Home >Web Front-end >JS Tutorial >Eight-point summary of Javascript scope chain_javascript skills
Eight-point summary of Javascript scope chain_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:10:241612browse
1. The scope chain of JavaScript functions is divided into definition-time scope chain and run-time scope chain;
2. When a function is defined, it has an attribute [[scope]] that indicates its definition scope chain. The definition scope chain [[scope]] follows the following rules: the definition scope of a function The chain [[scope]] is always the execution scope chain of the external function in which it is located;
3. The definition scope chain of the global function only contains the attributes of window;
4. The execution scope chain of a function is always pushed into the current active object (it includes this, arguments, parameters, and local variables) at the head of the definition scope chain;
5. When a function is executed, variable addressing is always searched from the top of the scope chain downwards; therefore, the addressing speed of global variables is the slowest;
6. When the internal function is executed, he can still access its complete scope chain. This is why closures can access variables defined by completed external functions at runtime;
7. When a with statement is encountered during function execution, all attributes of the object specified with will be temporarily pushed into the top of the scope chain as the top of the scope chain;
8. When function execution encounters a catch, the error object specified by catch will be temporarily pushed into the top of the scope chain as the top of the scope chain;
Let’s give an example and draw the scope chain to deepen understanding:
There is such a piece of code:
function assignEvents() {
var id = "xdi9592";
document.getElementById("save-btn").onclick = function(event){
saveDocument(id);
};
}
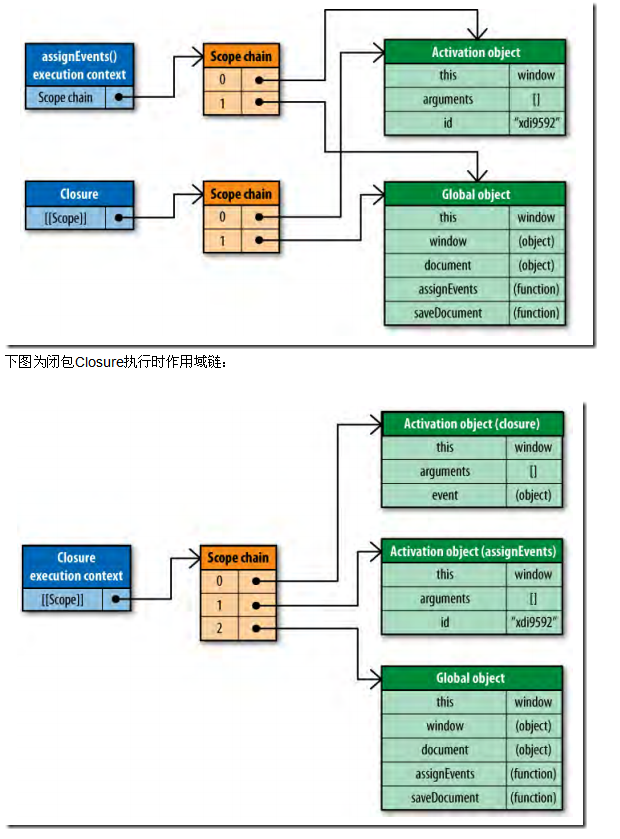
Call the anonymous closure generated by this function Closure, and draw the following figure to show the scope chain when assignEvent is executed and the scope chain when Closure is defined:

Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

