 Web Front-end
Web Front-end HTML Tutorial
HTML Tutorial Web page lesson plans, lesson plans for beginners_HTML/Xhtml_Web page production
Web page lesson plans, lesson plans for beginners_HTML/Xhtml_Web page productionTeaching Topics
Webpage
Applicable grades
Second grade in high school
Teaching hours
1class time
Textbook Analysis
Key points: the composition and working process of static web pages and dynamic web pages
Difficulty: the working process of dynamic web pages
Learning Objectives
Understand the basic concepts of web pages, homepages, websites and the relationship between them, understand the concepts of static web pages and dynamic web pages, understand the technology of static web pages and dynamic web pages, and be able to explain their working process
Required resources and environment
Digital Resources
1. Search engine (www.google.com, www.baidu.com)
2. Several demo web pages (static web pages and dynamic web pages)
General Resources
1. Chapter 5 of the textbook "Network Technology Applications" Section 1 ;Supporting CD
2. Teacher’s Book for Teaching Materials
3. 《Web Page》Learning Task List
Teaching Support Environment
Computer network classroom, multimedia network classroom software or LCD projector
Instructional Design
Question
Purpose
Key points/Difficulties/Key points
Teaching guidance question design
What is a website? What is a web page? What is a homepage?
Understand the meaning of websites, web pages, and homepages
What is the website made of?
Understand the various components of the website
Website logo, header area, hot recommendation area
What are the web pages we usually see on the Internet made up of? ?
Let students understand the composition code of static web pages——HTML
Understand the structure and basic tags of HTML language
How are static web pages displayed in the browser?
Master the working process of static web pages in the browser
The browser’s interpretation process of HTML code
What are those web pages with interactive operations made of?
Let students understand the composition of static web pages
Understand scripting languages
How are dynamic web pages displayed in the browser under user interaction?
Master the working process of dynamic web pages in the browser
Execution process of dynamic web pages
Teaching Process
1. New lesson introduction:
Every student who has been exposed to the Internet should have visited websites and seen web pages. The web pages that everyone sees generally have some fixed formats, such as titles, website logos, etc. As for the classification of web pages, they can generally be divided into two categories. One category does not change with the user's operations. One type is called a static web page, and the other type changes with the user's operations. This type of web page is called a dynamic web page.
Today I will discuss the issue of web pages.
2. Teaching content:
Search some typical websites through search engines and show them to students.
1. The concepts of website, webpage, homepage and the relationship between the three
The international Internet that people visit today is composed of websites, and websites are composed of specific web pages. The home page is equivalent to the start page of the website, which plays a role in guiding connections. , Generally speaking, users can access most of the web pages of the website through the home page.
Question: What is a website? What is a web page? What is a homepage?
Activity: The teacher explains the meaning of websites, web pages, homepages and the relationship between the three.
2. Web page structure
The page structure of a common website generally consists of page title, website logo (LOGO), header area, navigation bar, login area, search area, recommended hotspot area, and main content area, footer area, etc.
3. The concept of static web pages
Static web pages are web pages that are stored as files on the server and sent to customers in the same format.
Static web pages are files written in Hypertext Markup Language.
Question: What are the web pages we usually see on the Internet made up of? ?
Activity: The teacher explains the composition of static web pages and the characteristics of Hypertext Markup Language (HTML).
Exploration: Student operation, viewing the source files of the webpage when browsing a webpage.
4. How static web pages are displayed in the browser
Static web pages are files sent to clients in the same format from the server, but after this file reaches the browser, the browser needs to find the HTML code, and then display the specific HTML code in a specific form to form the web page that the user sees.
Question: How are static web pages displayed in the browser?
Activity: The teacher explains the browser’s interpretation process and effect of hypertext markup language.
5, the concept of dynamic web pages
Dynamic web pages refer to web pages automatically created by the computer system during user browsing. They are usually used to display real-time information or display specific content based on user interaction.
Features of dynamic web pages: interactivity, automatic updating, and changing according to place, time and person
Common forms of dynamic web pages: counters, chat rooms, discussion boards, BBS, alumni records, etc. There are two common situations that constitute dynamic web pages: dynamic web pages composed of pure client mode and dynamic web pages composed of client-server mode
Question: What are the web pages with interactive operations made of?
Activity: The teacher explains the two common situations of forming dynamic web pages, dynamic web pages composed of pure client methods and browsers /The respective composition methods and characteristics of dynamic web pages composed of server mode.
Communication: How to accurately adjust colors using the system palette
6, The principle of dynamic web page display
Dynamic web pages composed of pure client methods: This method does not require interaction with the server, and is usually embedded directly in the web page in the form of JAVAsmall programs and scripting languages . Its dynamic performance is as follows: users operate the display content or form of web pages through various technologies supported by technologies such as javascript, javaapplet etc. .
Reflection after class
Teaching Plan Designer
Unit/Address/Postcode
Contact number
"Web" Learning Task Sheet
1. Web page related concepts
Students browse the web, view a website with a clear, reasonable and distinctive page layout, and complete the following operations.
Website name: Home page URL: Page title:
2.
Static web page and dynamic web page
1.
What language is the static web page written in?
?__________________________________________ 2, What are the characteristics of dynamic web pages?? ________________________________________
3.
What are the common dynamic web page technologies
? _____________________________________________
3. Experiment:Experience the dynamic web page effect on the client
Experimental requirements: (1) Through the following short examples of dynamic web pages, learn about some simple methods to achieve dynamic effects on client-side web pages.
(2) By modifying the properties of certain objects in the program, master the simple method of modifying the dynamic effects of web pages.
(3) Master an easy way to create dynamic web pages through the experience activity of inserting web page special effects code into web page code.
Example of experimental steps:
1. Enter the following source code of a dynamic web page, observe and experience the dynamic effect of the web page generated by this code segment on the browser.
 网页打不开是什么原因Jun 26, 2023 am 11:49 AM
网页打不开是什么原因Jun 26, 2023 am 11:49 AM网页打不开的原因有:1、电脑的本地连接被禁用;2、拨号上网帐号与密码输入不正确;3、路由器故障或路由器设置出现问题;4、由DNS错误导致的IE打不开网页;5、hosts文件被修改导致的IE打不开网页;6、IP地址设置错误或者获取失败导致IE打不开网页。
 使用JavaScript开发网页投票系统Aug 09, 2023 pm 01:30 PM
使用JavaScript开发网页投票系统Aug 09, 2023 pm 01:30 PM使用JavaScript开发网页投票系统摘要:随着互联网的飞速发展,网上投票成为了一种方便快捷的方式,用于收集公众的意见和做出决策。本文将介绍使用JavaScript开发一个简单的网页投票系统,实现了用户可以选择选项并提交投票的功能。介绍:网页投票系统是一个在网页上显示多个选项并允许用户选择的程序。它可以用于许多场景,例如选举投票、产品调查、意见收集等。本文
 网页无法访问怎么办Sep 06, 2023 am 09:36 AM
网页无法访问怎么办Sep 06, 2023 am 09:36 AM网页无法访问的解决办法有检查网络连接、清除浏览器缓存、检查网页地址、尝试使用其他浏览器、检查服务器状态、检查域名解析、检查防火墙和安全设置和联系网站管理员等。详细介绍:1、检查网络连接,确保网络连接正常,可以尝试打开其他网页或者使用其他设备进行访问,确定是否是网络连接问题,如果其他网页可以正常访问,那么可能是该网页的问题;2、清除浏览器缓存,浏览器缓存可能导致网页无法加载等等。
 网页打开慢解决方法Aug 17, 2023 am 10:53 AM
网页打开慢解决方法Aug 17, 2023 am 10:53 AM网页打开慢解决方法:1、检查网络连接速度,可以使用在线测速工具来测试网络,可以联系网络服务提供商解决问题;2、可以通过清理浏览器缓存来改善网页打开速度,可以在浏览器的设置中找到清除缓存的选项,并选择清除所有缓存数据;3、在浏览器的插件和扩展程序管理页面,可以尝试禁用浏览器插件和扩展程序;4、网页打开慢还可能与电脑的性能有关,关闭占用系统资源的程序或进程也可以提高网页加载速度。
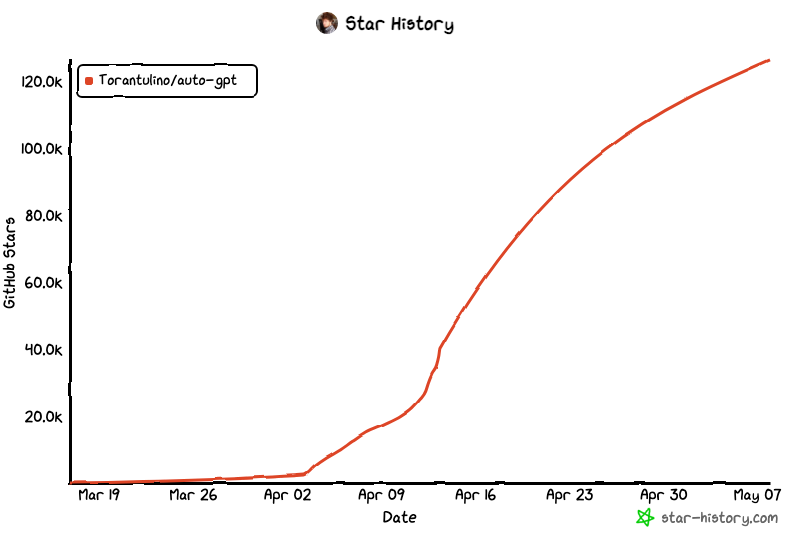
 拥有自我意识的AI:AutoGPTMay 25, 2023 am 10:28 AM
拥有自我意识的AI:AutoGPTMay 25, 2023 am 10:28 AM1、引言ChatGPT在当下已经风靡一时,作为自然语言处理模型的佼佼者,ChatGPT的优势在于其能够生成流畅、连贯的对话,同时还能够理解上下文并根据上下文进行回答。针对不同的应用场景可以进行快速定制,例如,在客服、教育、娱乐等领域中,ChatGPT可以作为智能助手为用户提供便捷的服务和娱乐体验。从GPT-3到GPT-4,我们可以看到在高级推理,输入设置,微调行为和理解更长的上下文信息等方面,ChatGPT在不断的优化训练中已经取得了显著的进展。但是针对于这种交互式的GPT模型,我们更希望看到能
 JavaScript 如何实现网页自动轮播功能?Oct 16, 2023 am 09:25 AM
JavaScript 如何实现网页自动轮播功能?Oct 16, 2023 am 09:25 AMJavaScript如何实现网页自动轮播功能?随着互联网的普及,网页的设计和展示方式也越来越丰富多样。其中,网页自动轮播功能成为了许多网站及应用中常见的元素之一。本文将介绍如何使用JavaScript实现网页自动轮播功能,并提供具体的代码示例。一、HTML结构在实现自动轮播功能之前,首先需要确定网页的HTML结构。一般来说,自动轮播功能常使用图片或其他内
 使用JavaScript实现网页自动刷新Jun 15, 2023 pm 10:34 PM
使用JavaScript实现网页自动刷新Jun 15, 2023 pm 10:34 PM在现代的网络应用中,自动刷新是一项非常有用的功能。通过使用JavaScript编程技术,您可以轻松实现网页自动刷新,以便在应用程序或网站中提供更好的用户体验。接下来,本篇文章将介绍如何使用JavaScript来实现网页自动刷新。使用setInterval函数setInterval函数是JavaScript中最常用的定时器函数之一。该函数允许在特定时间间隔内重
 win10网络被禁用了怎么打开网页Jun 29, 2023 pm 05:37 PM
win10网络被禁用了怎么打开网页Jun 29, 2023 pm 05:37 PMwin10网络被禁用了怎么打开网页?使用win10系统的时候,发现网络被禁用了,就没有办法使用电脑,这种情况应该如何解决。很多小伙伴不知道怎么操作,小编下面整理了windows10网络被禁用了恢复教程,如果你感兴趣的话,跟着小编一起往下看看吧!win10网络被禁用了怎么打开1、在状态栏右边找到网络连接图标之后,右键点击它,然后选择“打开网络和Internet设置”选项并点击2、打开之后在出现的界面右边,找到并点击打开网络和共享中心3、点击更改适配器设置这个选项,找到被禁用的网络,右键点击它4、选


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Atom editor mac version download
The most popular open source editor

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Dreamweaver Mac version
Visual web development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment





