Home >Web Front-end >JS Tutorial >HTML javascript implements draggable and submittable pop-up layer dialog box effect_javascript skills
HTML javascript implements draggable and submittable pop-up layer dialog box effect_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:26:451658browse
Copy code The code is as follows:
<script> <br>function showPopup() {//弹出层 <br>var objDiv = document.getElementById("popDiv"); <br>objDiv.style.top = "50px";//设置弹出层距离上边界的距离 <br>objDiv.style.left = "200px";//设置弹出层距离左边界的距离 <br>objDiv.style.width = "300px";//设置弹出层的宽度 <br>objDiv.style.height = "200px";//设置弹出层的高度 <br>//objDiv.style.display = "block"; <br>objDiv.style.visibility = "visible"; <br>} <br>function hidePopup() {//关闭层 <br>var objDiv = document.getElementById("popDiv"); <br>objDiv.style.visibility = "hidden"; <br>} <br></script>
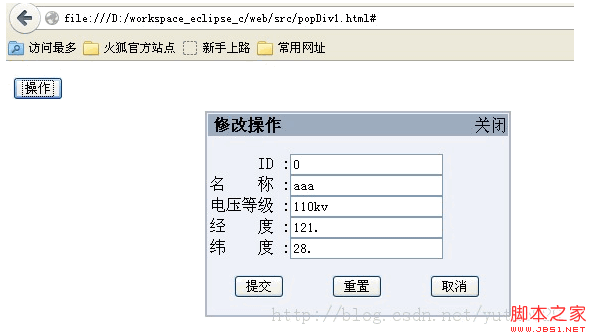
The effect is as follows:

Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Example code for horizontal adaptive slide switching effects written based on jquery_jqueryNext article:Example code for horizontal adaptive slide switching effects written based on jquery_jquery
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

