Home >Web Front-end >JS Tutorial >js imitation Baidu Tieba verification code special effects example code_javascript skills
js imitation Baidu Tieba verification code special effects example code_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:03:39971browse
I saw a Baidu verification code today which was quite interesting, so I copied it.
Use JS to implement automatic comparison after selecting 4 items. This article uses a static comparison method to see if you have selected all the right items. Then it prompts [The answer is correct! ] or [Wrong answer!],
I will make the program when I have time in the future, and share it with everyone first!
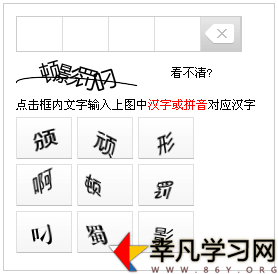
The rendering is as follows:

The source code is as follows:
Copy code The code is as follows:
<script> <br><br> function getid(id) { <br> return document.getElementById(id); <br> } <br><br> //获取属性样式 <br> function getStyle(id,prop){ <br> var obj=getid(id); <br> var ie = ! "v1";//简单判断ie6~8 <br> if(prop=="backgroundPosition"){//IE6~8不兼容backgroundPosition写法,识别backgroundPositionX/Y <br> if(ie){ <br> return obj.currentStyle.backgroundPositionX " " obj.currentStyle.backgroundPositionY; <br> } <br> } <br> if (obj.currentStyle) { <br> return obj.currentStyle[prop]; <br> } <br> else if (window.getComputedStyle) { <br> proppropprop = prop.replace (/([A-Z])/g, "-$1"); <br> proppropprop = prop.toLowerCase (); <br> return document.defaultView.getComputedStyle (obj,null)[prop]; <br> } <br> } <br><br> var anslist = ["","","",""];//储存容器 <br> var crent="-56px -92px,-100px -138px,-100px -92px,-3px -138px"; //正确答案容器 <br> var flag=0;//从第0个开始算起到当到第3个时自动对比答案 <br> var adbs=getid("val_add").getElementsByTagName("b"); <br> function addans(va){ <br> for(var i=0;i<anslist.length;i ) <BR> { <BR> if(anslist[i]=="") <BR> { <BR> anslist[i]=va; <BR> adbs[i].style.cssText="background-position:" anslist[i]; <BR> flag=i; <BR> break; <BR> } <BR> } <BR> if(flag==3) <BR> { <BR> if(anslist==crent) <BR> { <BR> alert("答案正确!"); <BR> } <BR> else <BR> { <BR> alert("答案错误!"); <BR> dele(); <BR> } <BR> } <BR> } <br><br> //清除原有值 <BR> function dele(){ <BR> flag=0; <BR> for(var i=0;i<adbs.length;i ) <BR> adbs[i].style.cssText=""; <BR> anslist = ["","","",""]; <BR> }<br><br> //Bind the click event of the Jiugongge verification code <BR> function addEvt(tab,ct,type){ <BR> var ctab = getid(tab).getElementsByTagName("b"); <BR> //var cdiv = getid(ct).getElementsByTagName(type); <BR> for(var i = 0;i<ctab.length;i ) <BR> ){ );//In the middle of the attribute Space is used as a separator such as: background-position:215px 215px; The value obtained by the getStyle method is 215px 215px; <BR> var st1,st2=""; <BR> /*-53px -36px,-56px -41px; Jiugongge The difference between x and the displayed selected answer is -3, and the y difference is -5*/ <BR> st1= parseInt(std[0].replace("px"))-3; replace("px"))-5; addEvt("val_input"); <BR> </script>
Source: http://www.86y.org/art_detail. aspx?id=682
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Introduction to several ways to prevent event bubbling in JQuery and their differences_jqueryNext article:Introduction to several ways to prevent event bubbling in JQuery and their differences_jquery
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

