Home >Web Front-end >JS Tutorial >A simple example of jQuery implementing left and right selection in drop-down box_jquery
A simple example of jQuery implementing left and right selection in drop-down box_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:58:481138browse

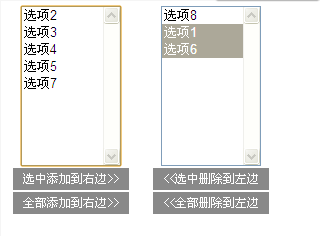
To achieve this effect, select and add to the right, add all to the right, select and delete to the left, and delete all to the left.
html part:
Note here that is $("option:selected",this). This one looks a little strange. In fact, $() has two parameters, one is the selector and the other is the scope. It must be distinguished from $("xxxx,xxx"). In the usual sense, $('xxxx') actually defaults to the second scope. To be complete, it should be $('xxxx',document). After adding this here, the scope is limited to #select1 or #select2. That is, the selected items in select1 are added to the back of #select2.
The effect is similar to $("#select1 option:selected").
If you do not add the this parameter, it will involve the globally selected item. Something will go wrong.
Note 2:
The difference between append() and appendTo() methods.
append(content|fn) appends content to each matching element.
appendTo(content) appends all matching elements to another specified element set.
The former adds content to the matching elements, and the latter appends the matching existing elements to another specified element collection.
For example, $("p").append("Hello"); appends the content Hello to the p element.
Original p element content: I would like to say: I would like to say: Hello< /b> I would like to say: I would like to say: I would like to say:
Result:
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

