Home >Web Front-end >JS Tutorial >Implementation case of suspended numbers_javascript skills
Implementation case of suspended numbers_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:59:301276browse
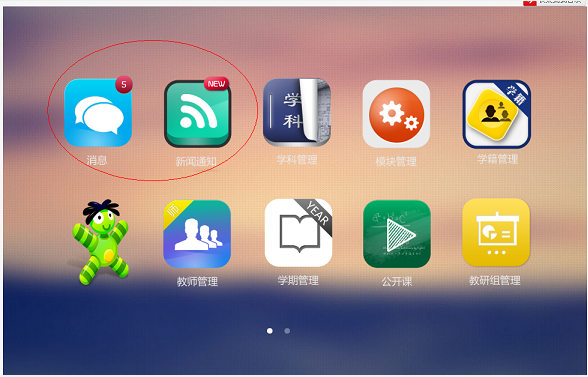
Sometimes there are several news or message prompts, and absolute positioning can be used to achieve the effect. 
What is the principle?
1. Get the number or status.
Copy code The code is as follows:
function getnewscount(){
$time = date ("Y-m-d",strtotime("-3 day"));
$where["News.checkked = ?"] = array("val"=>1 , "type"=>1);
$where["News.UpdateTime >= ?"] = array("val"=>$time,"type"=>1);//'2014-01-10'
$news = $this->dao_news->getNews($where);
function getstatus($user_id){ $where["lx_messageto.user_id = ?"] = array("val"=>$user_id , "type"=>1);
$where ["lx_messageto.status = ?"] = array("val"=>1,"type"=>1);
$message = $this->dao_message->getMessageTo($where);
return count($message);
}
2. Front-end processing display. Processed with js.
Copy code The code is as follows:
; }-->
status_icon">
> >
.status_num{
position:absolute;
left:70px; top:0px;
background-image: -webkit-gradient(linear, 0 0, 0 bottom, from(rgba(234 , 87, 122, 1)), to(rgba(136, 4, 25, 1))); height:30px; line-height:30px;
left:70px; top:0px;status_icon">
> >
.status_num{
position:absolute;
left:70px; top:0px;
background-image: -webkit-gradient(linear, 0 0, 0 bottom, from(rgba(234 , 87, 122, 1)), to(rgba(136, 4, 25, 1))); height:30px; line-height:30px;
vertical-align:middle;
font -family:Verdana, Geneva, sans-serif; color:#fff;
font-size:14px;-webkit-border-radius:30px;
padding:0px 10px; margin-left:20px;
-webkit-box-shadow:1px 1px 3px #999;}
.status_icon{
position:absolute;
}
The code is as follows:
$(function() {
aMess = $("a[href ^= '/message']");
aNews = $("a[href ^= '/news/ index']");
var status = $(".status1");
var statusnews = $(".status2");
aNews.prepend(statusnews);
aMess.prepen d (status); //Processing messages
});
3. Or use ajax to obtain data ajax processing
Copy code The code is as follows:
$(function() {
= " " ){
aNews = $("a[href *= '/news/mgr']") ;
Type: "POST",
url:"/default/index/ajaxgetnewstatus",
success:function(msg){
if(msg > 0){
var num = '
'
aNews.prepend (num);}
aNews.prepend (num);}
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Usage examples of js charAt_javascript skillsNext article:Usage examples of js charAt_javascript skills
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

