Home >Web Front-end >JS Tutorial >js propertychange and oninput events_javascript skills
js propertychange and oninput events_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:35:051609browse
Fortunately, there are propertychange (IE) and oninput events.
Oninput is a standard browser event, generally applied to input elements. It occurs when the value of the input changes. Whether it is keyboard input or mouse pasting changes, it can be monitored immediately.
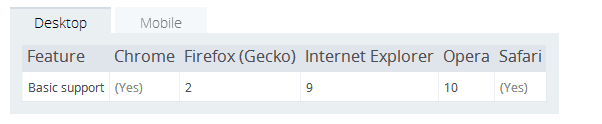
Browser compatible

IE9 and below are not supported. At this time, IE's proprietary propertychange event will be used. As the name suggests, it is translated as an attribute change event. This event is relatively powerful. It will not only monitor the value attribute of the input, but also include the attributes of other tags. This event will occur when various attributes change, such as the style attribute of the span element. You can also use event.propertyName to access the changed property name when the event occurs.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

