Home >Web Front-end >JS Tutorial >jquery validate custom validation method introduction date validation_jquery
jquery validate custom validation method introduction date validation_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:58:021377browse
jquery validate has many validation rules, but more often, you need to customize validation rules according to specific situations.
Here let’s talk about the custom validation of jquery validate.
jquery validate has a method that allows users to customize validation rules.
Case 1:
Copy code The code is as follows:
//Custom verification $. Validator.addMethod ("ispositive", function (value, element) {
var score = /^[0-9]*$ /;
Return This.Optional (Element) || (score .test(value));
},"Please enter a number greater than 0");
This method has three parameters. The first parameter indicates the name of the verification rule. Here is isPositive, indicating whether it is a positive number.
The second parameter is the real verification subject, which is a function. The first value of the function represents the value of the form that calls this verification rule. The second element can be used to determine whether it is empty. When it is empty, , this verification rule will not be called.
The third parameter is the error message returned.
How to use it specifically?
In fact, it is the same as the inherent validation rules of jquery validate.
Copy code The code is as follows:
pl40" align="left"> ;
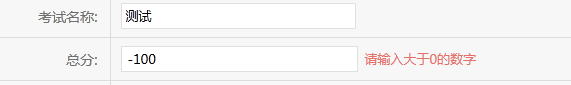
A total of three validation rules are used, one is required, one is numerical, and one is a custom validation rule.
The rendering is as follows:
Case 2:
When a form is submitted, the date often needs to be verified, for example, the end time must be greater than the start time. 
The method is as follows:
Copy the code
The code is as follows:
$.validator.addMethod("compareDate",function(value,element){
var assigntime = $("#assigntime").val();
var deadlinetime = $(" #deadlinetime").val();
var reg = new RegExp('-','g');
assigntime = assigntime.replace(reg,'/');//regular replacement
DeadLinetime = DEADLINETIME.RPlace (reg, '/');
assigntime = new date (PARSEINT (date.parse (assigntime), 10)); PARSEINT (date.parse (deadlinetime) ,10));
if(assigntime>deadlinetime){
return false;
}else{
return true;< E47068'>The end date must be greater than the start date");
The red part of the above code is to process the time string, which is processed into 2013/12/12 08:09: 00 is a standard format,
The replace method should be used during processing. This method is finally used in combination with regular expressions, which is the reg object in the first line.
After the replacement is completed, what if we compare the time? Three processes are required,
$.validator.addMethod("compareDate",function(value,element){
var assigntime = $("#assigntime").val();
var deadlinetime = $(" #deadlinetime").val();
var reg = new RegExp('-','g');
assigntime = assigntime.replace(reg,'/');//regular replacement
DeadLinetime = DEADLINETIME.RPlace (reg, '/');
assigntime = new date (PARSEINT (date.parse (assigntime), 10)); PARSEINT (date.parse (deadlinetime) ,10));
if(assigntime>deadlinetime){
return false;
}else{
return true;< E47068'>The end date must be greater than the start date");
The red part of the above code is to process the time string, which is processed into 2013/12/12 08:09: 00 is a standard format,
After the replacement is completed, what if we compare the time? Three processes are required,
1. Convert standard time to timestamp through Date.parse() method.
2. Convert the timestamp into an integer and handle it through parseInt("",10) just in case.
3. Convert the timestamp into a date object new Date().
After converting to an object, you can compare the time and judge directly. If the end time is less than the start time, an error message will be displayed.
At this time, compareDate can be verified like other jquery validate validation rules.
Case 3: ajax verification
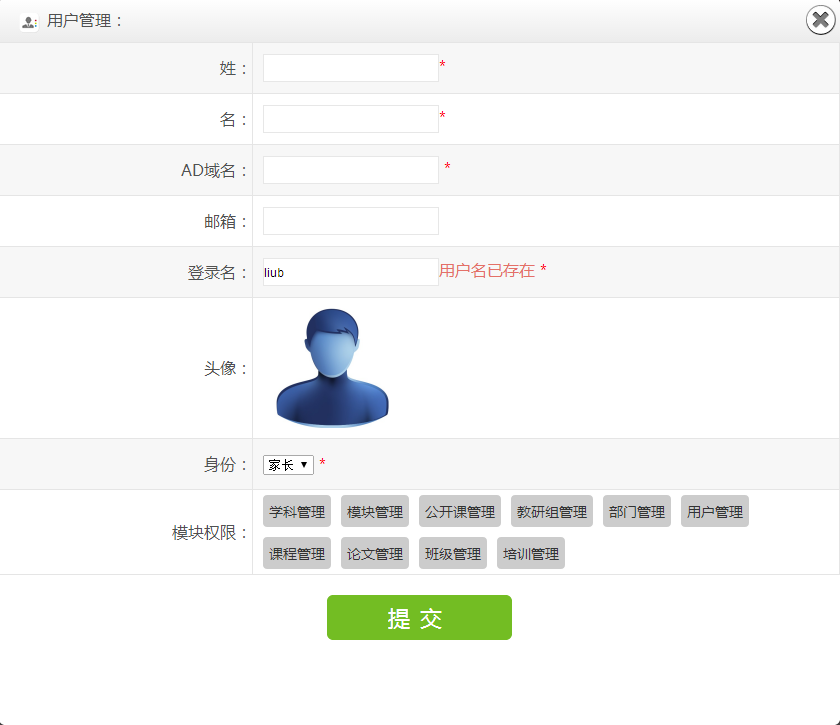
Go to the database to verify whether the username exists. This is also often used.
Copy code The code is as follows:
$.validator.addMethod("checkUserExist",function(value,element){
var user = value;
$.ajax({
type:"POST",
async:false,
url:"/default/index/ajax/do/ajaxcheckuser",
data:"nick=" user,
success:function(response){
if(response){
res = false;
}else{
res = true;
}
}
});
return res;
},"用户名已存在");
后台验证代码:
case 'ajaxcheckuser':
$nick = trim($this->_getParam('nick'));
if(isset($nick)){
$where['lx_user.nick = ?'] = array('type'=>1,'val'=>$nick);
$aUser = $daoUser->getUser($where);
if(count($aUser)>=1){
echo TRUE;
}else{
echo FALSE;
}
}else{
echo FALSE;
}
break;
如果数据库中存在,就返回true。
$.validator.addMethod("checkUserExist",function(value,element){
var user = value;
$.ajax({
type:"POST",
async:false,
url:"/default/index/ajax/do/ajaxcheckuser",
data:"nick=" user,
success:function(response){
if(response){
res = false;
}else{
res = true;
}
}
});
return res;
},"用户名已存在");
后台验证代码:
复制代码 代码如下:
case 'ajaxcheckuser':
$nick = trim($this->_getParam('nick'));
if(isset($nick)){
$where['lx_user.nick = ?'] = array('type'=>1,'val'=>$nick);
$aUser = $daoUser->getUser($where);
if(count($aUser)>=1){
echo TRUE;
}else{
echo FALSE;
}
}else{
echo FALSE;
}
break;
如果数据库中存在,就返回true。

Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Browser window loading and size change event example_javascript skillsNext article:Browser window loading and size change event example_javascript skills
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

