Home >Web Front-end >JS Tutorial >A brief analysis of ajax requesting json data and parsing it with js (example analysis)_jquery
A brief analysis of ajax requesting json data and parsing it with js (example analysis)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:29:021266browse
I have fallen in love with front-end development since I came into contact with jquery, and I deeply feel the power and importance of front-end development. At the same time, I also want to complain about ASP.NET. In fact, ASP.NET is not bloated. People who say it is bloated are just people who don’t understand it. Maybe they have seen some low-level ASP.NET programmers constantly dragging pages into the page. control, and then found that the generated page contained a lot of junk code, and almost all logic processing was written on the server side. I felt that the server was under too much pressure. In fact, people who have just started with asp.net will have the habit of dragging controls, but when you go deeper you will find that in the end the development model of asp.net is still the same as other web development models such as PHP and jsp. PHP is html css js PHP language, asp.net is html css js C# language. The only difference is the server-side language (for developers). If you see this and say that asp.net is bloated because it requires the support of the .net framework , so why not say that jsp is bloated? JSP also needs the support of Java virtual machine! All web development is based on the model where the client sends a request - the server returns data - the client then processes the data, and the advantage of the asp.net development model is that the server-side and client-side codes are well separated and do not need to be included in HTML. Nested server-side code - Of course, this pattern has been adopted by almost all kinds of web development.
That’s too far. There is very little we need to master today. I prefer to write demos with very little code, so that it is easier for everyone to master (the content is a bit low-level, so please avoid it).
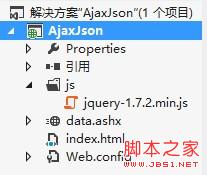
Let’s build a web project like this:

First write the client html code
js code
Copy code
success: function (msg) {
var str = "";
for (i in msg) {
str = "< ;tr>
In order to use The table looks better, let’s define its style
Copy the code
The code is as follows:

