Home >Web Front-end >JS Tutorial >A zoom-in animation effect implemented by CSS jQuery_jquery
A zoom-in animation effect implemented by CSS jQuery_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:59:231383browse
I helped a friend write some code today. I felt that I was writing it down. After several versions, I was a little satisfied, so I posted it.
They are all doomed. Because there are only 4 elements required. If you want to use CSS classes to handle it, you need to use CSS3 animation.
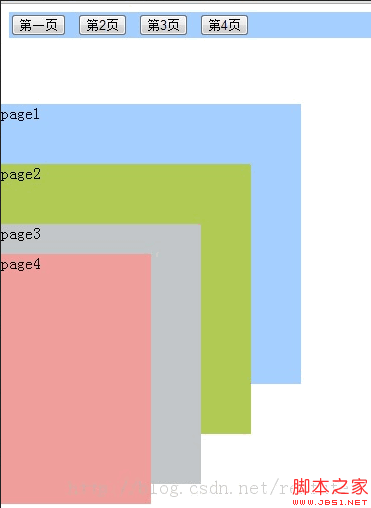
Function: Swipe on the upper button to switch between pages. Click on each page below to switch between contracted and expanded states. 
Initial effect preview
Copy code The code is as follows:
<script> <br>$(function(){ <br>// 增长 <br>function increase($div,e){ <br>var expstatus = $div.data("expstatus"); <br>if(!expstatus){ <br>// 没有展开过 <br>$div.data("expstatus","yes"); <br>} <br>var style = $div.attr("style"); <br>$div.addClass("current").attr("styleold",style); <br>// <br>$div.stop(); <br>$div.animate({ <br>opacity:0.9, <br>width:"400px", <br>height: "400px", <br>top: "100px", <br>left: "0px" <br>},600) <br>.animate({ <br>opacity:1.0 <br>},30); <br><br>e.stopPropagation(); <br>return false; <br>}; <br>// 还原 <br>function resize(e){ <br>// 所有的都移除 <br>var $page1 = $(".current.page1") ; <br>$page1.stop(); <br>$page1.animate({ <br>opacity:1.0, <br>width:"300px", <br>height: "280px", <br>top: "100px", <br>left: "0px" <br>},600,null,function(){ <br>$page1.removeClass("current").attr("style",""); <br>}); <br><br>var $page2 = $(".current.page2") ; <br>$page2.stop(); <br>$page2.animate({ <br>opacity:1.0, <br>width:"250px", <br>height: "270px", <br>top: "160px", <br>left: "0px" <br>},600,null,function(){ <br>$page2.removeClass("current").attr("style",""); <br>}); <br><br>var $page3 = $(".current.page3") ; <br>$page3.stop(); <br>$page3.animate({ <br>opacity:1.0, <br>width:"200px", <br>height: "260px", <br>top: "220px", <br>left: "0px" <br>},600,null,function(){ <br>$page3.removeClass("current").attr("style",""); <br>}); <br><br>var $page4 = $(".current.page4") ; <br>$page4.stop(); <br>$page4.animate({ <br>opacity:1.0, <br>width:"150px", <br>height: "250px", <br>top: "250px", <br>left: "0px" <br>},600,null,function(){ <br>$page4.removeClass("current").attr("style",""); <br>}); <br>// <br><br>var expstatus1 = $page1.data("expstatus"); <br>if(expstatus1){ <br>$page1.data("expstatus",null); <br>} <br>var expstatus2 = $page2.data("expstatus"); <br>if(expstatus2){ <br>$page2.data("expstatus",null); <br>} <br>var expstatus3 = $page3.data("expstatus"); <br>if(expstatus3){ <br>$page3.data("expstatus",null); <br>} <br>var expstatus4 = $page4.data("expstatus"); <br>if(expstatus4){ <br>$page4.data("expstatus",null); <br>} <br><br>if(e){ <br>e.stopPropagation(); <br>return false; <br>} else { <br>return true; <br>} <br>}; <br>// <br>$("#button1").unbind("mouseover").bind("mouseover",function(e){ <br>// <br>var $page1 = $(".page1"); <br>// 添加特定的 <br>return increase($page1,e); <br><br>}).unbind("mouseout").bind("mouseout",function(e){ <br>return resize(e); <br><br>}); <br>// <br>$("#button2").unbind("mouseover").bind("mouseover",function(e){ <br>// <br>var $page2 = $(".page2"); <br>// 添加特定的 <br>return increase($page2,e); <br><br>}).unbind("mouseout").bind("mouseout",function(e){ <br>return resize(e); <br>}); <br>// <br>$("#button3").unbind("mouseover").bind("mouseover",function(e){ <br>// <br>var $page3 = $(".page3"); <br>// 添加特定的 <br>return increase($page3,e); <br><br>}).unbind("mouseout").bind("mouseout",function(e){ <br>return resize(e); <br>}); <br>// <br>$("#button4").unbind("mouseover").bind("mouseover",function(e){ <br>// <br>var $page4 = $(".page4"); <br>// 添加特定的 <br>return increase($page4,e); <br><br>}).unbind("mouseout").bind("mouseout",function(e){ <br>return resize(e); <br>}); <br><br>// <br>$(".pages").unbind("mouseover").bind("mouseover",function(e){ <br>// <br>var $this = $(this); <br>// 添加特定的 <br>//return increase($this,e); <br>}).unbind("mouseout").bind("mouseout",function(e){ <br>// 所有的都移除 <br>//return resize(e); <br>}); <br>// 新的 <br>$(".pages").unbind("click touchstart").bind("click touchstart",function(e){ <br>// <br>var $this = $(this); <br>var expstatus = $this.data("expstatus"); <br>if(!expstatus){ <br>// 没有展开过 <br>// <br>return increase($this,e); <br>}else { <br>return resize(e); <br>} <br>}); <br>// <br>$("body").click(function(e){ <br>// 所有的都移除 <br>return resize(null); <br>}); <br>}); <br></script>
page1
page2
page3
page4
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Document.forms[].submit() usage introduction_javascript skillsNext article:Document.forms[].submit() usage introduction_javascript skills
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

