Home >Web Front-end >JS Tutorial >jQuery implements image enlargement preview implementation principle and code_jquery
jQuery implements image enlargement preview implementation principle and code_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:22:411492browse
For some relatively small pictures, move the mouse over the picture to enlarge the display. The principle is very simple, that is, the size of the picture display is enlarged and then placed in a designated position of the browser, thereby achieving an enlarged preview of the picture. The following is the code:
Copy the code The code is as follows:




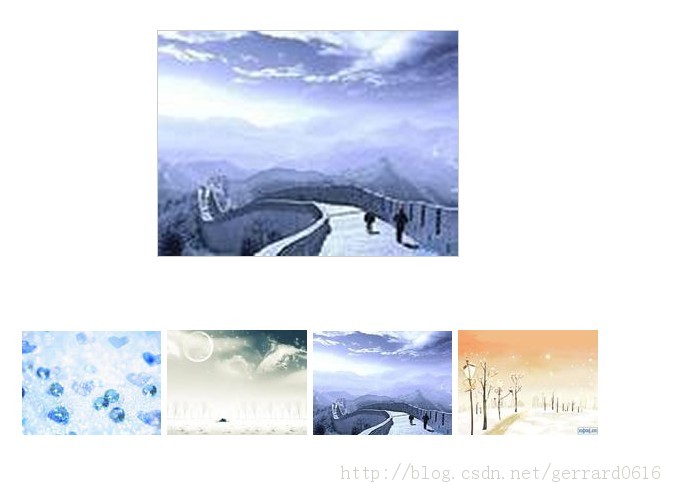
Initial page:

The effect of placing the mouse on the third picture:

Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:JavaScript imitates PHP's print_r function to output json data_javascript skillsNext article:JavaScript imitates PHP's print_r function to output json data_javascript skills
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

