Home >Web Front-end >JS Tutorial >js operation table example (personal experience)_javascript skills
js operation table example (personal experience)_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:11:301293browse
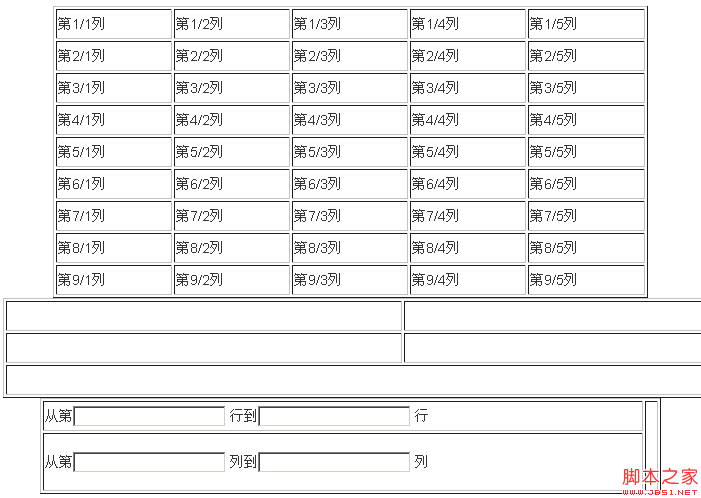
I remember that I encountered such a problem during an interview: There is a form, and then there are 4 input boxes and a merge button. The input box is like this, from which row to which row, and from which column to which column. , and then click the button to merge. When I came out of school, I only knew a little about JS, but I couldn't do it at all! Now that I think about it, this question actually tests whether the basic skills are solid! If you are interested, you can do it yourself and test whether you can do it. Screenshot of the question: 
Now I am doing this question. It seems simple, but it still took me a long time. Maybe my thinking is wrong? The main thing is to use js to operate html. I have now implemented adding rows, deleting rows, adding columns, and deleting columns. However, merging cells cannot be completely realized, mainly because the table will be messed up. Now post this question, interested colleagues can study it when they have time and see if they can make it! Mainly the problem is merging cells! You can also help me figure out the problem of merging cells.
Part of the code I implemented myself:
The html part writes
| < ;/tr> | |
| From line to row | |
| From the column to column |
Generate table using appendChild wrote
function init(){
_table=document.getElementById ("table ");
_table.border="1px";
_table.width="800px";
for(var i=1;i<10;i ){
var row =document.createElement ("tr");
row.id=i;
for(var j=1;j<6;j ){
var cell=document.createElement ("td") ;
Cell.id =i "/" j;
cell.appendChild(document.createTextNode ("cell.id "column"));
row.appendChild (cell);
}
document.getElementById("newbody").appendChild (row);
}
}
Add row, use appendChild method to write
function addRow(){
var length=document.getElementById("table").rows.length;
/*document.getElementById("newbody").insertRow(length);
document.getElementById(length 1).setAttribute("id",length 2);*/
var tr=document.createElement("tr");
tr.id=length 1;
var td=document.createElement("td");
for(i=1;i<4;i ){
td.id=tr.id "/" i;
td.appendChild(document.createTextNode("第" td.id "列"));
tr.appendChild(td);
}
document.getElementById("newbody").appendChild (tr);
}
添加行的另一种方法insertRow 写道
function addRow_withInsert(){
varrow=document.getElementById("table").insertRow( document.getElementById("table").rows.length);
var rowCount =document.getElementById("table").rows.length;
var countCell=document.getElementById("table").rows.item(0).cells.length;
for(var i=0;i
cell.innerHTML="新" (rowCount) "/" (i 1) "列";
cell.id=(rowCount) "/" (i 1);
}
}
删除行,采用deleteRow(row Index) 写道
/*删除行,采用deleteRow(row Index)*/
function removeRow(){
/* var row=document.getElementById("2");
var index=row.rowIndex;
alert(index);*/
document.getElementById("newbody").deleteRow(document.getElementById(document.getElementById("table").rows.length).rowIndex);
}
添加列,采用insertCell(列位置)方法 写道
function addCell(){
/*document.getElementById("table").rows.item(0).cells.length
用来获得表格的列数
*/
for(var i=0;i
cell.innerHTML="第" (i 1) "/" 3 "列";
}
}
删除列,采用deleteCell(列位置)的方法 写道
/*删除列,采用deleteCell(列位置)的方法*/
function removeCell(){
for(var i=0;i
}
}
合并单元格(未实现) 写道
我的代码有问题,主要是表格会乱掉,一直没有改好 :
function rebulid(){
var beginRow=document.getElementById("beginRow").value;/*开始行*/
var endRow=document.getElementById("endRow").value;/*结束行*/
var beginCol=document.getElementById("beginCol").value;/*开始列*/
var endCol=document.getElementById("endCol").value;/*结束列*/
var tempCol=beginRow "/" beginCol;/*定位要改变属性的列*/
alert(tempCol);
var td=document.getElementById(tempCol);
/*删除要合并的单元格*/
for(var x=beginRow;x<=endRow;x ){
for(var i=beginCol;i<=endCol;i ){
if(x==beginRow){
document.getElementById("table").rows[x].deleteCell(i 1);
}
else{
document.getElementById("table").rows[x].deleteCell(i);
}
}
}
td.rowSpan=(endRow-beginRow) 1;
}
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

