Home >Web Front-end >HTML Tutorial >Markup Language - Image Replacement_HTML/Xhtml_Web Page Production
Markup Language - Image Replacement_HTML/Xhtml_Web Page Production
- PHP中文网Original
- 2016-05-16 16:45:401862browse
As more designers and developers begin to use standards (especially CSS), new technologies are discovered every day, new ways to achieve the same goals, and better methods are constantly developed.
" "Image replacement" can be said to be the best example of this kind of change. This is a technology that uses CSS to replace ordinary text with images.
How to use CSS to replace text with images?
It would be best if you can put all images used for performance (unimportant or decorative) in CSS, because this way you can easily replace updated images, but But we don't have to change the markup source code. Likewise, we can ensure that all browsers and devices can correctly interpret the meaning of the markup source code, regardless of whether they have full support for advanced CSS that replaces text with images. This has been emphasized throughout this book. advantages.
There is no perfect solution
However, finding the "perfect" way to replace text with an image using just CSS is almost like looking for the Holy Grail... because it doesn't exist yet. Only one that works in all browsers method, but it cannot be used with auxiliary programs (such as screen readers). There are other methods that can work, unless the user specifies that the browser does not display any images, but also enables CSS.
Although in this text writing At that time, there was no method that could satisfy everyone (or all users), but this method is indeed used by many websites now. You must be particularly careful when applying any image replacement method, and you must also understand that it will cause Come with side effects.
It can be used, but be careful
This is the purpose of this chapter. The convenience brought by image replacement will also reveal its shortcomings. As time goes by, more CSS enthusiasts may find that it can A better way to achieve the same effect; before that, we must make good use of the techniques and weigh the gains and losses.
In order to familiarize you with the concept of image replacement, let us look at several commonly used methods. Let’s start with the Fahrner image Talking about replacement techniques (Fahrner Image Replacement;FIR).
#p#
Method A: Fahrner Image Replacement (FIR)
Named after Todd Fahrner who discovered this technique, FIR is the original method of replacing text with images using the CSS background (or background-image) property.
Douglas Bowman in The excellent teaching document "Using Background-image to Replace Text" (http://www.php.cn/) published in March 2003 brought this method to great attention.
Let us use a simple example to use Replace the FIR bar title text with an image.
Tag source code
The tag source code to be used for replacement next:
Fahrner Image Replacement
This is just a simple title tag with text that will be replaced with an image later. You will notice that the
tag has a unique id assigned to it, but we can fully control this title later using CSS. .
Figure 14-1 shows the effect when half of the browser views this source code, using the browser's default value to display the title (Verdana font in this example).
 Figure 14- 1 Default style for titles
Extra tags
Figure 14- 1 Default style for titles
Extra tags
FIR requires an extra set of tags to surround the text in addition to the title tag that marks the source code. You can use any tags you want, but the general nature of the tag makes it the perfect one to get the job done. The best tool. Without adding styles, will not have any impact on the display effect.
The modified markup source code now looks like this:
Fahrner Image Replacement
Now we have placed the additional tag and are ready to add it on CSS.
CSS content
The essence of method A is to use the two sets of tags you have to complete two tasks respectively, then hide the text with the tag, and then add styles to the tag, specify the background image, and Because of these two steps, two sets of labels are used.
Hiding text
First, use the display attribute of the tag to hide the text.
#fir span {
display: none;
}
This will completely hide the text in the tag in this title, and the browser will not display anything. This is the first step, get rid of the text completely, and there is no need to put a screenshot. You As you can probably imagine, the result will be blank.
Specify the background
First use Photoshop to create a text image (Figure 14-2). Of course, you can use other image editors to complete the same work. Pay attention to the length and width of the image, because you will use it later.
 Figure 14-2 fir.gif, an image used to replace text
Figure 14-2 fir.gif, an image used to replace text
Figure 14-2 The size of this image is 287 pixels wide and 29 pixels high. We will set the size of the image to < ;h1>Background image for tag.
#fir {
width: 287px;
height: 29px;
background: url (fir.gif) no-repeat;
}
#fir span {
display: none;
}
Previous Use the display attribute to hide the text content on the tag. Here, use the background attribute to specify the length, width, and image name of the replacement image.
Opens a "window" on the tag. The size It is exactly the same as the picture (287*29px), and the picture will be displayed behind the text previously hidden by display.
Figure 14-3 is the effect of viewing the title in the browser, and the result is only a beautiful picture. Perfect !
 Figure 14-3 The effect of Fahrner’s image replacement method
Advantages
Figure 14-3 The effect of Fahrner’s image replacement method
Advantages
Use CSS instead of markup syntax to provide images, so you can be sure that browsers that do not support CSS can display the title text. If you need to replace the image, you only need to modify a CSS, without having to modify the table and Source code.
But these advantages also come with several very important disadvantages that are worth mentioning.
Disadvantages
Usability expert Joe Clark has extensively studied the impact of Fahrner's image replacement method on users who use screen readers or other assistive devices to read page content.
The results of his tests can be found in his article " See Facts and Opinion About Fahrner Image Replacement"(http://www.php.cn/). In this article, he found that most screen readers (perhaps incorrectly) adhere to this statement:
#fir span {
display: none;
}
Not only does the text visually hide, these rules will also be completely invisible to those browsing through a screen reader. The title content cannot be heard. Some would argue that the display attribute should only be parsed by devices with screens. Also, new CSS media types should be created specifically for screen readers so that designers can have more precise control over how the system displays future images. Replacement tips. Or the screen reader should comply with one of the existing media types, such as aural.
In addition to screen readers encountering text display problems, FIR has two disadvantages:
This method requires a set of tags without any semantics to work.
In rare cases when the user closes the browser to display images but enables CSS support (usually to save bandwidth), neither text nor images will be displayed.
Weigh the pros and cons
The fact is that by using FIR, designers run the risk of not providing complete content to people with disabilities, and users who turn off image display and enable CSS also take the same risk. The pros and cons must be weighed here, Understand the shortcomings and use it with caution.
There are some situations where it makes sense to use FIR. In the "Technical Extension" unit later in this chapter, I will analyze two such situations.
As these usability research results have surfaced, Other designers and developers are constantly adapting, trying image replacement techniques, finding new ways to "hide" regular text, and customizing images for Beijing, so check out the following methods.
#p#
Method B: Leahy / Langridge Image Replacement Method (LIR)
was developed by Seamus Leahy (http://www.php.cn/) and Stuart Langridge (http://www.php.cn/) at the same time. LIR The goal of this method is to handle the image replacement problem without using the meaningless but necessary tag in FIR.
LIR does not use the display attribute to hide text, but instead uses the height of the outsourcing element (in this example () is set to 0, and padding-top is set to the same height as the replacement image to squeeze the text out of the way.
Markup source code and CSS
Since this method does not require additional tags, the markup source code can be reduced to:
Leahy/ Langridge Image Replacement
The CSS code required to replace the text with the image in Figure 14-4 is all in the following statement:
#lir {
padding: 90px 0 0 0;
overflow: hidden;
background: url(lir.gif) no-repeat;
height: 0px !important; /* for most browsers */
height /**/:90px; /* for IE5/Win*/
}
 Figure 14-4 lir.gif created with an image editor
Figure 14-4 lir.gif created with an image editor
The image used to replace the text is 90 pixels high, so set the upper and lower heights to the same value. For most browsers, we set the height to 0, which is equivalent to setting the text (or enclosed in ) is completely removed. We use the !important rule to ensure that this value is used instead of the value after it (only for IE5 for Windows). Browsers that comply with the specification will ignore the second height. rule, but IE5 for Windows will take it.
The miserable box model
The last rule will correct the problem of IE 5 for Windows incorrectly parsing the CSS box model (see Chapter 12 "Box Model Problem"). Because IE5 for Windows will accumulate the inner patch between the width and height. within, so a corrected value needs to be provided specifically for this browser.
In this example, the height is equal to the height of the replacement image.
Disadvantages
Although method B can get rid of redundant tags (correcting the source code of tags is always a good thing), it has the same disadvantage as method A, that is, turning off images, and users who enable CSS will have nothing to do with it. Cannot be seen.
Another disadvantage of LIR is that it requires a box model Hack to make IE5 for Windows work properly.
Since method B does not use the display attribute to hide the text, we can assume that this method is useful for using screen readers. It is a better choice for people. But like method A, you should also pay attention when using the Leahy/Langridge method, and consider the usability when "turning off image display/enable CSS".
Let's look at another one by Mike Rundle The discovered image replacement method deformation.
#p#
Method C: Phark Method
The best thing about the Internet is that there are always people improving existing technologies and finding different ways to accomplish the same goal. In August 2003, developer Mike Rundle created his own image The replacement method (http://www.php.cn/) uses a special idea to specify a large negative text-indent value for the text you want to hide. The text will theoretically still appear on the screen, but it will exceed the display. There are so many ranges that they won't show up even on the largest screens. What a clever approach.
Markup Language and CSS
Similar to Method B, the Phark method (named after Mike’s website nickname) also requires no additional tags to work properly. Using Method C, the title tag source code looks like this:
The Phark Method
This method does not need to use the extra tag required by the FIR method, let us see Look at the hidden text and replace it with the simple CSS content needed to replace the image in Figure 14-5:
 Figure 14-5 The 26-pixel tall image phark.gif we use to replace the text
Figure 14-5 The 26-pixel tall image phark.gif we use to replace the text
#phark {
height: 26px;
text-indent: -5000px;
background: url(phark.gif) no-repeat;
}
As you can see, method C is currently the simplest method. It does not require box model Hack or additional tags. By setting an exaggerated negative indent value for the text, the text can be pushed out of the screen. Make its content invisible to users.
Similar to method B, when using this method, screen reader users should be able to hear the content of the title text normally, which is indeed an improvement.
Still not perfect
Although the Phark method is the easiest to implement, it will still cause problems when "turn off image display and enable CSS". Although it sounds really not easy to happen, this represents the meaning of writing this text. At this time, there is no perfect solution available yet.
Let us review the three methods shown previously and summarize their differences.
#p#
Summary
Carefully studied three commonly used image replacement techniques, starting with the earliest Fahrner image replacement method, followed by its two variations. Although neither is perfect, techniques such as Mike Rundle's are very close to perfection. It should be able to be applied in the real world, but you must pay attention to some pitfalls and shortcomings.
Let us analyze the main differences between these three methods:
Method A:
Requires an additional set of meaningless tags.
When this text is written, commonly used screen readers will be affected by the display attribute and will not read any content (according to Joe Clark's research results)
When "Turn off image display and enable CSS", you can't see anything.
Method B:
No additional tags required
Screen readers should be able to read the content normally.
To use the box model Hack for IE5 for Windows.
When "Turn off image display and enable CSS", you can't see anything.
Method C:
No additional tags required
Screen readers should be able to read the content normally.
When "Turn off image display and enable CSS", you can't see anything.
All common methods now share the last shortcoming, but as more developers continue to study the techniques of image replacement, I believe that one day we will see a solution that can satisfy everyone.
Until then, There are several practical concepts for image replacement worth mentioning, two of which will be discussed later in this chapter in the "Technique Extension" unit.
One important point worth mentioning: Dave, a standard-compliant designer Shea constantly observes the latest developments in image replacement technology, and maintains a well-organized page documenting many related techniques. Be sure to check out Dave's "Revised Image Replacement" (http://www.php.cn /).
#p#
Skill extension
In this unit, first let’s take a look at two real-world situations where image replacement technology may be applied correctly. First, let’s take a look at useful techniques for logo replacement. This is a promotion Douglas Bowman of FIR Technique (Method A) first told me. Secondly, I will share how Fast Company’s website uses image replacement technology to create a navigation system without using JavaScript.
Logo Replacement
At the beginning of this chapter, we discussed how to use CSS to replace text with images. These methods have certain disadvantages, but these disadvantages disappear completely in one special case: that is, using images... ..Replace another image.
But why would you want to do this?
One of the reasons Hi-Fi and Lo-Fi
replace one image with another may be to provide different website identities, one for browsers that fully support CSS (can handle the background attribute correctly), and the other This method is especially useful for older browsers, handheld devices, screen readers, etc.
This method is especially convenient if your logo has a transparent color or special color designed with CSS. You may want to display the Lo-Fi version. The logo allows the page to still have a good appearance when CSS is turned off or not supported.
Example
In order to avoid the entanglement of copyright lawyers, I will use my personal website as an example again. It not only replaces the logo image, but also takes into account other pages other than the homepage. The CSS-enabled version of the logo can still be clicked as a hyperlink. , even back to the homepage.
Let’s take a look at the source code I used to mark the logo on the homepage, and the source code used on other pages.
This is the homepage:
< ;p id="logo">
 span>
span>
The logos of all other pages can be clicked to bring the user back to the homepage:
 style="max-width:90%" alt="Markup Language - Image Replacement_HTML/Xhtml_Web Page Production" />
style="max-width:90%" alt="Markup Language - Image Replacement_HTML/Xhtml_Web Page Production" />
A pair of logos
Figure 14- 6 and 14-7 are the two logos I use. The former one is the inline version (Lo-Fi) displayed in the page without using the style, while the latter one is the image referenced by CSS in modern browsers. (Hi-Fi).
 Figure 14-6 The logo_lofi.gif that a browser without CSS enabled will see
Figure 14-6 The logo_lofi.gif that a browser without CSS enabled will see
 Figure 14-7 The logo_corn that a browser that enables CSS will see. gif
CSS Content
Figure 14-7 The logo_corn that a browser that enables CSS will see. gif
CSS Content
Tie these things together and add CSS to make everything possible!
First, set the width of the inline image to 0 to hide it. Remember not to use the display attribute to hide the lo-fi logo , so that screen readers have a better chance of pronouncing the hidden image (alt text content) correctly:
#logo img {
display: block;
width: 0;
}
Next, specify the hi-fi logo image with the background attribute for the tag I secretly added. Yes, this is very meaningless and semantically meaningless, but let’s treat it as an exception this time.
#logo span {
width: 173px;
height: 31px;
background: url(../images/logo_corn.gif) no-repeat;
}
You should have discovered that all we have to do is set the height and width to be the same as the replacement image, and specify the background image as the hi-fi version.
Restore hyperlinks
Finally, for other pages other than the homepage, we still hope that users can click on the logo and return to the homepage. But what to do after setting the image width to 0? Now there is no way to click at all area.
We add a statement to the of the logo to "stretch" its click range to cover the entire background image, with the same width as the replaced image.
#logo a {
border-style: none;
display: block;
width: 173px;
}
By specifying the width of with CSS, we can even provide two Pictures of different sizes. In this example, their sizes are the same.
Adding the border-style attribute removes the default border that most browsers automatically add for image links (Figure 14-8) .
 Figure 14-8 Hyperlink logo, showing selection range
Result
Figure 14-8 Hyperlink logo, showing selection range
Result
Looking at Figures 14-9 and 14-10, you can find that after using the markup source code and style just demonstrated, a set of logos can be provided for users who cannot use styles and cannot activate CSS. When the logo has a link, the selection range can still be made with a simple CSS.
 Figure 14-9 A browser that supports CSS displays the hi_fi logo
Figure 14-9 A browser that supports CSS displays the hi_fi logo
 Figure 14-10 When CSS is not supported The lo-fi logo shown
Figure 14-10 When CSS is not supported The lo-fi logo shown
I believe this example shows a real-world situation where you can use image replacement techniques without guilt, specifically, replacing an existing inline image with another CSS-referenced image.
Next, continue to look at another real-world case study, this is the navigation system I designed for the Fast Company website, which combines unordered lists, image replacement... and a few other techniques.
#p#
Easy-to-use image tag flipping effect
Calling this particular case "easy to use" may be a bit untrue. The image tag navigation system I wrote for the Fast Company website has the same shortcomings as the image replacement technology discussed earlier in this chapter. That is, users who "turn off image display and enable CSS" will see nothing.
However, when you must use images to create navigation content (whether to overcome space constraints or font requirements), this approach is Very valuable, worth reading.
The ease of use part means: in the end, the navigation tags must be made with pictures, but the tag source code is still flexible, lightweight and unordered list, all browsers, phones, PDAs It should all work normally.
Let’s take a look at how the whole method is done.
Question
When I was a member of the Fast Company web team, we once needed to put more items in the top navigation bar of FC, but the space had been used up. How much did the previous navigation list cost? It was easy to add It was made from an unordered list of the above styles, but when the window resolution is 800*600, the remaining space is not even enough to put another item.
Solution
I decided to combine and modify Czech author Petr Stanicek (aka Pixy)'s "Fast Rollovers, No Preload Needed" (http://www.php.cn/) approach, as well as the Leahy/Langridge image mentioned earlier in this chapter. Replacement method in order to create an easy-to-use image label flipping effect without using JavaScript (Figure 14-11)

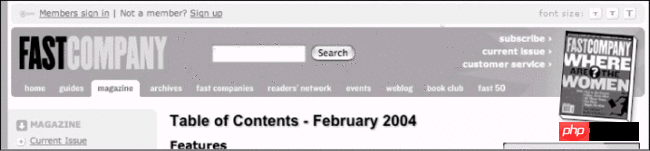
Figure 14-11 FastCompany.com's label navigation system, the situation in February 2004
How is this done?
Mark the source code: One list does it all
I hope to continue to use simple unordered lists to make navigation columns in the source code. The benefits of using lists to make navigation columns have been mentioned in many places in this book: they are very It is concise and can be used normally in text browsers, screen readers, PDAs, mobile phones, etc.
The following is the original appearance of the list (I deleted some items for demonstration):
Home
Guides
Magazine
Archives
Simple and clear, now for each< ;li>Add a unique ID to the tags so you can do some tricks with them later (that is, replace the boring text of each tag with a beautiful picture):
Then use Photoshop (or your familiar image editing software) to create some label images .
One picture, three states
The essence of Pixy’s excellent fast flipping effect is to create a picture for each navigation item that contains a normal state, a mouse-over state, and an activated state. Later, we will Use CSS to change the background-position and display each status at the appropriate time.
This method ends the previous practice of using JavaScript to replace images and pre-load many images. It is really a good way to save production time and the download speed is also faster. A lot.
Figure 14-12 is a picture I made for the Fast Company website navigation. Each state is 20 pixels high, and the height of the entire picture is 60 pixels. The top 20 pixels are the normal state, and the next 20 The pixel is the mouse-over state, and the bottom 20 pixels are the activated state (also used to express the "you are here" effect). Each label used has a similar picture.
 Figure 14-12 An image containing three states
Figure 14-12 An image containing three states
Using an image to contain each state allows us to throw away the traditional ugly JavaScript content that is needed to create this kind of effect, and instead use simple CSS rules make mouse movement effects. This is good. It also eliminates the flickering problem that other CSS methods may encounter when opening/closing images separately. At the same time, we do not have to preload any images.
CSS Content: This is where the magic happens
First you will set up rules that are shared by all navigation items so you don’t have to repeat the same rules for every tag. Then add independent rules for each list item id , specify an exclusive background-image and width for
. Only these two properties are different for each label.
The CSS content is roughly as follows:
#nav {
margin: 0;
padding: 0;
height: 20px;
list-style: none;
display: inline;
overflow: hidden;
}
#nav li {
margin: 0;
padding: 0;
list-style: none;
display: inline;
}
#nav a {
float: left;
padding : 20px 0 0 0;
overflow: hidden;
height: 0px !important;
height /**/:20px; /* for IE5/Win only*/
}
#nav a:hover {
background-position: 0 -20px;
}
#nav a:active, #nav a.selected {
background-position: 0 -40px;
}
Front this The CSS section will remove the list style and inner patch, turn the list horizontal, and hide the text in the hyperlink. Pay attention to the :hover and :active rules. This is common to the in every #nav, and there is no need to Repeat these rules for each project individually.
Next, I specify the "selected" class for the tags I want to keep highlighting, giving the reader a hint of where they are within the site. These rules are shared with the :active state.
You may also notice that we repeat the specification for #nav and #nav li The list-style:none; and display:inline; rules are added to please IE5 for Windows. In a perfect world, just specifying these rules once for #nav would be enough, but of course this is not the status quo.
Next, Then add rules for each id, specify background-image and width, the following is an example:
#thome a {
width: 40px;
background: url(home.gif) top left no-repeat;
}
Of course, each tag has a similar statement.
Result
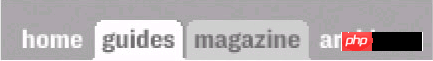
Figure 14-13 shows the effect of the label in the normal state, the mouse-over state, and the selected state. If you want to see the effect of its actual operation, you can take a look at the example above SimleBits in the source code (http:/ /www.php.cn/).
 Figure 14-13 Label navigation effect, demonstrating three different states.
Why use it?
It is very lightweight, and the markup source code is nothing more than an unordered list.
It’s easy to use: using Stuart’s method, we made sure screen readers would be able to pronounce the text links.
No JavaScript: Don’t preload images, or create separate images for each state. No additional JavaScript is needed to control the mouseover effect. Thanks! Pixy brother.
It’s beautiful: there’s a lot of skill involved in putting text where it should be, which allows us to just use [beautiful images.
But wait, the text doesn't change size!
Figure 14-13 Label navigation effect, demonstrating three different states.
Why use it?
It is very lightweight, and the markup source code is nothing more than an unordered list.
It’s easy to use: using Stuart’s method, we made sure screen readers would be able to pronounce the text links.
No JavaScript: Don’t preload images, or create separate images for each state. No additional JavaScript is needed to control the mouseover effect. Thanks! Pixy brother.
It’s beautiful: there’s a lot of skill involved in putting text where it should be, which allows us to just use [beautiful images.
But wait, the text doesn't change size!
Following Douglas Bowman's good advice, and responding to the legibility issue, and the inability to resize images, I went a step further and made a second set of label images with enlarged text. Then I just These rules can be overridden in existing medium and large replacement style sheets. I enabled replacement style sheets using Paul Sowden's stylesheet switcher, previously mentioned in Chapter 10, "Extensions to Tips."
Overridden Style Rules It is almost the same as the previous code, only the image position is modified, width:
#thome a {
width: 46px;
background: url(guides_lg.gif) top left no-repeat;
}
Figure 14-14 shows the effect of the enlarged label on the Fast Company website. You can find that the horizontal distance has become narrower, while the vertical size is the same as the original label. However, with the addition of enlarged text, With the feature of labeling image sizes, we not only help users with poor vision, but also still adhere to existing design details.
 Figure 14-14 Navigation bar with enlarged icon image using replacement style sheet
Compatibility
Figure 14-14 Navigation bar with enlarged icon image using replacement style sheet
Compatibility
This method has been tested and should work normally on all browsers after version 5.0.
For Fast Company’s website, I chose to use position:absolute to specify the position of #nav for perfect alignment. All elements, let the background color of the title area show through. This method works perfectly, except in Opera7 for Windows, which requires specifying a width for absolutely positioned elements.
This is no problem; just specify the sum of the widths of all images for #nav Just fine:
#nav {
margin: 0;
padding: 0;
height: 20px;
list-style: none;
display: inline;
overflow: hidden;
width: 201px;
}
Now we can have a good sleep, and Opera fans are also happy.
Conclusion
Now you have kept up with the latest developments in image replacement technology. Although there is no perfect solution yet, I still hope that you are ready with relevant knowledge. These principles are very important and worth understanding and experimenting with.
Beyond that, by demonstrating two real-world uses of the image replacement technique, I hope to get you started, and you...yes, you...be the one to discover the next best practice, Luck and fame are waiting for you!
The translation of this book has come to an end, and there are only two chapters left. It is estimated that they will be completed tomorrow. Copying the book can be more deeply rooted in people's hearts than reading, haha, I have benefited a lot.
Fahrner Image Replacement
Now we have placed the additional tag and are ready to add it on CSS. CSS content
The essence of method A is to use the two sets of tags you have to complete two tasks respectively, then hide the text with the tag, and then add styles to the
tag, specify the background image, and Because of these two steps, two sets of labels are used.
Hiding text
First, use the display attribute of the tag to hide the text.
#fir span {
display: none;
}
This will completely hide the text in the tag in this title, and the browser will not display anything. This is the first step, get rid of the text completely, and there is no need to put a screenshot. You As you can probably imagine, the result will be blank. Specify the background
First use Photoshop to create a text image (Figure 14-2). Of course, you can use other image editors to complete the same work. Pay attention to the length and width of the image, because you will use it later.
 Figure 14-2 fir.gif, an image used to replace text
Figure 14-2 fir.gif, an image used to replace text Figure 14-2 The size of this image is 287 pixels wide and 29 pixels high. We will set the size of the image to < ;h1>Background image for tag.
#fir {
width: 287px;
height: 29px;
background: url (fir.gif) no-repeat;
}
#fir span {
display: none;
}
Previous Use the display attribute to hide the text content on the tag. Here, use the background attribute to specify the length, width, and image name of the replacement image.
Opens a "window" on the
tag. The size It is exactly the same as the picture (287*29px), and the picture will be displayed behind the text previously hidden by display.
Figure 14-3 is the effect of viewing the title in the browser, and the result is only a beautiful picture. Perfect !
 Figure 14-3 The effect of Fahrner’s image replacement method
Advantages
Figure 14-3 The effect of Fahrner’s image replacement method
Advantages
But these advantages also come with several very important disadvantages that are worth mentioning. Disadvantages
Usability expert Joe Clark has extensively studied the impact of Fahrner's image replacement method on users who use screen readers or other assistive devices to read page content.
The results of his tests can be found in his article " See Facts and Opinion About Fahrner Image Replacement"(http://www.php.cn/). In this article, he found that most screen readers (perhaps incorrectly) adhere to this statement:
#fir span {
display: none;
}
Not only does the text visually hide, these rules will also be completely invisible to those browsing through a screen reader. The title content cannot be heard. Some would argue that the display attribute should only be parsed by devices with screens. Also, new CSS media types should be created specifically for screen readers so that designers can have more precise control over how the system displays future images. Replacement tips. Or the screen reader should comply with one of the existing media types, such as aural.
In addition to screen readers encountering text display problems, FIR has two disadvantages: This method requires a set of tags without any semantics to work. In rare cases when the user closes the browser to display images but enables CSS support (usually to save bandwidth), neither text nor images will be displayed. Weigh the pros and cons
The fact is that by using FIR, designers run the risk of not providing complete content to people with disabilities, and users who turn off image display and enable CSS also take the same risk. The pros and cons must be weighed here, Understand the shortcomings and use it with caution.
There are some situations where it makes sense to use FIR. In the "Technical Extension" unit later in this chapter, I will analyze two such situations.
As these usability research results have surfaced, Other designers and developers are constantly adapting, trying image replacement techniques, finding new ways to "hide" regular text, and customizing images for Beijing, so check out the following methods.
#p# Method B: Leahy / Langridge Image Replacement Method (LIR)
was developed by Seamus Leahy (http://www.php.cn/) and Stuart Langridge (http://www.php.cn/) at the same time. LIR The goal of this method is to handle the image replacement problem without using the meaningless but necessary tag in FIR.
LIR does not use the display attribute to hide text, but instead uses the height of the outsourcing element (in this example (
) is set to 0, and padding-top is set to the same height as the replacement image to squeeze the text out of the way.
Markup source code and CSS
Since this method does not require additional tags, the markup source code can be reduced to:
Leahy/ Langridge Image Replacement
The CSS code required to replace the text with the image in Figure 14-4 is all in the following statement:
#lir {
padding: 90px 0 0 0;
overflow: hidden;
background: url(lir.gif) no-repeat;
height: 0px !important; /* for most browsers */
height /**/:90px; /* for IE5/Win*/
}
 Figure 14-4 lir.gif created with an image editor
Figure 14-4 lir.gif created with an image editorThe image used to replace the text is 90 pixels high, so set the upper and lower heights to the same value. For most browsers, we set the height to 0, which is equivalent to setting the text (or enclosed in ) is completely removed. We use the !important rule to ensure that this value is used instead of the value after it (only for IE5 for Windows). Browsers that comply with the specification will ignore the second height. rule, but IE5 for Windows will take it. The miserable box model
The last rule will correct the problem of IE 5 for Windows incorrectly parsing the CSS box model (see Chapter 12 "Box Model Problem"). Because IE5 for Windows will accumulate the inner patch between the width and height. within, so a corrected value needs to be provided specifically for this browser.
In this example, the height is equal to the height of the replacement image. Disadvantages
Although method B can get rid of redundant tags (correcting the source code of tags is always a good thing), it has the same disadvantage as method A, that is, turning off images, and users who enable CSS will have nothing to do with it. Cannot be seen.
Another disadvantage of LIR is that it requires a box model Hack to make IE5 for Windows work properly.
Since method B does not use the display attribute to hide the text, we can assume that this method is useful for using screen readers. It is a better choice for people. But like method A, you should also pay attention when using the Leahy/Langridge method, and consider the usability when "turning off image display/enable CSS".
Let's look at another one by Mike Rundle The discovered image replacement method deformation.
#p# Method C: Phark Method
The best thing about the Internet is that there are always people improving existing technologies and finding different ways to accomplish the same goal. In August 2003, developer Mike Rundle created his own image The replacement method (http://www.php.cn/) uses a special idea to specify a large negative text-indent value for the text you want to hide. The text will theoretically still appear on the screen, but it will exceed the display. There are so many ranges that they won't show up even on the largest screens. What a clever approach. Markup Language and CSS
Similar to Method B, the Phark method (named after Mike’s website nickname) also requires no additional tags to work properly. Using Method C, the title tag source code looks like this:
The Phark Method
This method does not need to use the extra tag required by the FIR method, let us see Look at the hidden text and replace it with the simple CSS content needed to replace the image in Figure 14-5:
 Figure 14-5 The 26-pixel tall image phark.gif we use to replace the text
Figure 14-5 The 26-pixel tall image phark.gif we use to replace the text #phark {
height: 26px;
text-indent: -5000px;
background: url(phark.gif) no-repeat;
}
As you can see, method C is currently the simplest method. It does not require box model Hack or additional tags. By setting an exaggerated negative indent value for the text, the text can be pushed out of the screen. Make its content invisible to users.
Similar to method B, when using this method, screen reader users should be able to hear the content of the title text normally, which is indeed an improvement. Still not perfect
Although the Phark method is the easiest to implement, it will still cause problems when "turn off image display and enable CSS". Although it sounds really not easy to happen, this represents the meaning of writing this text. At this time, there is no perfect solution available yet.
Let us review the three methods shown previously and summarize their differences.
#p# Summary
Carefully studied three commonly used image replacement techniques, starting with the earliest Fahrner image replacement method, followed by its two variations. Although neither is perfect, techniques such as Mike Rundle's are very close to perfection. It should be able to be applied in the real world, but you must pay attention to some pitfalls and shortcomings.
Let us analyze the main differences between these three methods:
Method A: Requires an additional set of meaningless tags. When this text is written, commonly used screen readers will be affected by the display attribute and will not read any content (according to Joe Clark's research results) When "Turn off image display and enable CSS", you can't see anything.
Method B: No additional tags required Screen readers should be able to read the content normally. To use the box model Hack for IE5 for Windows. When "Turn off image display and enable CSS", you can't see anything.
Method C: No additional tags required Screen readers should be able to read the content normally. When "Turn off image display and enable CSS", you can't see anything.
All common methods now share the last shortcoming, but as more developers continue to study the techniques of image replacement, I believe that one day we will see a solution that can satisfy everyone.
Until then, There are several practical concepts for image replacement worth mentioning, two of which will be discussed later in this chapter in the "Technique Extension" unit.
One important point worth mentioning: Dave, a standard-compliant designer Shea constantly observes the latest developments in image replacement technology, and maintains a well-organized page documenting many related techniques. Be sure to check out Dave's "Revised Image Replacement" (http://www.php.cn /).
#p# Skill extension
In this unit, first let’s take a look at two real-world situations where image replacement technology may be applied correctly. First, let’s take a look at useful techniques for logo replacement. This is a promotion Douglas Bowman of FIR Technique (Method A) first told me. Secondly, I will share how Fast Company’s website uses image replacement technology to create a navigation system without using JavaScript. Logo Replacement
At the beginning of this chapter, we discussed how to use CSS to replace text with images. These methods have certain disadvantages, but these disadvantages disappear completely in one special case: that is, using images... ..Replace another image.
But why would you want to do this? One of the reasons Hi-Fi and Lo-Fi
replace one image with another may be to provide different website identities, one for browsers that fully support CSS (can handle the background attribute correctly), and the other This method is especially useful for older browsers, handheld devices, screen readers, etc.
This method is especially convenient if your logo has a transparent color or special color designed with CSS. You may want to display the Lo-Fi version. The logo allows the page to still have a good appearance when CSS is turned off or not supported. Example
In order to avoid the entanglement of copyright lawyers, I will use my personal website as an example again. It not only replaces the logo image, but also takes into account other pages other than the homepage. The CSS-enabled version of the logo can still be clicked as a hyperlink. , even back to the homepage.
Let’s take a look at the source code I used to mark the logo on the homepage, and the source code used on other pages.
This is the homepage:
< ;p id="logo">
 span>
span>The logos of all other pages can be clicked to bring the user back to the homepage:
 style="max-width:90%" alt="Markup Language - Image Replacement_HTML/Xhtml_Web Page Production" />
style="max-width:90%" alt="Markup Language - Image Replacement_HTML/Xhtml_Web Page Production" />
Figure 14- 6 and 14-7 are the two logos I use. The former one is the inline version (Lo-Fi) displayed in the page without using the style, while the latter one is the image referenced by CSS in modern browsers. (Hi-Fi).
 Figure 14-6 The logo_lofi.gif that a browser without CSS enabled will see
Figure 14-6 The logo_lofi.gif that a browser without CSS enabled will see Figure 14-7 The logo_corn that a browser that enables CSS will see. gif
CSS Content
Figure 14-7 The logo_corn that a browser that enables CSS will see. gif
CSS ContentTie these things together and add CSS to make everything possible!
First, set the width of the inline image to 0 to hide it. Remember not to use the display attribute to hide the lo-fi logo , so that screen readers have a better chance of pronouncing the hidden image (alt text content) correctly:
#logo img {
display: block;
width: 0;
}
Next, specify the hi-fi logo image with the background attribute for the tag I secretly added. Yes, this is very meaningless and semantically meaningless, but let’s treat it as an exception this time.
#logo span {
width: 173px;
height: 31px;
background: url(../images/logo_corn.gif) no-repeat;
}
You should have discovered that all we have to do is set the height and width to be the same as the replacement image, and specify the background image as the hi-fi version. Restore hyperlinks
Finally, for other pages other than the homepage, we still hope that users can click on the logo and return to the homepage. But what to do after setting the image width to 0? Now there is no way to click at all area.
We add a statement to the of the logo to "stretch" its click range to cover the entire background image, with the same width as the replaced image.
#logo a {
border-style: none;
display: block;
width: 173px;
}
By specifying the width of with CSS, we can even provide two Pictures of different sizes. In this example, their sizes are the same.
Adding the border-style attribute removes the default border that most browsers automatically add for image links (Figure 14-8) .
 Figure 14-8 Hyperlink logo, showing selection range
Result
Figure 14-8 Hyperlink logo, showing selection range
Result Looking at Figures 14-9 and 14-10, you can find that after using the markup source code and style just demonstrated, a set of logos can be provided for users who cannot use styles and cannot activate CSS. When the logo has a link, the selection range can still be made with a simple CSS.
 Figure 14-9 A browser that supports CSS displays the hi_fi logo
Figure 14-9 A browser that supports CSS displays the hi_fi logo Figure 14-10 When CSS is not supported The lo-fi logo shown
Figure 14-10 When CSS is not supported The lo-fi logo shown I believe this example shows a real-world situation where you can use image replacement techniques without guilt, specifically, replacing an existing inline image with another CSS-referenced image.
Next, continue to look at another real-world case study, this is the navigation system I designed for the Fast Company website, which combines unordered lists, image replacement... and a few other techniques.
#p# Easy-to-use image tag flipping effect
Calling this particular case "easy to use" may be a bit untrue. The image tag navigation system I wrote for the Fast Company website has the same shortcomings as the image replacement technology discussed earlier in this chapter. That is, users who "turn off image display and enable CSS" will see nothing.
However, when you must use images to create navigation content (whether to overcome space constraints or font requirements), this approach is Very valuable, worth reading.
The ease of use part means: in the end, the navigation tags must be made with pictures, but the tag source code is still flexible, lightweight and unordered list, all browsers, phones, PDAs It should all work normally.
Let’s take a look at how the whole method is done. Question
When I was a member of the Fast Company web team, we once needed to put more items in the top navigation bar of FC, but the space had been used up. How much did the previous navigation list cost? It was easy to add It was made from an unordered list of the above styles, but when the window resolution is 800*600, the remaining space is not even enough to put another item. Solution
I decided to combine and modify Czech author Petr Stanicek (aka Pixy)'s "Fast Rollovers, No Preload Needed" (http://www.php.cn/) approach, as well as the Leahy/Langridge image mentioned earlier in this chapter. Replacement method in order to create an easy-to-use image label flipping effect without using JavaScript (Figure 14-11)

Figure 14-11 FastCompany.com's label navigation system, the situation in February 2004
How is this done? Mark the source code: One list does it all
I hope to continue to use simple unordered lists to make navigation columns in the source code. The benefits of using lists to make navigation columns have been mentioned in many places in this book: they are very It is concise and can be used normally in text browsers, screen readers, PDAs, mobile phones, etc.
The following is the original appearance of the list (I deleted some items for demonstration):
Home
Guides
Magazine
Archives
Simple and clear, now for each< ;li>Add a unique ID to the tags so you can do some tricks with them later (that is, replace the boring text of each tag with a beautiful picture):
Then use Photoshop (or your familiar image editing software) to create some label images .
One picture, three states
The essence of Pixy’s excellent fast flipping effect is to create a picture for each navigation item that contains a normal state, a mouse-over state, and an activated state. Later, we will Use CSS to change the background-position and display each status at the appropriate time.
This method ends the previous practice of using JavaScript to replace images and pre-load many images. It is really a good way to save production time and the download speed is also faster. A lot.
Figure 14-12 is a picture I made for the Fast Company website navigation. Each state is 20 pixels high, and the height of the entire picture is 60 pixels. The top 20 pixels are the normal state, and the next 20 The pixel is the mouse-over state, and the bottom 20 pixels are the activated state (also used to express the "you are here" effect). Each label used has a similar picture.
 Figure 14-12 An image containing three states
Figure 14-12 An image containing three states Using an image to contain each state allows us to throw away the traditional ugly JavaScript content that is needed to create this kind of effect, and instead use simple CSS rules make mouse movement effects. This is good. It also eliminates the flickering problem that other CSS methods may encounter when opening/closing images separately. At the same time, we do not have to preload any images.
First you will set up rules that are shared by all navigation items so you don’t have to repeat the same rules for every tag. Then add independent rules for each list item id , specify an exclusive background-image and width for
The CSS content is roughly as follows:
#nav {
margin: 0;
padding: 0;
height: 20px;
list-style: none;
display: inline;
overflow: hidden;
}
#nav li {
margin: 0;
padding: 0;
list-style: none;
display: inline;
}
#nav a {
float: left;
padding : 20px 0 0 0;
overflow: hidden;
height: 0px !important;
height /**/:20px; /* for IE5/Win only*/
}
#nav a:hover {
background-position: 0 -20px;
}
#nav a:active, #nav a.selected {
background-position: 0 -40px;
}
Front this The CSS section will remove the list style and inner patch, turn the list horizontal, and hide the text in the hyperlink. Pay attention to the :hover and :active rules. This is common to the in every #nav, and there is no need to Repeat these rules for each project individually.
Next, I specify the "selected" class for the tags I want to keep highlighting, giving the reader a hint of where they are within the site. These rules are shared with the :active state.
You may also notice that we repeat the specification for #nav and #nav li The list-style:none; and display:inline; rules are added to please IE5 for Windows. In a perfect world, just specifying these rules once for #nav would be enough, but of course this is not the status quo.
Next, Then add rules for each id, specify background-image and width, the following is an example:
#thome a {
width: 40px;
background: url(home.gif) top left no-repeat;
}
Of course, each tag has a similar statement. Result
Figure 14-13 shows the effect of the label in the normal state, the mouse-over state, and the selected state. If you want to see the effect of its actual operation, you can take a look at the example above SimleBits in the source code (http:/ /www.php.cn/).
 Figure 14-13 Label navigation effect, demonstrating three different states.
Why use it?
It is very lightweight, and the markup source code is nothing more than an unordered list.
It’s easy to use: using Stuart’s method, we made sure screen readers would be able to pronounce the text links.
No JavaScript: Don’t preload images, or create separate images for each state. No additional JavaScript is needed to control the mouseover effect. Thanks! Pixy brother.
It’s beautiful: there’s a lot of skill involved in putting text where it should be, which allows us to just use [beautiful images.
But wait, the text doesn't change size!
Figure 14-13 Label navigation effect, demonstrating three different states.
Why use it?
It is very lightweight, and the markup source code is nothing more than an unordered list.
It’s easy to use: using Stuart’s method, we made sure screen readers would be able to pronounce the text links.
No JavaScript: Don’t preload images, or create separate images for each state. No additional JavaScript is needed to control the mouseover effect. Thanks! Pixy brother.
It’s beautiful: there’s a lot of skill involved in putting text where it should be, which allows us to just use [beautiful images.
But wait, the text doesn't change size! Following Douglas Bowman's good advice, and responding to the legibility issue, and the inability to resize images, I went a step further and made a second set of label images with enlarged text. Then I just These rules can be overridden in existing medium and large replacement style sheets. I enabled replacement style sheets using Paul Sowden's stylesheet switcher, previously mentioned in Chapter 10, "Extensions to Tips."
Overridden Style Rules It is almost the same as the previous code, only the image position is modified, width:
#thome a {
width: 46px;
background: url(guides_lg.gif) top left no-repeat;
}
Figure 14-14 shows the effect of the enlarged label on the Fast Company website. You can find that the horizontal distance has become narrower, while the vertical size is the same as the original label. However, with the addition of enlarged text, With the feature of labeling image sizes, we not only help users with poor vision, but also still adhere to existing design details.
 Figure 14-14 Navigation bar with enlarged icon image using replacement style sheet
Compatibility
Figure 14-14 Navigation bar with enlarged icon image using replacement style sheet
CompatibilityThis method has been tested and should work normally on all browsers after version 5.0.
For Fast Company’s website, I chose to use position:absolute to specify the position of #nav for perfect alignment. All elements, let the background color of the title area show through. This method works perfectly, except in Opera7 for Windows, which requires specifying a width for absolutely positioned elements.
This is no problem; just specify the sum of the widths of all images for #nav Just fine:
#nav {
margin: 0;
padding: 0;
height: 20px;
list-style: none;
display: inline;
overflow: hidden;
width: 201px;
}
Now we can have a good sleep, and Opera fans are also happy. Conclusion
Now you have kept up with the latest developments in image replacement technology. Although there is no perfect solution yet, I still hope that you are ready with relevant knowledge. These principles are very important and worth understanding and experimenting with.
Beyond that, by demonstrating two real-world uses of the image replacement technique, I hope to get you started, and you...yes, you...be the one to discover the next best practice, Luck and fame are waiting for you!
The translation of this book has come to an end, and there are only two chapters left. It is estimated that they will be completed tomorrow. Copying the book can be more deeply rooted in people's hearts than reading, haha, I have benefited a lot.


 Figure 14- 1 Default style for titles
Extra tags
Figure 14- 1 Default style for titles
Extra tags  Figure 14-3 The effect of Fahrner’s image replacement method
Advantages
Figure 14-3 The effect of Fahrner’s image replacement method
Advantages