Home >Web Front-end >JS Tutorial >JS implementation of font color selection board example code_javascript skills
JS implementation of font color selection board example code_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:13:431345browse
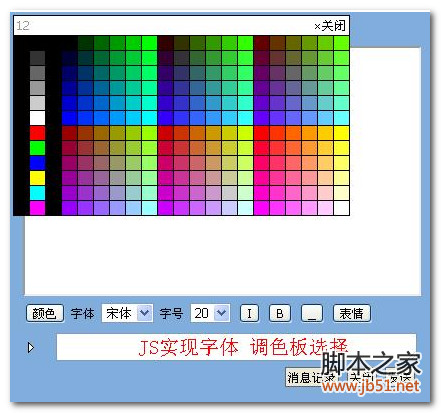
Hey, front-end development is really not easy. . . . After working on it for an hour and searching for various materials, I finally got the basic functions of the font and color palette ready, but my UI design skills needed to be improved urgently. Let’s take a look at the effect first:

Function introduction: Click the color button to pop up the color palette, select a color, save the settings, and hide the color palette. . . The implementation source code is as follows:
Copy code The code is as follows:
onclick="coloropen(event)" id="fontColor" />
调试的时候,自行修改doclick方法即可。
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:JS sample code for removing null values in Array_javascript skillsNext article:JS sample code for removing null values in Array_javascript skills
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

