Home >Web Front-end >JS Tutorial >Let's talk about Jquery Ajax method passing to action (supplement)_jquery
Let's talk about Jquery Ajax method passing to action (supplement)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:48:461032browse
I wrote an article beforeJquery Ajax method to pass value to action. This article is a supplement to the article
Assume that the method in the controller is as follows:
public ActionResult ReadPerson(PersonModel model)
🎜> string s = model.ToString();
public ActionResult ReadPersons(List
each (vars in model)
sult) ; }
Where PersonModel is defined as follows:
Copy code
{
}
public bool gender
{
set;
get;
public string city
{
set; >
public override string ToString()
{
string s = string.Format(@"id:{0} name:{1}
age:{2}
gender :{3}
city:{4}
", id, name, age, gender, city);
return s; >
For the case of passing a single parameter, assume that the js code is as follows:
Copy code
The code is as follows:
var person = { gender: true,
city: " shanghai"
};
var option = { ,
success: function (result) { alert(result); }
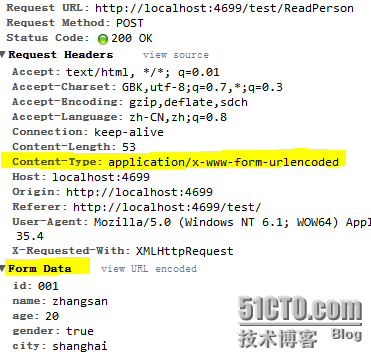
You can see the following screenshot from chrome:
The data passed is a string of Form data. According to the principle of naming matching, the data can also be obtained.
Change the option code to the following

Copy code The code is as follows:
The code is as follows:
var option = {
url: '/test /ReadPerson',type: 'POST',
The stringify function returns a String in JSON format representing an ECMAScript value. It can take three parameters. The first parameter is required. The value parameter is an ECMAScript value, which is usually an object or array, although it can also be a String, Boolean, Number or null. The optional replacer parameter is either a function that alters the way objects and arrays are stringified, or an array of Strings and Numbers that acts as a white list for selecting the object properties that will be stringified. The optional space parameter is a String or Number that allows the result to have white space injected into it to improve human readability.
The default ContentType attribute value is "application/x-www-form-urlencoded"
Quoted from http://www.w3.org/TR/html401/interact/forms.html#adef-enctype
Look at the screenshot of the request header:
Therefore, what is passed to the controller is a json string, and MVC can also get the value of the parameter based on name matching.
Change the option code to the following
var option = {
url: '/test/ReadPerson',
type: 'POST',
data: person,
DataType: 'html',
contentType: 'application/json',
success: function (result) { alert(result); }
Change the contentType to json format, and you will get an error message.
Although person is a json object, the ajax and data in jquery will be automatically converted into the query string format key1=value1&key2=value2. Obviously this form is not in json format, so an error will occur.
To avoid conversion to query string format, just set processData to fasle. processData defaults to true.
What needs to be noted here is: when contentType is specified, the data will no longer be submitted in the form of Form Data, but will be submitted in the form of Request Data. It can be seen from the Request Header in the picture. It should be noted that the data submitted by Form Data can be obtained by FormCollection. Submissions via Request Data cannot be obtained through FormCollection.
If processData is set to the default value true.
If processData is set to false.
The above two methods will fail if they are passed according to the application/json type, because json is a text-based format, and what is passed in the above two methods is not json text. So something goes wrong.
Therefore, change the option to:
var option = {
url: '/test /ReadPerson',
type: 'POST',
data:JSON.stringify(person),
dataType: 'html',
contentType: 'application/json',
success: function (result) { alert(result); }
};
then passes the json text, so based on the name matching, the value can be obtained.
For simpler data types, sometimes the value can be passed through named matching without specifying contentType. But for slightly more complex data types, sometimes it is more convenient to specify contentType: 'application/json'.
If the action method in a controller accepts a List type parameter, such as:
public ActionResult ReadPersons(List
Then construct such an array of json objects in js first. As follows
var persons = [{
id: "001", gender: true,
city: "shanghai"
: "21",
gender: false,
city : "beijing"
}
If a simple array is passed as data, Form Data cannot be recognized. Therefore, this array is formed into a json form again. As follows: The key value of json is model so that it can be the same as the parameter name in the controller and can match.
Copy code
var jsonp = { model: persons };
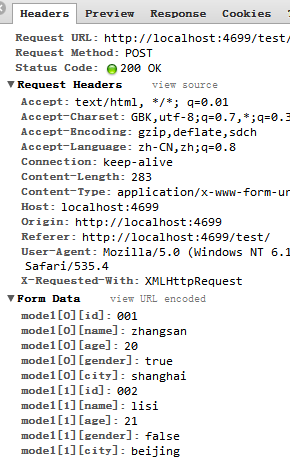
Since contentType is not specified, it is the default application/x-www-form-urlencoded. At this time, it is passed in the form of Form Data,
Can be seen from the screenshot. However, for data in this format, the controller can only obtain two elements for the specified model, and cannot obtain the values of the attributes in the elements.
 If you change data to JSON.stringify(jsonp), as follows:
If you change data to JSON.stringify(jsonp), as follows:
var option = {
Then the Form Data passed is a string. The controller cannot recognize this thing, so the value cannot be obtained. If you only set contentType: 'application/json', and the data passed is not in json format, as follows:
Then the Form Data passed is a string. The controller cannot recognize this thing, so the value cannot be obtained. If you only set contentType: 'application/json', and the data passed is not in json format, as follows:
var option = {
url: '/test /ReadPersons',
type: 'POST',
data: jsonp,
dataType: 'html',
contentType: 'application/json',
success: function (result) { alert(result); }
};
Because jquery’s ajax method will convert data into a query string, it becomes as follows. This string of text certainly does not conform to the json format, so the following error will occur.
If you set contentType: 'application/json', and set data: JSON.stringify(persons), as follows:
var option = {
url: '/test /ReadPersons',
type: 'POST',
data: JSON.stringify(persons),
dataType: 'html',
contentType: 'application /json',
success: function (result) { alert(result); }
};
Then you can get the truly complete json data
![clipboard[5] clipboard[5]](http://files.jb51.net/file_images/article/201405/2014051122332913.png) Finally, a more complex parameter type is demonstrated here to deepen understanding.
Finally, a more complex parameter type is demonstrated here to deepen understanding.
Copy code
The code is as follows:
public class TestClassA
{
public string a1 { set; get; }
public List
}
public class TestClassB
{
public string b1 { set; get; }
public InnerTestClassC ITCC { set; get; }
public class InnerTestClassC
public List
}
var jsondata = { TB: {}, TA: [] };
jsondata.TB.b1 = "b1";
jsondata.TB.ITCC = {};
jsondata. TB.ITCC.c1 = new Array(1, 2, 3, 4);
var ta1 = {};
ta1.a1 = "a1";
ta1.a2 = new Array("a ", "b", "x", "y");
var ta2 = {};
ta2.a1 = "a2";
ta2.a2 = new Array("a2", " b2 "," x2 ");
jsondata.ta.push (TA1);
jsondata.ta.push (ta2);
varked = {
url: '/test/fortest' ,
type: 'POST',
data: JSON.stringify(jsondata),
dataType: 'html',
contentType: 'application/json' ,
success: function (result ) { alert(result); }
;
Finally, the json string sent is as follows:
{"TB":{"b1":"b1","ITCC":{"c1":[1,2,3,4]}} ,"TA":[{"a1":"a1","a2":["a","b","x","y"]},{"a1":"a2","a2" :["a2","b2","x2"]}]}
After the Controller receives this json string, it can automatically match the parameters. The specific parameters obtained are as follows:
Summary:
1. If the contentType is not specified, it will be sent by application/x-www-form-urlencoded by default. Even if the data in json format is sent at this time, by default, jquery's ajax will convert it into the form of a query string (can be modified by modifying the ajax parameters) and send it out in the form of FormData.
2. When contentType is not specified, if the method signature in the controller is relatively simple, then even data in the form of FormData can be obtained by the naming matching rules of MVC.
3. When contentType is specified as 'application/json', the data sent must be a string that conforms to the json specification. Generally, using JSON.stringify(jsondata) has better readability and can obtain a json string. Of course, it's not necessary. Concatenated strings can also be sent as long as they comply with the json specification.
4. If the contentType is 'application/json' and the data sent is not a string that conforms to the json specification, an error will occur.
5. Under normal circumstances, try to specify the contentType as 'application/json' and send a json string as the sending data. This will make it more readable and can also match complex function signatures well. .
This article comes from the “One Blog” blog
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills


![clipboard[4]_thumb clipboard[4]_thumb](http://files.jb51.net/file_images/article/201405/201405112233294.png)
![image_thumb[3] image_thumb[3]](http://files.jb51.net/file_images/article/201405/201405112233295.png)
![image_thumb[2] image_thumb[2]](http://files.jb51.net/file_images/article/201405/201405112233296.png)
![clipboard[8]_thumb clipboard[8]_thumb](http://files.jb51.net/file_images/article/201405/201405112233297.png)
![clipboard[1] clipboard[1]](http://files.jb51.net/file_images/article/201405/201405112233299.png)
![clipboard[2] clipboard[2]](http://files.jb51.net/file_images/article/201405/2014051122332910.png)
![clipboard[3] clipboard[3]](http://files.jb51.net/file_images/article/201405/2014051122332911.png)
![clipboard[4] clipboard[4]](http://files.jb51.net/file_images/article/201405/2014051122332912.png)
![clipboard[6] clipboard[6]](http://files.jb51.net/file_images/article/201405/2014051122332914.png)
![clipboard[7] clipboard[7]](http://files.jb51.net/file_images/article/201405/2014051122332915.png)