Home >Web Front-end >JS Tutorial >Solve the problem of JQeury displaying content without margins and content next to the browser edge_jquery
Solve the problem of JQeury displaying content without margins and content next to the browser edge_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:07:591085browse
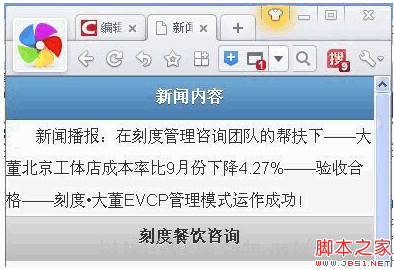
The content displayed on the written JQuery page has no margins, and the content is close to the browser edge, which is particularly ugly (as shown below) 
The code is as follows:
Copy code The code is as follows:
Actually the reason It’s very simple, that is, the displayed content is not placed in the content, so just add a data-role="content" in the div. The modified code is as follows:
Copy the code The code is as follows:
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:A brief analysis of JS delegate and live_javascript skillsNext article:A brief analysis of JS delegate and live_javascript skills
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

