Home >Web Front-end >JS Tutorial >js debugging series console command line API usage method_javascript skills
js debugging series console command line API usage method_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:44:021328browse
Open Baidu first, and then press F12. After opening, if it is not the Console item, click the Console item, because we want to operate in the console. .
See the following:

Okay, let’s clear the content first. You can right-click and select the Clear console menu, or enter clear().
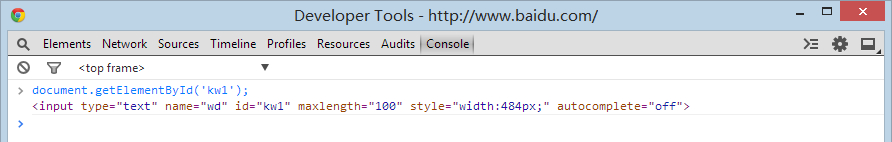
Next, we enter document.getElementById('kw1'); and press Enter, you can see the element information with the id of kw1.

Isn't it very simple. The next step is to use console.dir to view the element information.
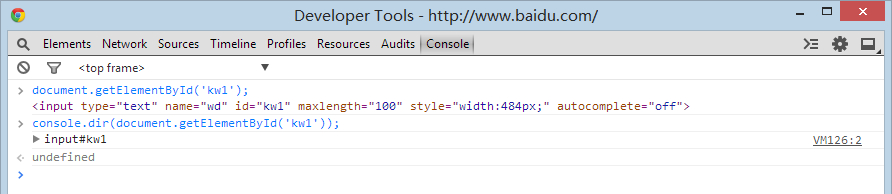
Enter console.dir(document.getElementById('kw1')); and press Enter, something strange will appear.

You can click on this thing and it will expand and list all attribute methods. Simply put, it is the dom attribute method of this element.
Okay, I won’t go into details about this. Anyway, the dir method is also one of the debugging tools.
These questions are actually a foreshadowing of today’s content. Just now we saw how to view an element and its attribute methods in the console.
In fact, the console provides us with many command line APIs. To put it simply, they are functions that only the console can use.
The current console methods and properties are: (chrome 34)
["$$", "$x", "dir", "dirxml", "keys", "values", "profile", "profileEnd", "monitorEvents", "unmonitorEvents", "inspect", "copy" , "clear", "getEventListeners", "undebug", "monitor", "unmonitor", "table", "$0", "$1", "$2", "$3", "$4", "$_"]
ps: As for how to check these things, I will talk about it later, I’m afraid you won’t understand it for now.
You can also refer to "console object #3. Command line API" to see some of its usage.
The ones we commonly use are actually $, $_, $0-$4, dir, keys, values. If you are interested or want to learn more, you can read the information yourself.
$ // The simple understanding is just document.querySelector.
$$ // The simple understanding is just document.querySelectorAll.
$_ // is the value of the previous expression, console object #3. There are instructions in the command line API.
$0-$4 // are the DOM elements selected in the last 5 Elements panel, which will be discussed later.
dir // actually console.dir
keys // Get the key name of the object and return an array of key names
values // Get the value of the object and return an array of values
Okay, it’s really not difficult to understand in terms of explanation, but no one knows what will happen if you haven’t done it before.
Damn it, Baidu actually loaded jQuery 1.10.2. Originally, Baidu had a clean environment, so it was more appropriate to talk about this, but it turned out to be a scam. .
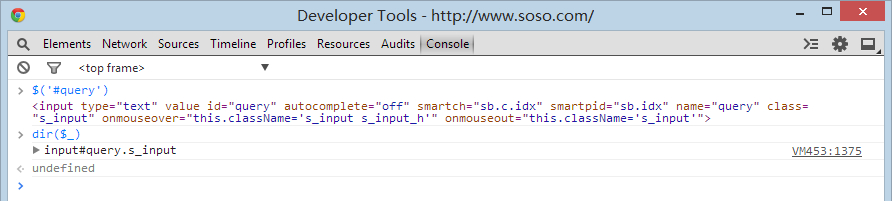
Let's switch to soso to explain it. . Open http://www.soso.com/ and then open the console.
Now we use $ to view the element with id query (which is a search box like Baidu's kw1 element), and then view the attribute methods of the element.

The same function as before, but now the code is very streamlined. The three console properties and methods $, dir, $_ are used. Does debugging become easier instantly?
Some people may say that jQuery is generally used nowadays. What should I do if I want to check this?
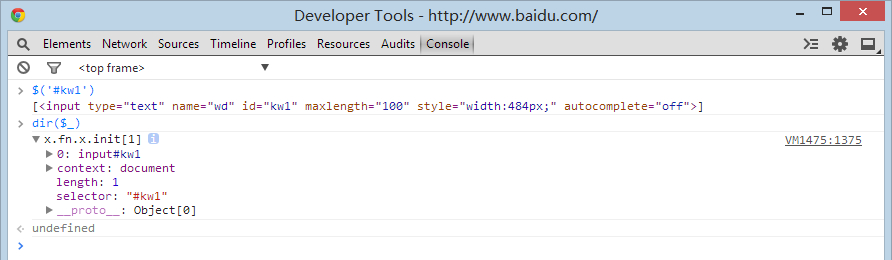
Back to Baidu, let’s do the operation just now.

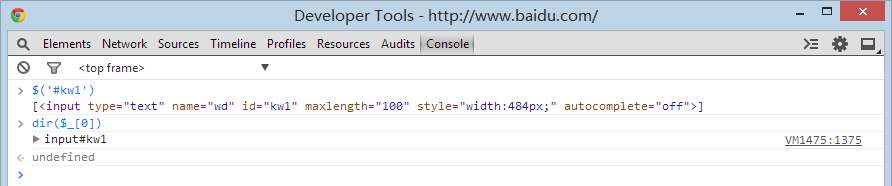
It’s a little different from the previous one, because $('#kw1') gets the jQuery object in this step, so what we dir out is also the jQuery attribute method.
If you want to see the attribute methods of the real element, just add [0]

Of course, if you just want to look at jQuery objects, that's totally fine. . When it comes to debugging, of course you have to adjust and test at the same time. .
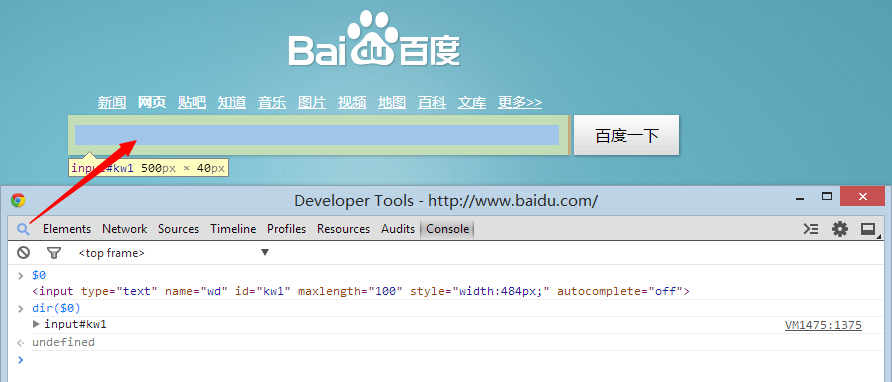
In fact, there is a very simple method, which is to click on the magnifying glass icon in the upper left corner and then select the input box.

In this way, we can directly use $0 to view. We have just introduced $0-$4. This is the function. It is simple.
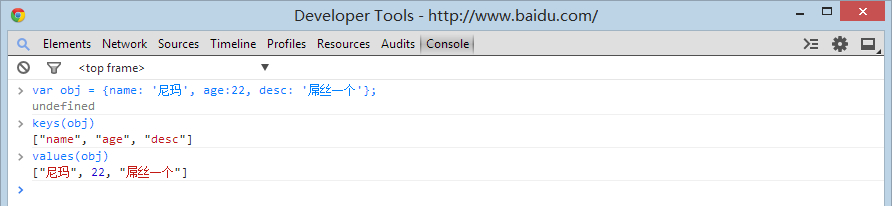
Let’s briefly talk about keys and values, which will be used later. . But some people still like to view directly in dir.
var obj = {name: 'Nima', age:22, desc: '屌丝一'};

I believe you are smart and can understand it at a glance.
Okay, that’s pretty much it for today. Of course, you have to try it yourself, otherwise you won’t be able to truly learn these knowledge points. .
If we could just read it, we would all be top scorers in the college entrance examination, right?
Finally, a little tip is that you don’t have to re-enter the commands you entered before. You can use the arrow keys ↑ and ↓ to search up and down. This function is similar to cmd and is very convenient. .
Exercise after class: (Now press F12 directly to open the console)
1. View the source code of the function called by Recommendation at the bottom of the article (Of course you can also click Recommend, I’m not stopping you. o(∩_∩)o )
2. Locate the file location where the function is located. (The climax is coming)
3. Modify the function to make it invalid. (In fact, it is a simple global modification and debugging.)
Finally, if something is wrong, or you can’t understand it, or you can’t keep up with the progress, etc., please comment in the thread.
Also, if you want me to add any content, or debug real projects or plug-ins, you can also leave a comment. Of course, if it is a very troublesome project, I can't write an article to introduce it, and I am not an article. . .
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

