Home >Web Front-end >JS Tutorial >Parse the description of DHTML, JavaScript, DOM, BOM and WEB standards_Basic knowledge
Parse the description of DHTML, JavaScript, DOM, BOM and WEB standards_Basic knowledge
- WBOYOriginal
- 2016-05-16 17:32:021001browse
DHTML:It is not a new language, but the product of the combination of HTML, CSS and JavaScript. DHTML contains the following three meanings:
(1) Mark the web page into various elements through HTML
(2) Use CSS to design the layout style between elements and control the position of each tag
(3) Use js to control each tag
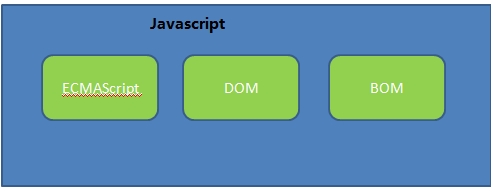
JavaScript consists of three parts:

(1) ECMAScript is a script programming standardized by the European Computer Manufacturers Association (ECMA) through ECMA-262 language. ECMAScript defines all
features, objects, and methods of a scripting language. Other languages can implement ECMAscript as a baseline for their functionality. ECMAscript includes JavaScript, ActionScript and ScriptEase
(2) DOM, which is an interface that is independent of browsers, platforms, and languages, allowing users to access other standard components of the page. DOM resolves the conflict between Netscape and Microsoft.
Provides a standard method for Web developers to conveniently access data, scripts and presentation layer objects in the site.
(3) BOM, which can access and operate the browser window. Using BOM technology, web developers can move the window, change the status bar and perform some operations unrelated to the page content.
It The features are as follows:
Pop up a new browser window, move to close the browser window, and resize the window
Provide navigation objects for web browser-related information;
Provide positioning objects for page details
Provide screen object with detailed parameters of screen resolution
Support cookies
Some features of various browsers themselves, such as IE's ActivitX, etc.
Web standards are not a single standard, but a collection of a series of standards. A web page is mainly composed of three parts: Structure, Presentation and Behavior. The corresponding standards are also divided into three
Aspects: structured standard languages, including XML and XHTML; performance standard languages, mainly including CSS; behavioral standards, mainly including object model DOM, ECMAScript, etc.
(1) Mark the web page into various elements through HTML
(2) Use CSS to design the layout style between elements and control the position of each tag
(3) Use js to control each tag
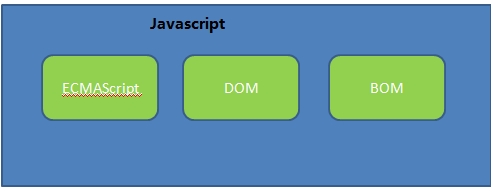
JavaScript consists of three parts:

(1) ECMAScript is a script programming standardized by the European Computer Manufacturers Association (ECMA) through ECMA-262 language. ECMAScript defines all
features, objects, and methods of a scripting language. Other languages can implement ECMAscript as a baseline for their functionality. ECMAscript includes JavaScript, ActionScript and ScriptEase
(2) DOM, which is an interface that is independent of browsers, platforms, and languages, allowing users to access other standard components of the page. DOM resolves the conflict between Netscape and Microsoft.
Provides a standard method for Web developers to conveniently access data, scripts and presentation layer objects in the site.
(3) BOM, which can access and operate the browser window. Using BOM technology, web developers can move the window, change the status bar and perform some operations unrelated to the page content.
It The features are as follows:
Pop up a new browser window, move to close the browser window, and resize the window
Provide navigation objects for web browser-related information;
Provide positioning objects for page details
Provide screen object with detailed parameters of screen resolution
Support cookies
Some features of various browsers themselves, such as IE's ActivitX, etc.
Web standards are not a single standard, but a collection of a series of standards. A web page is mainly composed of three parts: Structure, Presentation and Behavior. The corresponding standards are also divided into three
Aspects: structured standard languages, including XML and XHTML; performance standard languages, mainly including CSS; behavioral standards, mainly including object model DOM, ECMAScript, etc.
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Example code of switching panel implemented by js_javascript skillsNext article:Example code of switching panel implemented by js_javascript skills
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

