 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Develop Internet Explorer right-click menu (ContextMenu)_javascript skills
Develop Internet Explorer right-click menu (ContextMenu)_javascript skillsDevelop Internet Explorer right-click menu (ContextMenu)_javascript skills
Refer to MSDN Library [Adding Entries to the Standard Context Menu] to develop ContextMenu
1. IE's additional ContextMenu is created through the registration code HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerMenuExt
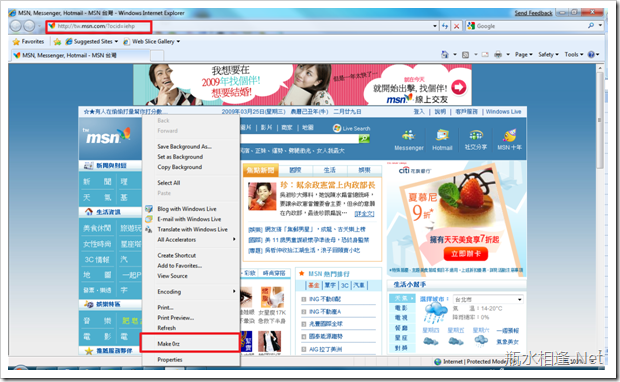
2. So just add one under this location Key value, for example: if [Make 0rz] is added, the function of the same name will appear when you right-click in IE


For example: if we change the Key value from [Make 0rz] to [&Make 0rz], then pressing M when the ContextMenu appears will execute the function
4. Under the Key value, An important key value is Contexts. Its main function is to define the timing when ContextMenu appears

If ContextMenu wants to contain more than two occurrence times, just do the logic or calculation on the value and then bring it in
For example: in this example In the example, we can add a new DWORD type named Contexts and a key value of 23. It means that if you right-click the ContextMenu [Default Loading], [On Link], [On Image], the [Make 0rz] function will appear.
5. There is also the key value (Default). The content filled in in this key value is who the user will hand over when executing the ContextMenu function. It may be .html, .exe, .dll…. etc.
For example, in this example, I want to call javascript to execute the function, so I fill in [file://C:Program FilesMake0rz.js]

6. This basically completes the registration code part. We make it easier for users to install by creating .reg files. The following is this example RegMake0rz.reg file:
Windows Registry Editor Version 5.00
[HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerMenuExt&Make 0rz]
@="file://C:\Program Files\Make0rz.js"
"Contexts"=dword:00000023
7. The following is the content of Make0rz.js:
[Default Loading]: In a blank space of the page, right-click to execute [Make 0rz] of ContextMenu, which means the current page link will be shortened.
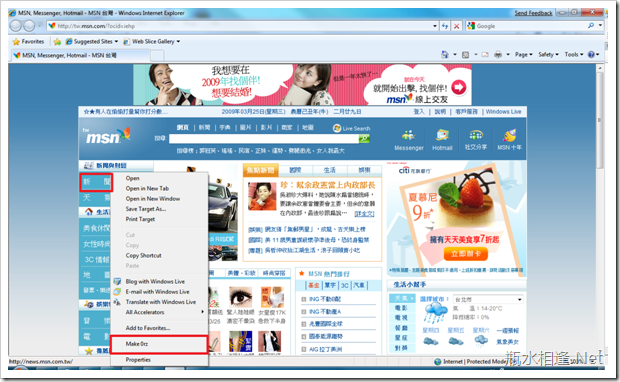
[On link]: On a text link, right-click to execute [Make 0rz] of ContextMenu, which means that the text link will be shortened.
[Default Loading]: Right-click on the image link or image to execute [Make 0rz] of ContextMenu to indicate the image position and shorten the URL.
In javascript, use external.menuArguments.event to determine when the user right-clicks and get the element
Use external.menuArguments.event.srcElement.href to get the link to the element
Use external.menuArguments.location.href to obtain the link of the current page
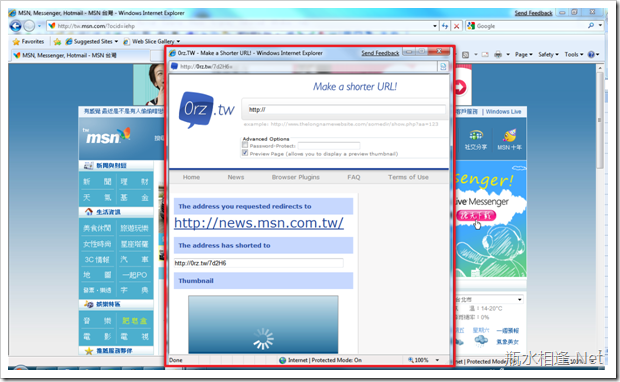
Then use window.open to open the 0rz.tw target page to display the result of shortening the URL.
If you execute 30 – 33 of the code, it means there is a preview screen (Preview); if you execute 35-38, there is no preview screen. (You can freely adjust it according to your needs)
8. Actual result map:
(1) In the blank space, right-click to execute [Make 0rz] of ContextMenu, which means that the current page link will be shortened. (Presented with No Preview function)





This function The example can be click here to download. The compressed file includes: RegMake0rz.reg registered machine code installation file, Make0rz.js function execution file, DelMake0rz.reg registered machine code uninstallation file
Installation: Execute RegMake0rz.reg, place Make0rz.js in the C:Program Files directory
Uninstall: execute DelMake0rz.reg, and delete the C:Program FilesMake0rz.js file yourself
 Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AM
Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AMJavaScript core data types are consistent in browsers and Node.js, but are handled differently from the extra types. 1) The global object is window in the browser and global in Node.js. 2) Node.js' unique Buffer object, used to process binary data. 3) There are also differences in performance and time processing, and the code needs to be adjusted according to the environment.
 JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PM
JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

WebStorm Mac version
Useful JavaScript development tools

Atom editor mac version download
The most popular open source editor

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software





