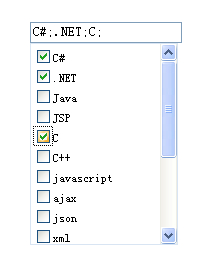
Since I made the JQ custom paging plug-in and table plug-in last time, I haven’t customized the plug-in. I have been using linq and ef this month, and I haven’t touched the basic front-end. Today I have a colleague It was said that there was a project that required a checkbox in the drop-down box. I originally wanted to find a plug-in online, but after thinking about it, this function is actually not difficult, so I made one myself and took the opportunity to familiarize myself with the JQ custom plug-in again. Okay, okay, let’s attach the renderings first: 
It doesn’t look that difficult, but it’s actually about strengthening your JQ so that it won’t become rusty if it’s not used for too long. alright. Attached is my code:
(function($){
var option={
isEdit:false, //是否可以编辑:默认是否
Listheight:200, //下拉框高度
ListWidth:0, //下拉框长度
//数据源
data:[
{"value":1,"text":"选择1"},
{"value":2,"text":"选择2"},
{"value":3,"text":"选择3"},
{"value":4,"text":"选择4"}
]
}
//开始创建下拉框
function Start(obj)
{
if(!option.isEdit)
{
obj.attr({"readonly":"readonly"});
}
var myList=$("");
var ul=$("
ul.css({"list-style":"none","margin":"0px","padding":"2px"});
myList.css({"border":"1px solid #D9E5F3","position":"absolute","overflow-y":"scroll","background-color":"#fff","font-size":"12px"});
if(option.Listheight {
option.Listheight=200;
}
myList.height(option.Listheight);
if(option.ListWidth {
option.ListWidth=obj.width()
}
myList.width(option.ListWidth);
//默认位置是在创建元素的下方
myList.offset({"top":obj.offset().top obj.outerHeight(),"left":obj.offset().left});
var data=option.data;
if(data.length>0)
{
for(i=0;i
var li=$("
var ListSon=$("");
ListSon.change(function(){
if(this.checked)
{
obj.val(obj.val() $(this).val());
}
else
{
obj.val(obj.val().replace($(this).val(),""));
}
})
myList.mouseover(function(){
myList.show();
})
myList.mouseout(function(){
myList.hide();
})
var span=$("");
span.text(data[i].text);
ListSon.val(data[i].value ";");
li.append(ListSon);
li.append(span);
ul.append(li);
}
}
myList.append( ul);
myList.appendTo("body");
myList.hide();
FoucsShow($(obj),myList);
}
// when Get the focus so that the drop-down box appears
function FoucsShow(obj,myList)
.fn .createList=function(newoption)
})(jQuery);
Foreground call:
","text":"javascript"},
"},
{"value":"xml","text":"Mysql"},
,"text":"JQuery"},
CSS3"},
🎜> })
 Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AM
Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AMJavaScript core data types are consistent in browsers and Node.js, but are handled differently from the extra types. 1) The global object is window in the browser and global in Node.js. 2) Node.js' unique Buffer object, used to process binary data. 3) There are also differences in performance and time processing, and the code needs to be adjusted according to the environment.
 JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PM
JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Linux new version
SublimeText3 Linux latest version

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.






