Home >Web Front-end >JS Tutorial >js comprehensive application example simple table statistics_javascript skills
js comprehensive application example simple table statistics_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:23:381195browse
In the process of doing the questionnaire, I encountered a statistical problem with the form, which requires some comprehensive knowledge of js, so I recorded it.
The basic requirements are as follows: 
The core htm is as follows:
Copy code The code is as follows:
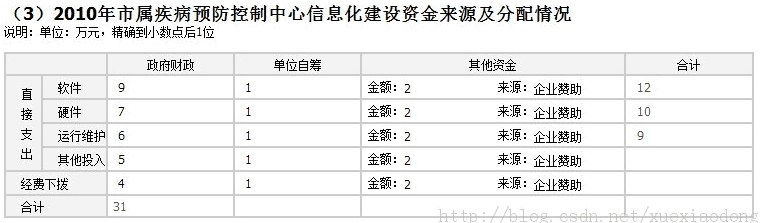
(3)2010年市属疾病预防控制中心信息化建设资金来源及分配情况
说明:单位:万元,精确到小数点后1位
-
政府财政
单位自筹
其他资金
合计直接支出
软件
金额:
来源:
硬件
金额:
来源:
运行维护
金额:
来源:
其他投入
金额:
来源:
经费下拨
金额:
来源:
Total
It is not difficult to see such basic requirements. The basic idea is to update the corresponding total text box after updating the data and losing focus. The difficulty is getting the values of those text boxes that need to be accumulated.
1 If you only know the total text box ID, how can you get the text box number that needs to be accumulated?
First analyze the row statistics. It can be found that the text box required for row statistics and the total text box are both in the same tr tag, and both have the class digital. For example, the text boxes text_4780, text_4782, and text_4783
that need to be calculated in 82row1 are all in the same tr tag, and the classes have digital (this way, the text box text_4784 that does not need to be counted can be excluded).
So the basic idea is to find the text boxes that need statistics based on this relationship. For example, for 82row1, you need to find the text boxes text_4780, text_4782, text_4783.
The tested basic js code is as follows:
Copy code The code is as follows:
function GetOneRowAllChild(totalId)
{
var idList = [];
var tdList=$("#" totalId).parent('td').parent().children("td" );//Get the parent node tr of the parent node td of the statistical text box, and then take the child node of tr to get all td in the same row
$.each(tdList, function(i, n){//Loop td
var inputs=$(n).children("input[type='text']");//Get the text box in td
if(inputs.length>0)
{
$.each(inputs, function(j, itemInput){ //Loop the text box in td
var item=$(itemInput);
if(item.hasClass("digital"))// Determine whether it is a required text box and exclude the text box in the source column
{
var id=item.attr("id");
idList.push(id);
}
});
}
});
//var NameList = idList.join(",");
//alert(NameList);
BindBlur(idList,totalId);
}
function BindBlur(idList,totalId)//Bind the event blur that loses focus
{
$.each(idList, function(j, item){
var id=item ;
$("#" id).blur( function () { updateSum(idList,totalId) } );
});
}
function updateSum(idList,totalId)//update Statistical value
{
var sum=0.0;
$.each(idList, function(j, item){
var id=item;
var value=$("#" id ).val();
if($.isNumeric(value))
{
sum =parseFloat(value);
}
});
$("#" totalId).val(sum);
}
2 After having the idea of getting the text box of each row, the idea of considering each column is basically the same as the idea of getting each row. , but in the process of modification, I found that there are still many differences.
The tested code is as follows
Copy codeThe code is as follows:
function GetOneColumnAllChild(totalId,index)
{
var idList = [];
var trList=$("#" totalId).parent('td').parent('tr').parent() .children("tr");////Get the parent node table of the parent node tr of the parent node td of the statistical text box, and then take the child nodes of the table to get all tr
$.each(trList, function (i, n){ //Traverse all tr
var tdList=$(n).children("td") //
if(tdList.length>0)
{
var inputindex=0;
$.each(tdList, function(j, item){ //Traverse all td
// if(j==index)// Since
// {
var inputList=$(item).children("input[type='text']");
if(inputList.length>0) {
$.each(inputList, function(k, iteminput ){ //Traverse all text boxes
var item=$(iteminput);
if(item.hasClass("digital")){
inputindex;
if(inputindex==index) { //Get the text box of the specified column
idList.push(item.attr("id"));
}
}
});//end inputList
}// end if(inputList.length>0)
});// end tdList
} // if(tdList.length>0)
});//end trList
BindBlur(idList, totalId);
//var NameList = idList.join(",");
//alert(NameList);
}
Summary: When encountering this kind of problem for the first time, I really don’t have any better ideas. Although this is initially solved, the flexibility is very small. For example, each cell can only have one text box that needs statistics, and if there are more than one, an error will occur. However, if it is expanded according to the current simplest, it will adapt to more complex situations.
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Introduction to the reasons why Jquery exception was thrown and not caught_jqueryNext article:Introduction to the reasons why Jquery exception was thrown and not caught_jquery
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

