 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Introduction to the misunderstanding of adding attributes to objects in JavaScript_Basic knowledge
Introduction to the misunderstanding of adding attributes to objects in JavaScript_Basic knowledgeIntroduction to the misunderstanding of adding attributes to objects in JavaScript_Basic knowledge
First, upload all the code snippets you need to use (interception)
MenuControl.prototype.boxDisplay = false;//Whether to display the layer selection menu
MenuControl.prototype.controlUI;
MenuControl.prototype.show = function(){
if(pointControl.boxDisplay){
pointControl.hide();
}
menuBoxDiv.style.display = "";
this.boxDisplay = true;
this.controlUI.style.backgroundColor = '#DDDDDD';
};
MenuControl.prototype.hide = function(){
menuBoxDiv.style.display = "none";
this.boxDisplay = false;
this.controlUI.style.backgroundColor = ' white';
};
//Layer selection switch
function MenuControl(controlDiv, map) {
controlDiv.style.padding = '5px';
var controlUI = document.createElement ('div');
this.controlUI = controlUI;
controlUI.style.backgroundColor = 'white';
controlUI.style.height = '18px';
controlUI.style.borderStyle = 'solid';
controlUI.style.borderWidth = '1px';
controlUI.style.cursor = 'pointer';
controlUI.style.textAlign = 'center';
controlUI.title = 'Click to enable menu';
controlDiv.appendChild(controlUI);
var controlText = document.createElement('div');
controlText.style.fontFamily = 'Arial,sans -serif';
controlText.style.fontSize = '12px';
controlText.style.paddingLeft = '4px';
controlText.style.paddingRight = '4px';
controlText.innerHTML = 'Layer selection';
controlUI.appendChild(controlText);
google.maps.event.addDomListener(controlUI, 'click', function( ) {
if(menuControl.boxDisplay){
menuControl.hide();
}else{
menuControl.show();
}
});
}
//Point switch frame
PointControl.prototype.boxDisplay = false;//Whether to display the layer selection menu
PointControl.prototype.controlUI;
PointControl.prototype.show = function(){
if(menuControl.boxDisplay){
menuControl.hide();
}
pointBoxDiv.style.display = "";
this.boxDisplay = true;
this.controlUI .style.backgroundColor = '#DDDDDD';
};
PointControl.prototype.hide = function(){
pointBoxDiv.style.display = "none";
this.boxDisplay = false;
this.controlUI.style.backgroundColor = 'white';
};
function PointControl(controlDiv, map) {
controlDiv.style.padding = '5px';
var controlUI = document.createElement('div');
this.controlUI = controlUI;
controlUI.style.backgroundColor = 'white';
controlUI.style.height = '18px';
controlUI.style.borderStyle = 'solid';
controlUI.style.borderWidth = '1px';
controlUI.style.cursor = 'pointer';
controlUI.style.textAlign = 'center ';
controlUI.title = 'Click the control point menu';
controlDiv.appendChild(controlUI);
var controlText = document.createElement('div');
controlText.style.fontFamily = 'Arial,sans-serif';
controlText.style.fontSize = '12px';
controlText.style.paddingLeft = '4px';
controlText.style.paddingRight = ' 4px';
controlText.innerHTML = 'Point';
controlUI.appendChild(controlText);
google.maps.event.addDomListener( controlUI, 'click', function() {
if(pointControl.boxDisplay){
pointControl.hide();
}else{
pointControl.show();
}
});
}
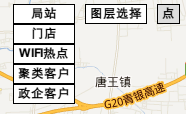
is a Google map application. There are two div buttons on the right. Click to open the div submenu on the left

The requirement is

Before opening, determine whether the submenu is already open. If so, close it first and then open it.
When opening and closing the submenu, the button will be pressed accordingly. Behavior changes
Here it is required to operate the properties and methods of another button under the show() method of each button to achieve the switch effect
Written like this at the beginning
MenuControl.prototype.controlUI;
MenuControl.prototype.show = function(){
controlUI.style.backgroundColor = '#DDDDDD';//Directly call attributes
};
function MenuControl(controlDiv, map) {
controlUI = document.createElement('div');
controlUI.style.backgroundColor = 'white';
}
As a result, no matter which menu is opened or closed, only the "click" button changes color
The reason is probably that controlUI is inexplicably defined as a global variable
Later I tried this
MenuControl.prototype.controlUI;
MenuControl.prototype.show = function(){
this.controlUI.style.backgroundColor = '#DDDDDD';//Add this keyword
};
function MenuControl(controlDiv, map) {
controlUI = document.createElement('div' ; >
The code is as follows:
At least there is an error message. You can’t add style attributes to undefined.
So I got desperate and prepared to add global variables to all attributes, which would make the call much more convenient.
It didn’t work. I thought, I was inspired by myself
So I came up with the first piece of code
Copy the code
The code is as follows:
}
In this way, the attributes added by the prototype are associated with the local variables created by itself, so that they can be called and obtained by other external objects
Achieve success, distinguish the attributes with the same name through class objects and call them globally
 Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AM
Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AMJavaScript core data types are consistent in browsers and Node.js, but are handled differently from the extra types. 1) The global object is window in the browser and global in Node.js. 2) Node.js' unique Buffer object, used to process binary data. 3) There are also differences in performance and time processing, and the code needs to be adjusted according to the environment.
 JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PM
JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Notepad++7.3.1
Easy-to-use and free code editor

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Mac version
God-level code editing software (SublimeText3)

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment





