 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Node.js Getting Started Tutorial: Graphic Tutorial on Installing and Configuring Node.js on Windows and Linux_node.js
Node.js Getting Started Tutorial: Graphic Tutorial on Installing and Configuring Node.js on Windows and Linux_node.jsNode.js Getting Started Tutorial: Graphic Tutorial on Installing and Configuring Node.js on Windows and Linux_node.js
In this chapter we will introduce to you how to install Node.js on window and Linux.
This installation tutorial takes Node.js v0.10.26 version as an example.
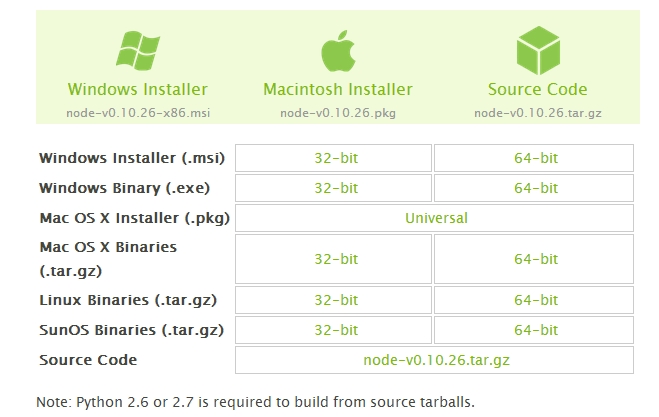
Node.js installation package and source code download address is: http://www.nodejs.org/download/.

Choose the Node.js installation package you need according to different platform systems.
Note: Installing Node.js on Linux requires Python 2.6 or 2.7. It is not recommended to install Python 3.0 or above.
Install Node.js on Windowv
Windows installation package (.msi) :
32-bit installation package download address: http://nodejs.org/dist/v0.10.26/node-v0.10.26-x86.msi
64-bit installation package download address: http://nodejs.org/dist/v0.10.26/x64/node-v0.10.26-x64.msi
Installation steps:
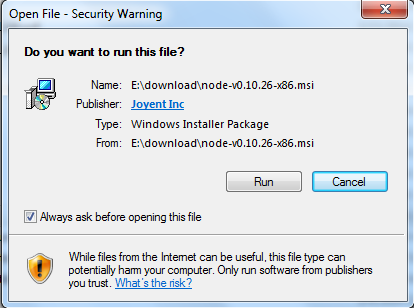
Step 1: Double-click the downloaded installation package node-v0.10.26-x86.msi, as shown below:

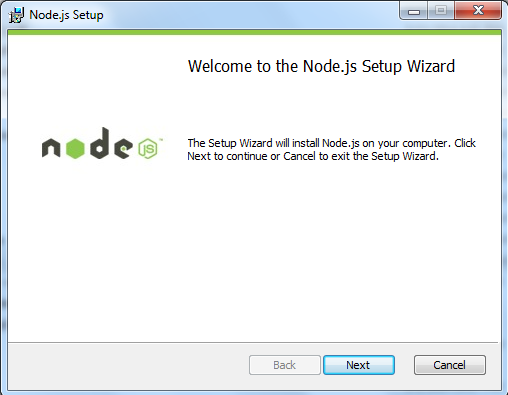
Step 2: Click Run above, the following interface will appear:

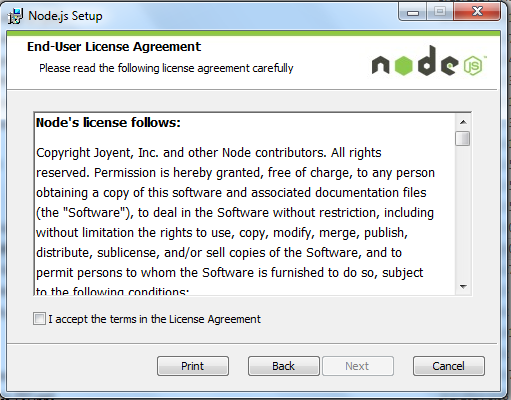
Step 3: Check the Accept Agreement option and click the next button:

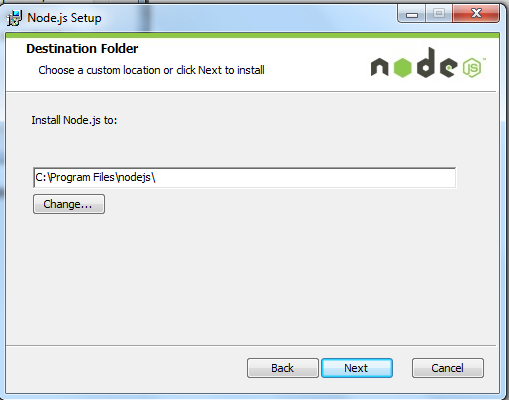
Step 4: The default installation directory of Node.js is "C:Program Filesnodejs", you can modify the directory and click next:

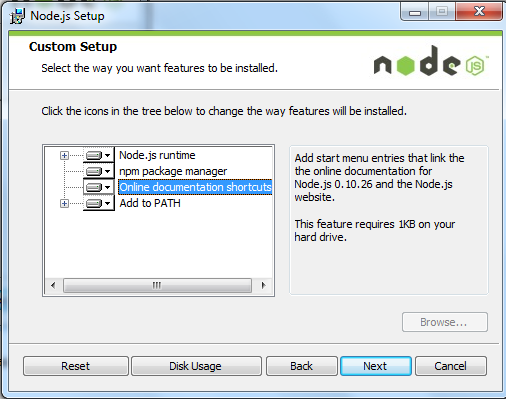
Step 5: Click the tree icon to select the installation mode you need, then click next

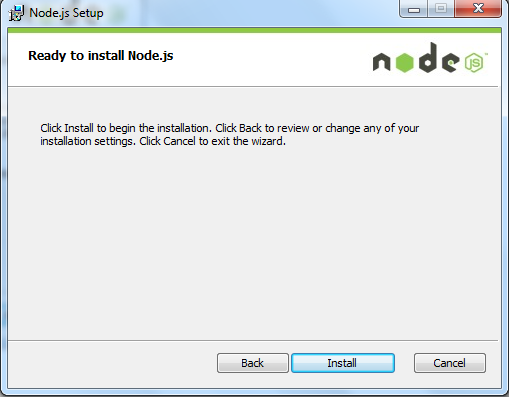
Step 6: Click Install to start installing Node.js. You can also click Back to modify the previous configuration. Then click next:

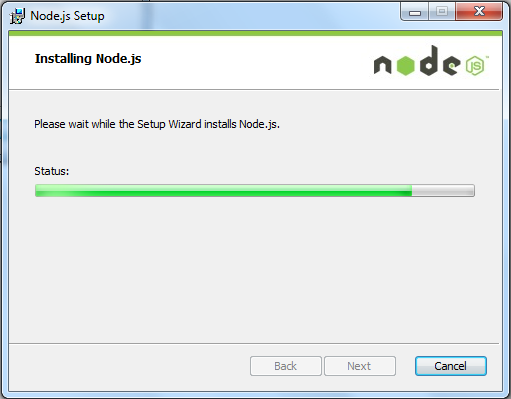
Installation process:

Click the Finish button to exit the installation wizard.

Check whether the PATH environment variable is configured with Node.js, click Start => Run => Enter "cmd" => Enter the command "path", and the following results will be output:
We can see that C:Program Filesnodejs is already included in the environment variables
Check Node.js version

Windows Binary (.exe) Installation :
32-bit installation package download address: http://nodejs.org/dist/v0.10.26/node.exe
64-bit installation package download address: http://nodejs.org/dist/v0.10.26/x64/node.exe
Installation steps
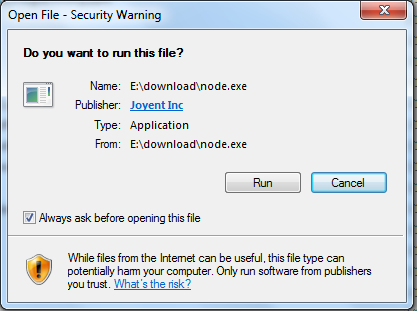
Step 1: Double-click the downloaded installation package Node.exe, the following interface will appear:

Click the Run button and a command line window will appear:

Version Test
Enter the directory where node.exe is located, as shown below:

If you get the above output, it means you have successfully installed Node.js.
Install Node.js on Linux Ubuntu installation
In the following section we will introduce installing Node.js under Ubuntu Linux. For other Linux systems, such as Centos, the installation steps are similar to the following.
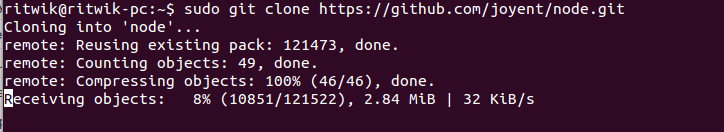
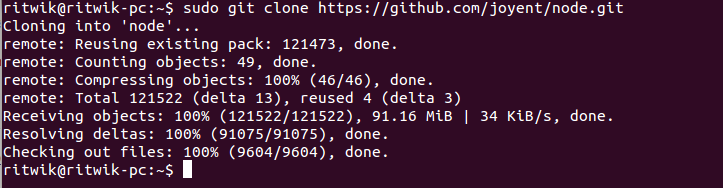
Get the Node.js source code on Github:


After completing the download, change the source package name to 'node'.

Modify directory permissions:

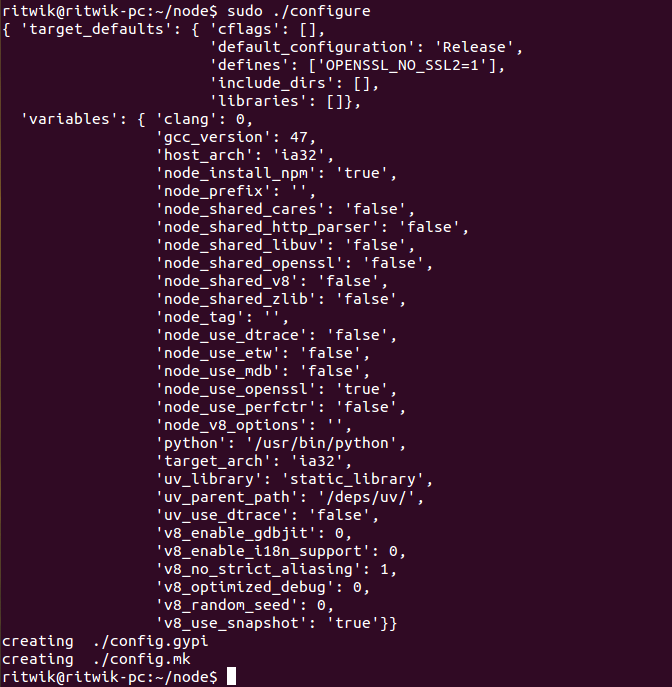
Use './configure' to create build files.

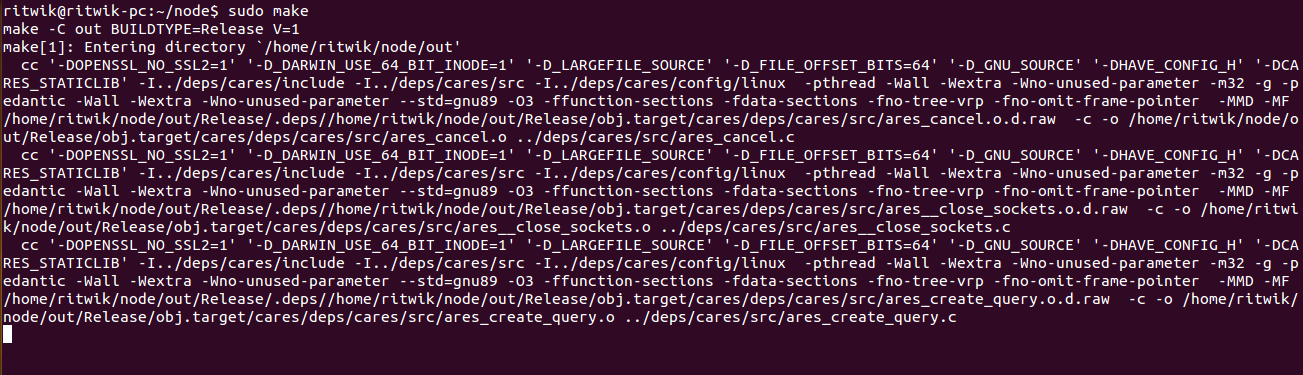
Compile: make.

Complete installation: make install.

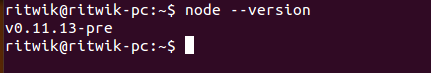
Finally we enter the 'node --version' command to check whether Node.js is installed successfully.

Installing nodejs under centOS
1. Download the source code. You need to download the latest Nodejs version at http://nodejs.org/. This article takes v0.10.24 as an example:
2. Unzip the source code
3. Compile and install
4. Configure NODE_HOME and enter profile to edit environment variables
Set the nodejs environment variable and add the following content above the export PATH USER LOGNAME MAIL HOSTNAME HISTSIZE HISTCONTROL line:
: Save and exit wq, compile /etc/profile to make the configuration take effect
Verify whether the installation and configuration are successful
Output v0.10.24 indicates successful configuration
npm module installation path
Note: Nodejs official website provides compiled Linux binary packages, you can also download them and apply them directly.
 From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AMJavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AMC and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Dreamweaver Mac version
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

WebStorm Mac version
Useful JavaScript development tools




