Home >Web Front-end >JS Tutorial >js to implement page forwarding function sample code_javascript skills
js to implement page forwarding function sample code_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:26:531826browse
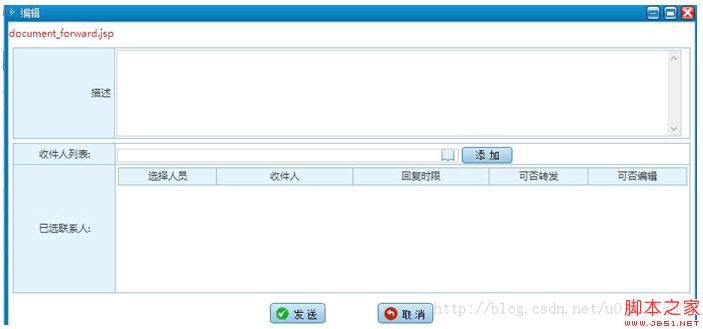
The following is a sample image: 
The following is the code:
Copy the code The code is as follows:
function forward()
{
//Concatenate the string to send content, sort it and send it.
var temp = "";
var array = new Array();
$("#yxdwlb tr").each(function(){
var flag = false;
var user = "";
$(this).find("td"). each(function(n){
if(n == 0){
//user = user $(this).find("input").is(":checked") "," ;
flag = $(this).find("input").is(":checked");
}
if(n == 1){ user = user this.innerText ",";}
if(n == 2){ user = user $(this).find("input").val() ",";}
if(n == 3){ user = user $( this).find("input").is(":checked") ",";}
if(n == 4){ user = user $(this).find("input").is( ":checked") ";";}
});//Column
if(flag == true){
array.push(user);
}
}); //Line
for(var i = 0 ;i
temp = temp array[i];//Assemble the elements of the array into a string and store it in temp Variable,
}
$("#array").val(temp);//The temp variable is stored in the parameter array
//Judgement when description is not empty
var description=jQuery(" #description").val();
if(trim(description)=='') {
triman.alert("Please enter the description!");
return;
}
//Get the form content and forward it
var doc = document.getElementById("document");
doc.action = "${pageContext.request.contextPath}/documentManager/save";
doc .method = "post";
doc.submit();
}
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:A simple example of javascript displaying user dwell time_javascript skillsNext article:A simple example of javascript displaying user dwell time_javascript skills
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

