Home >Web Front-end >JS Tutorial >Improved version of jquery list bidirectional selector_jquery
Improved version of jquery list bidirectional selector_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:25:521370browse
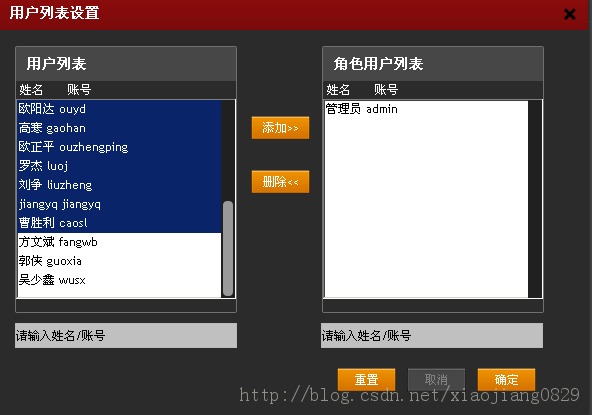
I remember that I published an article "Jquery Simple Application Summary" before. Finally, there was a list bidirectional selector I made. I felt a little frustrated. Yesterday I had nothing to do and improved it. I changed the element to select option so that it supports shift multi-selection. The amount of code has also been streamlined. 

My two-way selector supports batch modification of roles and keyword query for role information. Here is the source code:
html page:
Copy code The code is as follows:
< ;link href="@{'/public/stylesheets/ui-lightness/jquery-ui-1.9.1.custom.css'}" rel="stylesheet">
The following is the JS code:
Copy the code The code is as follows:
//Load user list, role user list
function changeroleDialog(url, parameters, renderContainer) {
//Display loading before loading data. . .
$.qicLoading({
target:'body',
text:"Loading hard...",
modal:true,
width:180,
top: '290px',
left:'450px',
postion:"absolute",
zIndex:2000
});
$.ajax({
url:url,
data:parameters,
type:"GET",
dataType:"html",
success:function (html) {
$(renderContainer).html(html);
$(renderContainer).dialog({
autoOpen:true,
width:590,
modal:true,
resizable:false,
draggable:true
});
}
});
$.qicLoading({remove:true});//Remove loading. . .
}
$(function () {
var leftSel = $("#selectL");
var rightSel = $("#selectR");
//Click to load the user list , role user list
$(".add_remove_user").live('click', function () {
var rid = $(".current").attr("id").substring("ut_ ".length);
changeroleDialog(changeroleRoute.url(), {id:rid}, ".set_user_list");
});
//#####Click "Add/Remove "Switch list left and rightbegin########//
$("#addThisRole").live("click", function () {
$("#selectL option:selected"). each(function () {
$(this).remove().prependTo("#selectR");
});
});
$("#deleteThisRole").live ("click", function () {
$("#selectR option:selected").each(function () {
$(this).remove().prependTo("#selectL");
});
});
//########Click "Add/Remove" to switch the listend########//
//# #######Double-click option switch list begin########//
leftSel.live('dblclick', function () {
$(this).find("option: selected").each(function () {
$(this).remove().prependTo("#selectR");
});
});
rightSel.live(' dblclick', function () {
$(this).find("option:selected").each(function () {
$(this).remove().prependTo("#selectL");
});
});
//########Double-click the option to switch the listend########//
//##### ###Click the mouse to cancel the text box prompt message and focus on begin########//
$(function () {
$(".set_user_i").live('mousedown', function () {
if ($(".set_user_i").val() == 'Please enter your name/account number') {
$(".set_user_i").val("");
$(".set_user_i").focus;
}
});
$(".set_user_i_2").live('mousedown', function () {
if ($(" .set_user_i_2").val() == 'Please enter your name/account number') {
$(".set_user_i_2").val("");
$(".set_user_i_2").focus;
}
})
})
//####### Press the mouse to cancel the text box prompt message and focus on end #######
//-- Enter content in the user list and press enter to display the query results begin----//
$(".set_user_i").live('keypress', function (event) {
var keycode = event.which;
var condition = $(".set_user_i").val();
if (keycode == 13) {
//Display loading before loading data. . .
$.qicLoading({
target:'body',
text:"Loading hard...",
modal:true,
width:180,
top: '290px',
left:'450px',
postion:"absolute",
zIndex:2000
});
$.ajax({
url:getUserRount.url (),
data:{condition:condition},
type:"GET",
dataType:"json",
success:function (data) {
var select = $( "#selectL");
if (data.length == 0) {
$("#selectL option").remove();
var option = $("")
.append('No matching query results')
select.append(option);
$.qicLoading ({remove:true});//Remove loading.
return;
}
$("#selectL option").remove();
for (var i = 0 ; i < data.length; i ) {
var id = data[i]._1;
var name = data[i]._2;
var account = data[i]._3;
var option = $("")
.append(name ).append(" " account);
select.append(option);
}
}
});
$.qicLoading({remove:true });//Remove loading. . .
}
});
$(".set_user_i_2").live('keypress', function (event) {
var keycode = event.which;
// Text box content
var condition = $(".set_user_i_2").val();
//Currently selected character ID
var rid = $(".current").attr("id").substring ("ut_".length);
if (keycode == 13) {
// Display loading before loading.
$.qicLoading({
target:'body',
text:"Loading hard...",
modal:true,
width:180,
top:'300px',
left:'770px',
postion: "absolute",
zIndex:2000
});
$.ajax({
url:getRoleUserRount.url(),
data:{condition:condition, roleId:rid},
type:"GET",
dataType:"json",
success:function (data) {
var select = $("#selectR");
if (data.length == 0) {
$("#selectR option").remove();
var option = $("")
.append(name).append(" " account);
select.append(option);
}
}
});
$.qicLoading({remove:true});//Remove loading. . .
}
});
$(function () {
$("#submit_change").live('click', function () {
var form = $("#changeRoleForm") ;
var urid = [];//Array of user IDs in the role user list
var uid = [];//Array of user IDs in the user list
//Currently selected role ID
var rid = $(".current").attr("id").substring("ut_".length);
$("#selectL option").each(function () {
if ($ (this).attr("param_id") != undefined) {
uid.push($(this).attr("param_id"));
}
console.log(uid);
});
$("#selectR option").each(function () {
if ($(this).attr("param_id") != undefined) {
urid.push ($(this).attr("param_id"));
}
console.log(urid);
});
//Display loading before loading data. $.qicLoading({
target:'body',
text:"Loading hard...",
modal:true,
width:180,
top:'50% ',
left:'50%',
postion:"absolute",
zIndex:2000
});
$.ajax({
url:changeUserRoleRount.url( ),
data:form.serialize() "&urid=" urid "&uids=" uid "&rid=" rid,
type:"post",
dataType:"json",
success :function (data) {
if (data.flag) {
$.qicTips({message:data.msg, level:1, target:'#submit_change', mleft:0, mtop:-60} );
} else {
$.qicTips({message:data.msg, level:2, target:'#submit_change', mleft:0, mtop:-60});
}
}
});
$.qicLoading({remove:true});//Remove loading. . .
});
});
//Click the "Cancel" button to close the dialog box
$(function () {
$("#cancel_change").live('click', function () {
$(".set_user_list").dialog("close");
});
});
//Click "Reset" to restore
$("#reset_change").live('click', function () {
var rid = $( ".current").attr("id").substring("ut_".length);
changeroleDialog(changeroleRoute.url(), {id:rid}, ".set_user_list");
}) ;
});
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:checkbox sets the read-only effect of the checkbox to prevent users from checking_javascript skillsNext article:checkbox sets the read-only effect of the checkbox to prevent users from checking_javascript skills
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

