Home >Web Front-end >JS Tutorial >jquery dynamically adds text elements and deletes text content example code_jquery
jquery dynamically adds text elements and deletes text content example code_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:30:311070browse
This code uses jquery to dynamically add a limited amount of text (5 in this case) and clear the text content. The after() method is used to append elements.
Copy code The code is as follows:
<script> <br>$(document).ready(function(){ <br>var spotMax = 5;//Limit the total number of added text elements <br>var afterId = 0;/ /The id of the element to be appended <br>var newId=1;//The id of the newly generated text <br>if($('table#vote').size() >= spotMax) {} <br>$( "#btnAddOption").click(function(){ <br>afterId ; <br>newId=afterId 1; <br>addSpot(this, spotMax,afterId,newId); <br>}); <br>}) ; <br>//Add option method<br>function addSpot(obj, sm,afterId,newId) { <br>if($('tr.spot').size() < sm){ <BR>$ ('#vote_' afterId).after( <BR>'<tr id="vote_' newId '" class="spot"><th>' afterId '</th>' <br>'< ;td><input type="text" id="txtInput_' afterId '" class="input-text" value="" size="40" name="names" /></td> ' <br>'</tr>'); <br>$(":text[id^='txtInput_']").val("Input text...");//Assign initialization to the new text Value<br>} <br>else{ <br>alert("Only 5 votes can be added at most!"); <br>} <br>}; <br>//Reset options<br>$(" input#btnResetOption").click(function(){ <br>$(":text[id^='txtInput_']").val("");//Clear the text content<br>}); <br></script>
Copy code The code is as follows:
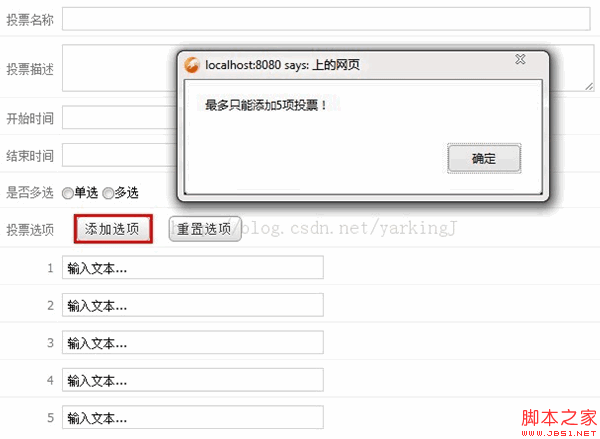
The following is the running effect:

Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Simple implementation code of js guessing number game_javascript skillsNext article:Simple implementation code of js guessing number game_javascript skills
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

