Home >Web Front-end >JS Tutorial >Writing High-Performance JavaScript (Translation)_Javascript Tips
Writing High-Performance JavaScript (Translation)_Javascript Tips
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:39:461298browse
Translator's note: This is my first time translating a foreign language, so the language is inevitably a bit obscure, but I try to express the author's original intention without excessive polishing. Criticisms and corrections are welcome. In addition, this article is long and contains a lot of information, which may be difficult to digest. You are welcome to leave a message to discuss the details. This article mainly focuses on the Writing High-Performance JavaScript (Translation)_Javascript Tips optimization of V8, and some content does not apply to all JS engines. Finally, please indicate the source when reprinting: )
========================Translation dividing line====================== =======
Many JavaScript engines, such as Google's V8 engine (used by Chrome and Node), are specifically designed for large JavaScript applications that require fast execution. If you are a developer and are concerned about memory usage and page Writing High-Performance JavaScript (Translation)_Javascript Tips, you should understand how the JavaScript engine in the user's browser works. Whether it's V8, SpiderMonkey (Firefox), Carakan (Opera), Chakra (IE) or other engines, doing this can help you get more Optimize your app well. This doesn’t mean you should optimize for a specific browser or engine, don’t do that. However, you should ask yourself a few questions: In my code, can I make the code more efficient? What optimizations have been done by mainstream JavaScript engines
What can’t the engine optimize? Can the garbage collector (GC) recover what I expect?
 A fast website is like a fast sports car, requiring specially customized parts. Image source: .
A fast website is like a fast sports car, requiring specially customized parts. Image source: .
There are some common pitfalls when writing high-Writing High-Performance JavaScript (Translation)_Javascript Tips code, and in this article we’ll show you some proven, better ways to write it. So, how does JavaScript work in V8?
If you don’t have a deep understanding of the JS engine, there is no problem in developing a large-scale web application, just like a person who knows how to drive has only seen the hood but not the engine inside the car hood. Since Chrome is my browser of choice, let’s talk about its JavaScript engine. V8 is composed of the following core parts:
A basic compiler that parses JavaScript code and generates native machine code before the code is executed, rather than executing bytecode or simply interpreting it. These codes are not highly optimized to begin with.
V8 builds objects into the
Object Model- . In JavaScript objects are represented as associative arrays, but in V8 objects are treated as hidden classes, an internal type system for optimizing queries.
- The Runtime Analyzer monitors the running system and identifies "hot" functions (e.g. code that takes a long time to run).
- Optimizing compiler Recompiles and optimizes code that is identified as "hot" by the runtime analyzer, and performs optimizations such as "inlining" (such as replacing the function call with the body of the callee) Location).
- V8 supports de-optimization , which means that if the optimizing compiler finds that its assumptions about code optimization are too optimistic, it will discard the optimized code.
- V8 has a garbage collector , and understanding how it works is just as important as optimizing JavaScript.
- Garbage Collection
- Garbage collection is a form of memory management
Manual elimination of object references is not necessary in most cases. By simply placing variables where they are needed (ideally, as locally scoped as possible, i.e. inside the function they are used in rather than outside the function), everything will work just fine.
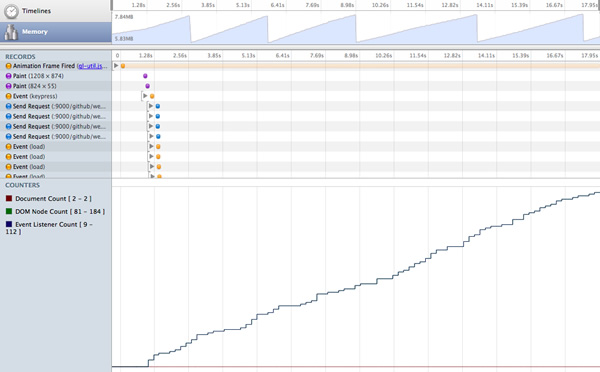
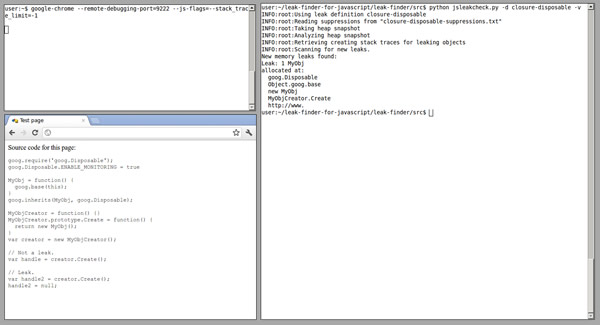
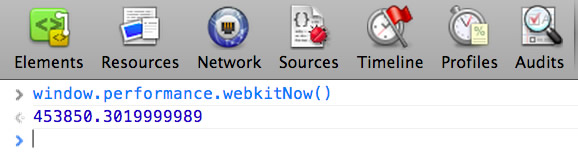
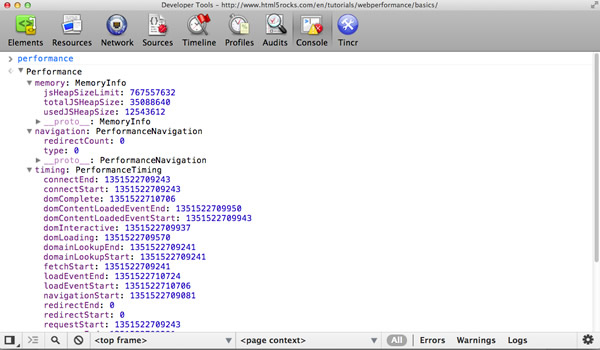
Garbage collector attempts to reclaim memory. Image source: Valtteri Mäki. In JavaScript, it is impossible to force garbage collection. You shouldn't do this because the garbage collection process is controlled by the runtime, which knows when the best time to clean up is. There are many discussions on JavaScript memory recycling on the Internet about the delete keyword. Although it can be used to delete attributes (keys) in objects (maps), some developers believe that it can be used to force " Eliminate references". It is recommended to avoid using delete if possible, in the following example You'll easily find quote removal in popular JS libraries - it's language purposeful. What needs to be noted here is to avoid modifying the structure of "hot" objects at runtime. The JavaScript engine can detect such "hot" objects and try to optimize them. If the object's structure does not change significantly during its life cycle, it will be easier for the engine to optimize the object, and the delete operation will actually trigger such large structural changes, which is not conducive to engine optimization. There are also misunderstandings about how null works. Setting an object reference to null does not make the object "null", it just sets its reference to null. Using o.x= null is better than using delete, but it may not be necessary. If this reference is the last reference to the current object, then the object will be garbage collected. If this reference is not the last reference to the current object, the object is accessible and will not be garbage collected. Another thing to note is that global variables are not cleaned by the garbage collector during the life cycle of the page. No matter how long the page is open, variables in the global object scope will always exist when JavaScript is running. Global objects are only cleaned up when you refresh the page, navigate to another page, close the tab, or exit the browser. Variables in function scope will be cleared when they go out of scope, that is, when exiting the function, there are no more references, and such variables will be cleared. In order for the garbage collector to collect as many objects as possible as early as possible, do not hold objects that are no longer used. Here are a few things to remember: Next, let’s talk about functions. As we have said, garbage collection works by reclaiming memory blocks (objects) that are no longer accessible. To illustrate this better, here are some examples. When foo returns, the object pointed to by bar will be automatically recycled by the garbage collector because it no longer has any existing references. Compare: Now we have a reference pointing to the bar object, so that the life cycle of the bar object lasts from the call of foo until the caller specifies another variable b (or b goes out of scope). When you see a function that returns an inner function, that inner function will gain out-of-scope access, even after the outer function executes. This is a basic closure — an expression that can set a variable in a specific context. For example: The function object (sumIt) generated in the sum calling context cannot be recycled. It is referenced by the global variable (sumA) and can be called through sumA(n). Let’s take a look at another example. Can we access the variable largeStr here? Yes, we can access largeStr via a(), so it is not recycled. What about the one below? We can no longer access largeStr, it is already a garbage collection candidate. [Translator’s Note: Because largeStr no longer has external references] 最糟的内存泄漏地方之一是在循环中,或者在setTimeout()/ setInterval()中,但这是相当常见的。思考下面的例子: 如果我们运行myObj.callMeMaybe();来启动定时器,可以看到控制台每秒打印出“Time is running out!”。如果接着运行 同样值得牢记的是,setTimeout/setInterval调用(如函数)中的引用,将需要执行和完成,才可以被垃圾收集。 永远不要优化代码,直到你真正需要。现在经常可以看到一些基准测试,显示N比M在V8中更为优化,但是在模块代码或应用中测试一下会发现,这些优化真正的效果比你期望的要小的多。 做的过多还不如什么都不做. 图片来源: Tim Sheerman-Chase. 比如我们想要创建这样一个模块: 这个问题有几个不同的因素,虽然也很容易解决。我们如何存储数据,如何高效地绘制表格并且append到DOM中,如何更优地处理表格事件? 面对这些问题最开始(天真)的做法是使用对象存储数据并放入数组中,使用jQuery遍历数据绘制表格并append到DOM中,最后使用事件绑定我们期望地点击行为。 注意:这不是你应该做的 这段代码简单有效地完成了任务。 但在这种情况下,我们遍历的数据只是本应该简单地存放在数组中的数字型属性ID。有趣的是,直接使用DocumentFragment和本地DOM方法比使用jQuery(以这种方式)来生成表格是更优的选择,当然,事件代理比单独绑定每个td具有更高的性能。 要注意虽然jQuery在内部使用DocumentFragment,但是在我们的例子中,代码在循环内调用append并且这些调用涉及到一些其他的小知识,因此在这里起到的优化作用不大。希望这不会是一个痛点,但请务必进行基准测试,以确保自己代码ok。 对于我们的例子,上述的做法带来了(期望的)性能提升。事件代理对简单的绑定是一种改进,可选的DocumentFragment也起到了助推作用。 接下来看看其他提升性能的方式。你也许曾经在哪读到过使用原型模式比模块模式更优,或听说过使用JS模版框架性能更好。有时的确如此,不过使用它们其实是为了代码更具可读性。对了,还有预编译!让我们看看在实践中表现的如何? 事实证明,在这种情况下的带来的性能提升可以忽略不计。模板和原型的选择并没有真正提供更多的东西。也就是说,性能并不是开发者使用它们的原因,给代码带来的可读性、继承模型和可维护性才是真正的原因。 更复杂的问题包括高效地在canvas上绘制图片和操作带或不带类型数组的像素数据。 在将一些方法用在你自己的应用之前,一定要多了解这些方案的基准测试。也许有人还记得JS模版的shoot-off和随后的扩展版。你要搞清楚基准测试不是存在于你看不到的那些虚拟应用,而是应该在你的实际代码中去测试带来的优化。 详细介绍了每个V8引擎的优化点在本文讨论范围之外,当然这里也有许多值得一提的技巧。记住这些技巧你就能减少那些性能低下的代码了。 更多内容可以去看Daniel Clifford在Google I/O的分享 Breaking the JavaScript Speed Limit with V8。 Optimizing For V8 — A Series也非常值得一读。 JavaScript中对象和数组之间只有一个的主要区别,那就是数组神奇的length属性。如果你自己来维护这个属性,那么V8中对象和数组的速度是一样快的。 对于应用程序开发人员,对象克隆是一个常见的问题。虽然各种基准测试可以证明V8对这个问题处理得很好,但仍要小心。复制大的东西通常是较慢的——不要这么做。JS中的for..in循环尤其糟糕,因为它有着恶魔般的规范,并且无论是在哪个引擎中,都可能永远不会比任何对象快。 当你一定要在关键性能代码路径上复制对象时,使用数组或一个自定义的“拷贝构造函数”功能明确地复制每个属性。这可能是最快的方式: 使用模块模式时缓存函数,可能会导致性能方面的提升。参阅下面的例子,因为它总是创建成员函数的新副本,你看到的变化可能会比较慢。 另外请注意,使用这种方法明显更优,不仅仅是依靠原型模式(经过jsPerf测试确认)。 使用模块模式或原型模式时的性能提升 这是一个原型模式与模块模式的性能对比测试: 接下来说说数组相关的技巧。在一般情况下,不要删除数组元素,这样将使数组过渡到较慢的内部表示。当索引变得稀疏,V8将会使元素转为更慢的字典模式。 数组字面量非常有用,它可以暗示VM数组的大小和类型。它通常用在体积不大的数组中。 将混合类型(比如数字、字符串、undefined、true/false)的数据存在数组中绝不是一个好想法。例如var arr = [1, “1”, undefined, true, “true”] 正如我们所看到的结果,整数的数组是最快的。 当你使用稀疏数组时,要注意访问元素将远远慢于满数组。因为V8不会分配一整块空间给只用到部分空间的数组。取而代之的是,它被管理在字典中,既节约了空间,但花费访问的时间。 不要预分配大数组(如大于64K的元素),其最大的大小,而应该动态分配。在我们这篇文章的性能测试之前,请记住这只适用部分JavaScript引擎。 空字面量与预分配数组在不同的浏览器进行测试 Nitro (Safari)对预分配的数组更有利。而在其他引擎(V8,SpiderMonkey)中,预先分配并不是高效的。 在Web应用的世界中,速度就是一切。没有用户希望用一个要花几秒钟计算某列总数或花几分钟汇总信息的表格应用。这是为什么你要在代码中压榨每一点性能的重要原因。 图片来源: Per Olof Forsberg. 理解和提高应用程序的性能是非常有用的同时,它也是困难的。我们推荐以下的步骤来解决性能的痛点: 下面推荐的一些工具和技术可以协助你。 有很多方式来运行JavaScript代码片段的基准测试其性能——一般的假设是,基准简单地比较两个时间戳。这中模式被jsPerf团队指出,并在SunSpider和Kraken的基准套件中使用: 在这里,要测试的代码被放置在一个循环中,并运行一个设定的次数(例如6次)。在此之后,开始日期减去结束日期,就得出在循环中执行操作所花费的时间。 然而,这种基准测试做的事情过于简单了,特别是如果你想运行在多个浏览器和环境的基准。垃圾收集器本身对结果是有一定影响的。即使你使用window.Writing High-Performance JavaScript (Translation)_Javascript Tips这样的解决方案,也必须考虑到这些缺陷。 不管你是否只运行基准部分的代码,编写一个测试套件或编码基准库,JavaScript基准其实比你想象的更多。如需更详细的指南基准,我强烈建议你阅读由Mathias Bynens和John-David Dalton提供的Javascript基准测试。 Chrome开发者工具为JavaScript分析有很好的支持。可以使用此功能检测哪些函数占用了大部分时间,这样你就可以去优化它们。这很重要,即使是代码很小的改变会对整体表现产生重要的影响。 Chrome Developer Tools Analysis Panel The analysis process begins by obtaining a code Writing High-Performance JavaScript (Translation)_Javascript Tips baseline, which is then reflected in the form of a timeline. This will tell us how long the code takes to run. The "Profiles" tab gives us a better view of what's going on in the application. The JavaScript CPU profile shows how much CPU time is being used by our code, the CSS selector profile shows how much time is spent processing selectors, and the heap snapshot shows how much memory is being used for our objects. Using these tools, we can isolate, tune, and reanalyze to measure whether our functional or operational Writing High-Performance JavaScript (Translation)_Javascript Tips optimizations are actually having an impact. The "Profile" tab displays code Writing High-Performance JavaScript (Translation)_Javascript Tips information. For a good introduction to Writing High-Performance JavaScript (Translation)_Javascript Tips, read Zack Grossbart’s JavaScript Profiling With The Chrome Developer Tools. Tip: Ideally, if you want to ensure that your analysis is not affected in any way by installed apps or extensions, launch Chrome with the Within Google, Chrome developer tools are heavily used by teams such as Gmail to help find and troubleshoot memory Writing High-Performance JavaScript (Translation)_Javascript Tipss. Memory Statistics in Chrome Developer Tools Memory statistics include private memory usage, JavaScript heap size, number of DOM nodes, storage cleanup, event listening counters, and things about to be recycled by the garbage collector that our team cares about. It is recommended to read Loreena Lee's "3 Snapshot" Technique . The gist of this technique is to log some behavior in your application, force a garbage collection, check that the number of DOM nodes has returned to the expected baseline, and then analyze three heap snapshots to determine if there are any memory Writing High-Performance JavaScript (Translation)_Javascript Tipss. Memory management is very important for single page applications (e.g. AngularJS, Backbone, Ember), they almost never refresh the page. This means that memory Writing High-Performance JavaScript (Translation)_Javascript Tipss can be quite obvious. Single-page applications on mobile terminals are fraught with pitfalls because the device has limited memory and long-running applications such as email clients or social networks. The greater the ability, the greater the responsibility. There are many ways to solve this problem. In Backbone, make sure to use dispose() to dispose of old views and references (currently available in Backbone(Edge)). This function was recently added and removes handlers added to the view's "event" object, as well as event listeners for the model or collection passed to the view's third argument (the callback context). dispose() is also called by the view's remove() and handles the main cleanup work when the element is removed. Other libraries such as Ember will clean up listeners when they detect that an element has been removed to avoid memory Writing High-Performance JavaScript (Translation)_Javascript Tipss. Some wise advice from Derick Bailey: 与其了解事件与引用是如何工作的,不如遵循的标准规则来管理JavaScript中的内存。如果你想加载数据到的一个存满用户对象的Backbone集合中,你要清空这个集合使它不再占用内存,那必须这个集合的所有引用以及集合内对象的引用。一旦清楚了所用的引用,资源就会被回收。这就是标准的JavaScript垃圾回收规则。 在文章中,Derick涵盖了许多使用Backbone.js时的常见内存缺陷,以及如何解决这些问题。 Felix Geisendörfer的在Node中调试内存泄漏的教程也值得一读,尤其是当它形成了更广泛SPA堆栈的一部分。 当浏览器重新渲染文档中的元素时需要 重新计算它们的位置和几何形状,我们称之为回流。回流会阻塞用户在浏览器中的操作,因此理解提升回流时间是非常有帮助的。 回流时间图表 你应该批量地触发回流或重绘,但是要节制地使用这些方法。尽量不处理DOM也很重要。可以使用DocumentFragment,一个轻量级的文档对象。你可以把它作为一种方法来提取文档树的一部分,或创建一个新的文档“片段”。与其不断地添加DOM节点,不如使用文档片段后只执行一次DOM插入操作,以避免过多的回流。 例如,我们写一个函数给一个元素添加20个div。如果只是简单地每次append一个div到元素中,这会触发20次回流。 要解决这个问题,可以使用DocumentFragment来代替,我们可以每次添加一个新的div到里面。完成后将DocumentFragment添加到DOM中只会触发一次回流。 可以参阅 Make the Web Faster,JavaScript Memory Optimization 和 Finding Memory Leaks。 为了帮助发现JavaScript内存泄漏,谷歌的开发人员((Marja Hölttä和Jochen Eisinger)开发了一种工具,它与Chrome开发人员工具结合使用,检索堆的快照并检测出是什么对象导致了内存泄漏。 一个JavaScript内存泄漏检测工具 有完整的文章介绍了如何使用这个工具,建议你自己到内存泄漏探测器项目页面看看。 如果你想知道为什么这样的工具还没集成到我们的开发工具,其原因有二。它最初是在Closure库中帮助我们捕捉一些特定的内存场景,它更适合作为一个外部工具。 Chrome支持直接通过传递一些标志给V8,以获得更详细的引擎优化输出结果。例如,这样可以追踪V8的优化: Windows用户可以这样运行 chrome.exe –js-flags=”–trace-opt –trace-deopt” 在开发应用程序时,下面的V8标志都可以使用。 V8’s processing script uses * (asterisk) to identify optimized functions, and ~ (tilde) to indicate unoptimized functions. If you are interested in learning more about V8's flags and how V8's internals work, it is highly recommended to read Vyacheslav Egorov's excellent post on V8 internals. High-precision time (HRT) is a sub-millisecond high-precision time interface that is not affected by system time and user adjustments. It can be regarded as more advanced than new Date and Date.now() Precise measurement methods. This helps us a lot when writing benchmarks. High Precision Time (HRT) provides current sub-millisecond time accuracy Currently HRT is used in Chrome (stable version) through window.Writing High-Performance JavaScript (Translation)_Javascript Tips.webkitNow(), but the prefix is discarded in Chrome Canary, which allows it to be called through window.Writing High-Performance JavaScript (Translation)_Javascript Tips.now(). Paul Irish wrote more about HRT on HTML5Rocks. Now that we know the current precise time, is there an API that can accurately measure page Writing High-Performance JavaScript (Translation)_Javascript Tips? Well, there is now a Navigation Timing API available. This API provides a simple way to obtain accurate and detailed time measurement records when a web page is loaded and presented to the user. You can use window.Writing High-Performance JavaScript (Translation)_Javascript Tips.timing in the console to obtain time information: Time information displayed in the console We can get a lot of useful information from the above data, such as network delay as responseEnd – fetchStart, page loading time as loadEventEnd – responseEnd, and processing navigation and page loading time as loadEventEnd – navigationStart. As you can see, the Writing High-Performance JavaScript (Translation)_Javascript Tips.memory property can also display JavaScript memory data usage, such as total heap size. For more details on the Navigation Timing API, read Sam Dutton's Measuring Page Load Speed With Navigation Timing. About:Writing High-Performance JavaScript (Translation)_Javascript Tips in Chrome provides a Writing High-Performance JavaScript (Translation)_Javascript Tips view of the browser, recording all threads, tab pages and processes of Chrome. What this tool is really useful for is allowing you to capture Chrome’s running data so you can adjust JavaScript execution appropriately, or optimize resource loading. Lilli Thompson has an article written for game developers about using about:Writing High-Performance JavaScript (Translation)_Javascript Tips to analyze WebGL games. It is also suitable for JavaScript developers. You can enter about:memory in Chrome's navigation bar, which is also very practical. You can get the memory usage of each tab page, which is very helpful for locating memory Writing High-Performance JavaScript (Translation)_Javascript Tipss. We see that there are many hidden traps in the JavaScript world, and there is no silver bullet to improve Writing High-Performance JavaScript (Translation)_Javascript Tips. Only by comprehensively applying some optimization solutions to the (real world) test environment can the maximum Writing High-Performance JavaScript (Translation)_Javascript Tips gains be obtained. Even so, understanding how the engine interprets and optimizes code can help you tune your application. Measure, understand, fix. Keep repeating this process. Image source: Sally Hunter Remember to pay attention to optimization, but you can discard some small optimizations for convenience. For example, some developers choose .forEach and Object.keys instead of for and for..in loops, which are slower but more convenient to use. Make sure you have a clear head and know what optimizations are needed and what optimizations are not. Also note that while JavaScript engines are getting faster, the next real bottleneck is the DOM. The reduction of Writing High-Performance JavaScript (Translation)_Javascript Tipss and redraws is also important, so don't touch the DOM until necessary. Another thing to pay attention to is the network. HTTP requests are precious, especially on mobile terminals, so HTTP caching should be used to reduce resource loading. Remembering these points will ensure that you get most of the information in this article. I hope it will be helpful to you! Original text: http://coding.smashingmagazine.com/2012/11/05/writing-fast-memory-efficient-javascript/ Author: Addy Osmani
The misunderstanding of “eliminating citations”
delete o.x 的弊大于利,因为它改变了o的隐藏类,并使它成为一个"慢对象"。
var o = { x: 1 };
delete o.x; // true
o.x; // undefined
var o = { x: 1 };
o = null;
o; // null
o.x // TypeError
var myGlobalNamespace = {};
Rules of thumb
Function
function foo() {
var bar = new LargeObject();
bar.someCall();
}
function foo() {
var bar = new LargeObject();
bar.someCall();
return bar;
}
// somewhere else
var b = foo();
CLOSURES
function sum (x) {
function sumIt(y) {
return x + y;
};
return sumIt;
}
// Usage
var sumA = sum(4);
var sumB = sumA(3);
console.log(sumB); // Returns 7
var a = function () {
var largeStr = new Array(1000000).join('x');
return function () {
return largeStr;
};
}();
var a = function () {
var smallStr = 'x';
var largeStr = new Array(1000000).join('x');
return function (n) {
return smallStr;
};
}();
定时器
var myObj = {
callMeMaybe: function () {
var myRef = this;
var val = setTimeout(function () {
console.log('Time is running out!');
myRef.callMeMaybe();
}, 1000);
}
};
myObj = null,定时器依旧处于激活状态。为了能够持续执行,闭包将myObj传递给setTimeout,这样myObj是无法被回收的。相反,它引用到myObj的因为它捕获了myRef。这跟我们为了保持引用将闭包传给其他的函数是一样的。当心性能陷阱

var moduleA = function () {
return {
data: dataArrayObject,
init: function () {
this.addTable();
this.addEvents();
},
addTable: function () {
for (var i = 0; i < rows; i++) {
$tr = $('<tr></tr>');
for (var j = 0; j < this.data.length; j++) {
$tr.append('<td>' + this.data[j]['id'] + '</td>');
}
$tr.appendTo($tbody);
}
},
addEvents: function () {
$('table td').on('click', function () {
$(this).toggleClass('active');
});
}
};
}();
var moduleD = function () {
return {
data: dataArray,
init: function () {
this.addTable();
this.addEvents();
},
addTable: function () {
var td, tr;
var frag = document.createDocumentFragment();
var frag2 = document.createDocumentFragment();
for (var i = 0; i < rows; i++) {
tr = document.createElement('tr');
for (var j = 0; j < this.data.length; j++) {
td = document.createElement('td');
td.appendChild(document.createTextNode(this.data[j]));
frag2.appendChild(td);
}
tr.appendChild(frag2);
frag.appendChild(tr);
}
tbody.appendChild(frag);
},
addEvents: function () {
$('table').on('click', 'td', function () {
$(this).toggleClass('active');
});
}
};
}();
moduleG = function () {};
moduleG.prototype.data = dataArray;
moduleG.prototype.init = function () {
this.addTable();
this.addEvents();
};
moduleG.prototype.addTable = function () {
var template = _.template($('#template').text());
var html = template({'data' : this.data});
$tbody.append(html);
};
moduleG.prototype.addEvents = function () {
$('table').on('click', 'td', function () {
$(this).toggleClass('active');
});
};
var modG = new moduleG();
V8优化技巧
function add(x, y) {
return x+y;
}
add(1, 2);
add('a','b');
add(my_custom_object, undefined);
对象VS数组:我应该用哪个?
使用对象时的技巧
对象克隆
function clone(original) {
this.foo = original.foo;
this.bar = original.bar;
}
var copy = new clone(original);
模块模式中缓存函数

// Prototypal pattern
Klass1 = function () {}
Klass1.prototype.foo = function () {
log('foo');
}
Klass1.prototype.bar = function () {
log('bar');
}
// Module pattern
Klass2 = function () {
var foo = function () {
log('foo');
},
bar = function () {
log('bar');
};
return {
foo: foo,
bar: bar
}
}
// Module pattern with cached functions
var FooFunction = function () {
log('foo');
};
var BarFunction = function () {
log('bar');
};
Klass3 = function () {
return {
foo: FooFunction,
bar: BarFunction
}
}
// Iteration tests
// Prototypal
var i = 1000,
objs = [];
while (i--) {
var o = new Klass1()
objs.push(new Klass1());
o.bar;
o.foo;
}
// Module pattern
var i = 1000,
objs = [];
while (i--) {
var o = Klass2()
objs.push(Klass2());
o.bar;
o.foo;
}
// Module pattern with cached functions
var i = 1000,
objs = [];
while (i--) {
var o = Klass3()
objs.push(Klass3());
o.bar;
o.foo;
}
// See the test for full details
使用数组时的技巧
数组字面量
// Here V8 can see that you want a 4-element array containing numbers:
var a = [1, 2, 3, 4];
// Don't do this:
a = []; // Here V8 knows nothing about the array
for(var i = 1; i <= 4; i++) {
a.push(i);
}
存储单一类型VS多类型
稀疏数组与满数组
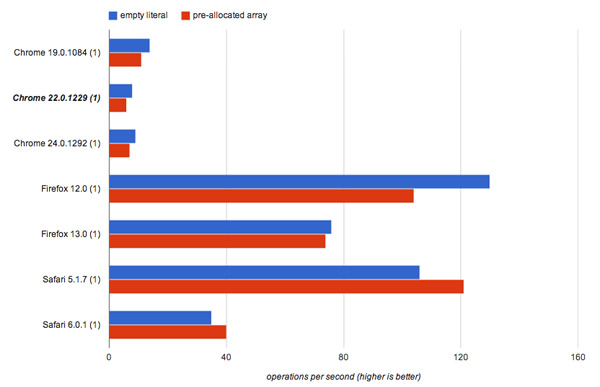
预分配空间VS动态分配

// Empty array
var arr = [];
for (var i = 0; i < 1000000; i++) {
arr[i] = i;
}
// Pre-allocated array
var arr = new Array(1000000);
for (var i = 0; i < 1000000; i++) {
arr[i] = i;
}
优化你的应用

基准化(BENCHMARKING)
var totalTime,
start = new Date,
iterations = 1000;
while (iterations--) {
// Code snippet goes here
}
// totalTime → the number of milliseconds taken
// to execute the code snippet 1000 times
totalTime = new Date - start;
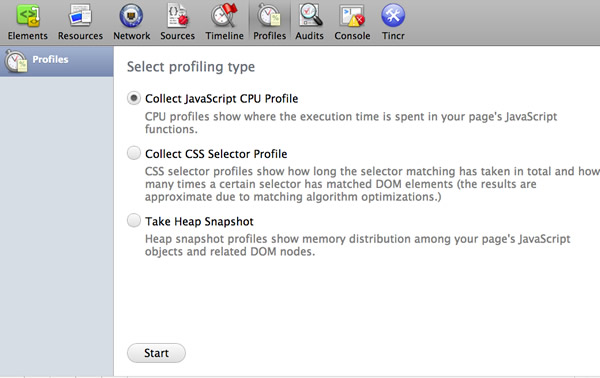
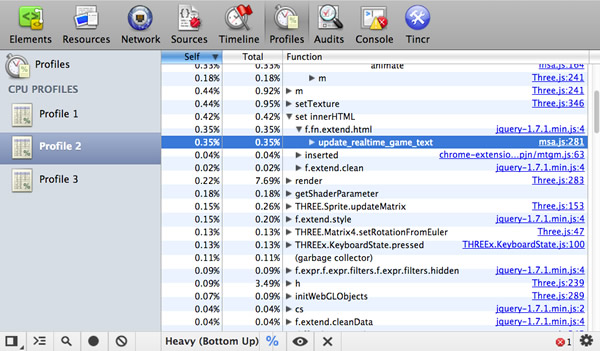
分析(PROFILING)


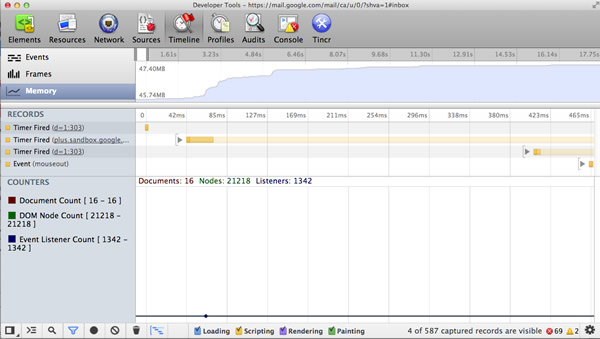
--user-data-dir <empty_directory></empty_directory> flag. In most cases, this method of optimizing your tests should be sufficient, but will also require more of your time. This is where the V8 logo can help. Avoid memory Writing High-Performance JavaScript (Translation)_Javascript Tipss - 3 snapshot techniques

Memory management for single-page applications
减少回流(REFLOWS)

function addDivs(element) {
var div;
for (var i = 0; i < 20; i ++) {
div = document.createElement('div');
div.innerHTML = 'Heya!';
element.appendChild(div);
}
}
function addDivs(element) {
var div;
// Creates a new empty DocumentFragment.
var fragment = document.createDocumentFragment();
for (var i = 0; i < 20; i ++) {
div = document.createElement('a');
div.innerHTML = 'Heya!';
fragment.appendChild(div);
}
element.appendChild(fragment);
}
JS内存泄漏探测器

V8优化调试和垃圾回收的标志位
"/Applications/Google Chrome/Google Chrome" --js-flags="--trace-opt --trace-deopt"
HIGH-RESOLUTION TIME and NAVIGATION TIMING API


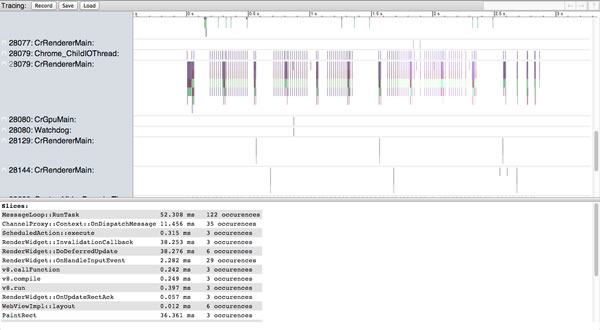
ABOUT:MEMORY and ABOUT:TRACING

About:Tracing提供了浏览器的性能视图Summary

Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

