Home >Web Front-end >JS Tutorial >JQuery telescopic navigation exercise example_jquery
JQuery telescopic navigation exercise example_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:15:321251browse
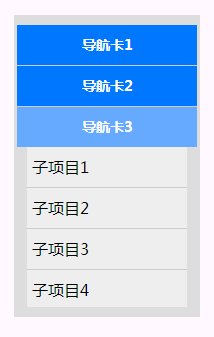
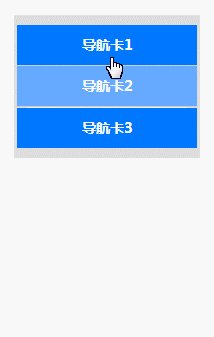
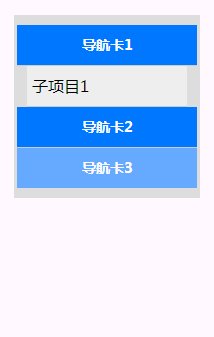
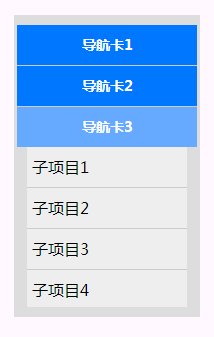
Recently I was learning JQuery and tried to make this navigation 
Download: Code
Copy code The code is as follows:
Copy code The code is as follows:
/**
* Author LY 2013-11-11 22:30
**/
* {
margin : 0;
padding: 0;
font-family: "Microsoft Yahei","Arial"
}
.navigator {
width: 180px;
display: block;
margin-top: 30px;
margin-left: 30px;
border-top: 10px solid #ddd;
border-bottom: 10px solid #ddd;
border-left : 3px solid #ddd;
border-right: 3px solid #ddd;
background: #ddd;
}
.tabs {
list-style: none;
}
.tabs li {
clear: both;
overflow: auto;
}
.tabs li h3 {
padding: 0;
margin:0;
font-size: 14px;
height: 40px;
line-height: 40px;
text-align: center;
width: 180px;
cursor : pointer;
background: #07f;
color: #fff;
border-bottom: 1px solid #ccc;
}
.tabs li:last-child h3 {
border:none;
}
.tabs li h3.current {
background: #6af;
}
.tabs li ul {
margin-left: auto;
margin-right: auto;
width: 160px;
height: 0px;
list-style: none;
overflow: hidden;
}
.tabs li ul li {
height: 30px;
line-height: 30px;
background: #eee;
padding: 5px;
border-bottom: 1px solid #ccc;
cursor: pointer;
}
Copy code The code is as follows:
$(document ).ready(function(){
$(".nav1").css("height","160px");
$(".tabs li h3:first").addClass("current" );
$(".tabs li h3").click(function() {
$(".tabs li h3").removeClass("current");
$(this).addClass ("current");
$(".tabs li ul").animate({height:"0"},"fast");
$(this).next().animate({height :"160"},"slow");
});
});
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:jquery validate bug solution under ie8_jqueryNext article:jquery validate bug solution under ie8_jquery
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

