Home >Web Front-end >JS Tutorial >Example code for adding dynamic menu using Javascript_javascript skills
Example code for adding dynamic menu using Javascript_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:29:45938browse
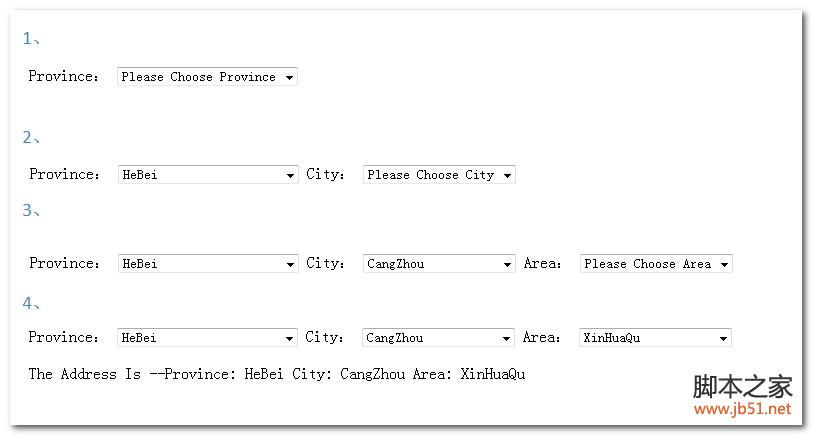
先来看看效果:

Html源码:
复制代码 代码如下:
Javascript源码
复制代码 代码如下:
$(document).ready(function () {
//Find three drop-down boxes
var ProvinceSelect = $(".Province").children("select");
var CitySelect = $(".City").children("select");
var AreaSelect = $(".Area").children("select");
var AddressSelect=$(". AddressSelect");
//Register an event for the second drop-down box
ProvinceSelect.change(function () {
//1. Get the value of the current drop-down box
var ProvinceValue = $(this ).val();
//1.1 As long as the content of the first drop-down box changes, the third drop-down box will be hidden
AreaSelect.parent().hide();
AddressSelect.hide ();
AddressSelect.html("");
//2. If the value is not empty, display the city drop-down box
if (ProvinceValue != "") {
CitySelect.html ("");
$("").appendTo(CitySelect);
switch(ProvinceValue)
/In the actual project, this city array must be obtained from the server. For simplicity, I directly customized an array.
"HeBei":
var CityOfHeBei=["ShiJiaZhuang","CangZhou","LangFang"];
for(var i=0;i
case "ShanDong":
var CityOfShanDon=["JiNan", "DeZhou", "QingDao"]; ){
'" CityOfShanDon[i] "'>" CityOfShanDon[i] "").appendTo(CitySelect);
break;
}
CitySelect.parent().show();
} else {
CitySelect.parent().hide();
}
});
//给第二个下拉框注册事件
CitySelect.change(function () {
var CityValue = $(this).val();
AddressSelect.hide();
AreaSelect.parent().hide();
AddressSelect.html("");
if (CityValue != "") {
AreaSelect.html("");
$("").appendTo(AreaSelect);
switch(CityValue)
{
//实际项目中,这个区数组肯定是在服务器获取的,这里为了简便,我就直接自定义了一个数组
//如果追求完美,这里还可以加一道缓存,防止重复获取
case "ShiJiaZhuang":
var AreaOfCity=["GaoXinQu","KaiFaQu","XinHuaQu"];
for(var i=0;i
}
break;
case "CangZhou":
var AreaOfCity=["XinHuaQu","YunHeQu"];
for(var i=0;i
}
break;
case "LangFang":
var AreaOfCity=["AnCiQu","GuangYangQu"];
for(var i=0;i
}
break;
case "QingDao":
var AreaOfCity=["GaoXinQu","KaiFaQu","XinHuaQu"];
for(var i=0;i
}
break;
case "DeZhou":
var AreaOfCity=["XinHuaQu","YunHeQu"];
for(var i=0;i
}
break;
case "JiNan":
var AreaOfCity=["AnCiQu","GuangYangQu"];
for(var i=0;i
}
break;
}
AreaSelect.parent().show();
} else {
AreaSelect.parent().hide();
}
});
AreaSelect.change(function(){
var AreaValue=$(this).val();
AddressSelect.html("");
if (AreaValue!=""){
$("The Address Is --Province: " ProvinceSelect.val() " City: " CitySelect.val() " Area: " AreaSelect.val() "").appendTo(AddressSelect);
AddressSelect.show();
//alert("The Address Is Province: " ProvinceSelect.val() " City: " CitySelect.val() " Area: " AreaSelect.val());
}
})
});
这里还引用了Jquery,貌似实现这个效果,用不用都无所谓,最近为了熟悉Jquery的用法,所以就加上了。
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Copy js object method (detailed explanation)_javascript skillsNext article:Copy js object method (detailed explanation)_javascript skills
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

