Home >Web Front-end >JS Tutorial >Thoughts and practice on front-end and back-end separation based on NodeJS (5) Multi-terminal adaptation_node.js
Thoughts and practice on front-end and back-end separation based on NodeJS (5) Multi-terminal adaptation_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:35:181319browse
Foreword
In recent years, web-based multi-terminal adaptation of various sites has been in full swing, and the industry has also developed solutions that rely on various technologies. For example, responsive design based on the browser's native CSS3 Media Query, "cloud adaptation" solution based on cloud intelligent rearrangement, etc. This article mainly discusses multi-terminal adaptation solutions based on front-end and back-end separation.
About front-end and back-end separation
Regarding the solution of front-end and back-end separation, there is a very clear explanation in "Thinking and Practice of Front-end and Front-end Separation Based on NodeJS (1)". We introduce NodeJS as the rendering layer between the server interface and the browser. Because the NodeJS layer is completely separated from the data and does not need to care about a lot of business logic, it is very suitable for multi-terminal adaptation work at this layer.
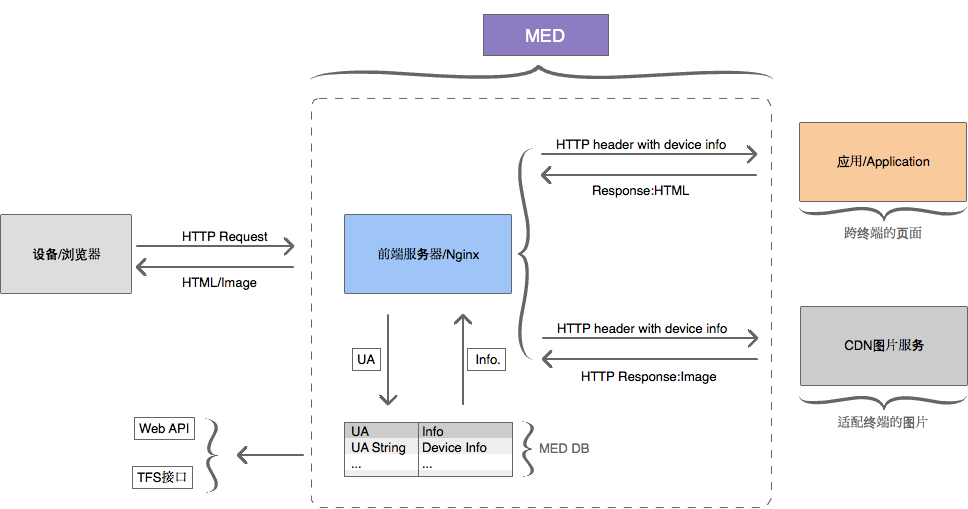
UA detection
The first thing to solve for multi-terminal adaptation is the UA detection problem. For an incoming request, we need to know the type of the device in order to output the corresponding content for it. There are now very mature User Agent signature libraries and detection tools on the market that are compatible with a large number of devices. Here is a list compiled by Mozilla. Among them, some run on the browser side and some run on the server side code layer. Some tools even provide Nginx/Apache modules, which are responsible for parsing the UA information of each request.
We actually recommend the last way. The solution based on front-end and back-end separation determines that UA detection can only run on the server side, but coupling the detection code and feature library in the business code is not a friendly enough solution. We move this behavior forward and hang it on Nginx/Apache. They are responsible for parsing the UA information of each request and then passing it to the business code through methods such as HTTP Header.
There are several advantages to doing this:
In our code, we no longer need to pay attention to how UA is parsed, we can directly retrieve the parsed information from the upper layer. If there are multiple applications on the same server, they can jointly use the same UA information parsed by Nginx, saving the parsing loss between different applications.

Nginx-based UA detection solution shared by Tmall
Taobao’s Tengine Web server also provides a similar module ngx_http_user_agent_module.
It is worth mentioning that when choosing a UA detection tool, you must consider the maintainability of the signature database, because there are more and more new device types on the market, and each device will have an independent User Agent, so this feature Libraries must provide good update and maintenance strategies to adapt to changing devices.
Several adaptation solutions built in the MVC pattern
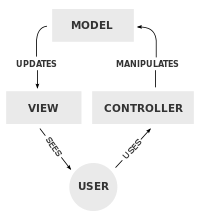
After obtaining the UA information, we must consider how to perform terminal adaptation according to the specified UA. Even in the NodeJS layer, although most of the business logic is gone, we still divide the interior into three models: Model / Controller / View.

Let’s first use the above figure to analyze some existing multi-terminal adaptation solutions.
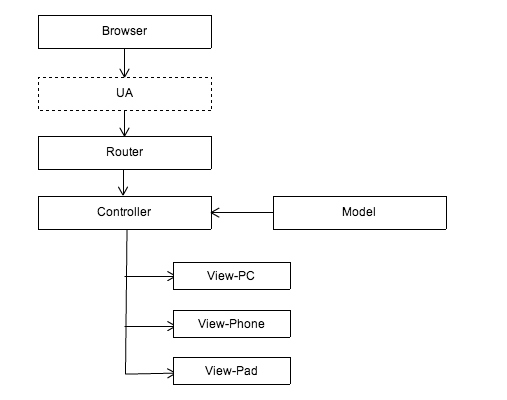
Adaptation solution built on Controller

This solution should be the simplest and crudest way to deal with it. Pass the same URL to the same control layer (Controller) through routing (Router). The control layer then uses the UA information to dispatch the data and model logic to the corresponding display (View) for rendering. The rendering layer provides templates adapted to several terminals according to the pre-agreed agreement.
The advantage of this solution is that it maintains the unity of the data and control layers, and the business logic only needs to be processed once and can be applied to all terminals. However, this scenario is only suitable for low-interaction applications such as display pages. Once the business is more complex, the Controller of each terminal may have its own processing logic. If a Controller is still shared, the Controller will be very bloated and difficult to maintain. Undoubtedly a wrong choice.
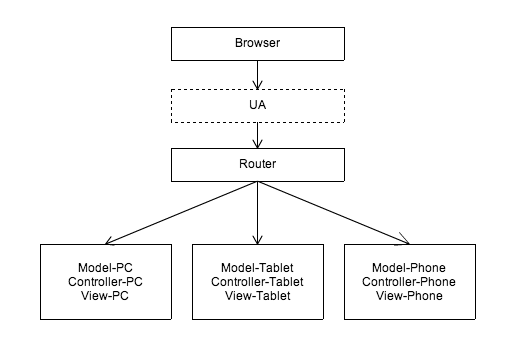
Adaptation solution built on Router
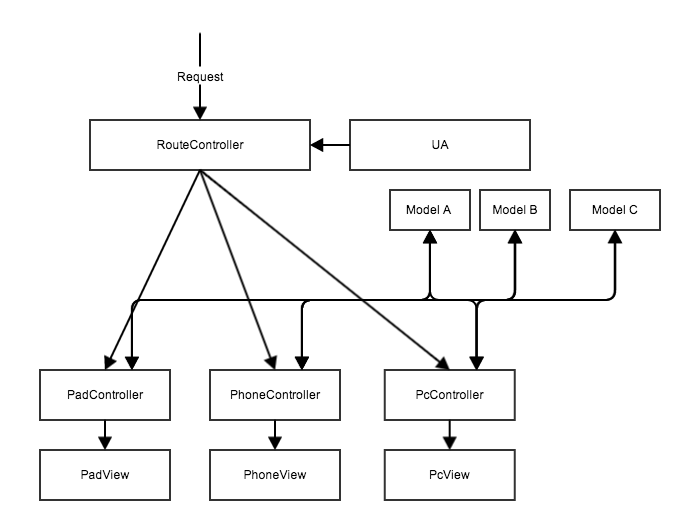
In order to solve the above problems, we can distinguish the devices on the Router and distribute them to different Controllers for different terminals:

This is also one of the most common solutions, mostly manifested in using separate sets of applications for different terminals. Such as the PC Taobao homepage and the WAP version of Taobao homepage. When different devices access www.taobao.com, the server will be redirected to the WAP version of Taobao homepage or the PC version of Taobao homepage through the control of the Router. They are two completely independent sets. application.
However, this solution undoubtedly brings about the problem that data and part of the logic cannot be shared. Various terminals cannot share the same data and business logic, resulting in a lot of repetitive work and low efficiency.
In order to alleviate this problem, someone has proposed an optimized solution: still in the same set of applications, each data source is abstracted into each Model, which is provided to the controllers of different terminals for combined use:

This solution solves the previous problem of data being unable to be shared. Each terminal on the Controller is still independent of each other, but they can jointly use the same batch of data sources. At least in terms of data, there is no need to develop independent interfaces for terminal types.
For the above two Router-based solutions, due to the independence of the Controller, each terminal can implement different interaction logic for its own page, ensuring sufficient flexibility of each terminal itself. This is why most applications adopt this solution. main reason.
Adaptation scheme built on the View layer
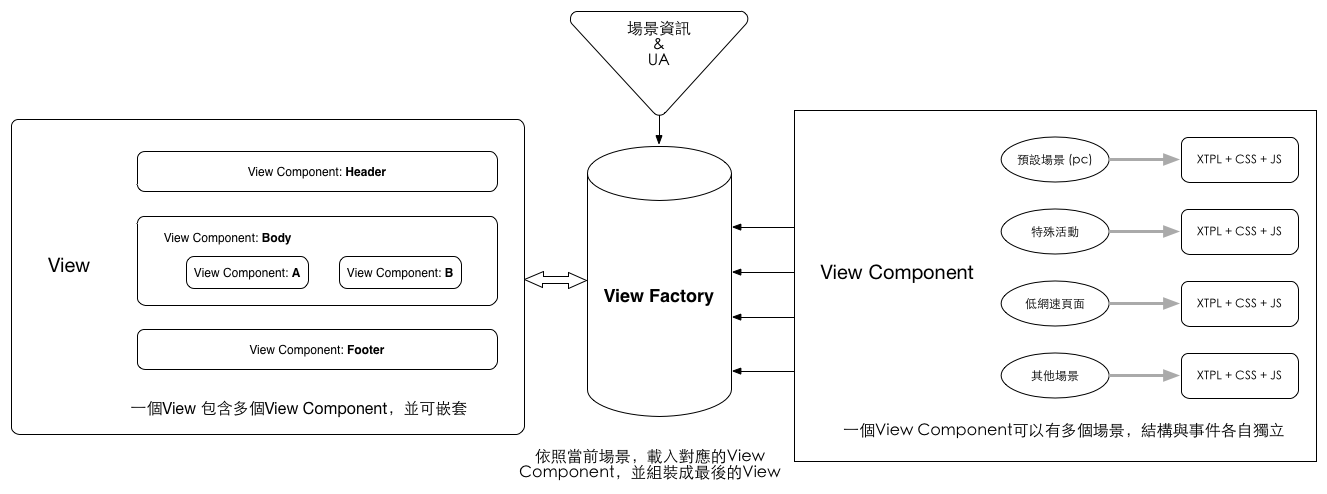
This is the solution used by Taobao’s order page, but the difference is that the order page places the entire rendering layer on the browser side instead of the NodeJS layer. However, whether it is a browser or NodeJS, the overall design idea is still the same:

In this solution, Router, Controller and Model do not need to pay attention to device information, and the judgment of terminal type is completely left to the presentation layer. The main module in the figure is "View Factory". After the Model and Controller pass the data and rendering logic, the View Factory uses the device information and other status (not only UA information, but also the network environment, user area, etc.) Grab specific components from a bunch of preset components (View Components) and combine them into the final page.
This solution has several advantages:
The upper layer does not need to pay attention to device information (UA). Multi-terminal video is still handled by the View layer that has the greatest relationship with the final display; not only multi-terminal adaptation, in addition to UA information, each View Component can also be based on user status Decide which template you want to output, such as hiding pictures by default under low network speeds and outputting event banners in designated areas. Different templates of each View Component can decide whether to use the same data and business logic, providing a very flexible implementation method.
But obviously, this solution is also the most complex, especially when considering some rich interaction application scenarios, Router and Controller may not be able to remain so pure. Especially for some relatively integrated businesses that cannot be split into components, this solution may not be applicable; and for some simple businesses, using this architecture may not be the best choice.
Summary
The above solutions are each reflected in one or more parts of the MVC model. In terms of business, if one solution does not meet the needs, multiple solutions can be adopted at the same time. Or it can be understood that the business complexity and interaction attributes determine which multi-terminal adaptation solution is more suitable for the product.
Compared with browser-based responsive design solutions, because most of the terminal detection and rendering logic has been migrated to the server, adaptation at the NodeJS layer will undoubtedly bring better performance and user experience; in addition, compared to The conversion quality problems caused by some so-called "cloud adaptation" solutions will not exist in "customized" solutions based on front-end and back-end separation. The front-end and back-end separation adaptation solution has natural advantages in these aspects.
Finally, in order to adapt to more flexible and powerful adaptation requirements, adaptation solutions based on front-end and back-end separation will face more challenges!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

