Home >Web Front-end >JS Tutorial >Several pitfalls you need to pay attention to when using the typeof operator in JavaScript_javascript tips
Several pitfalls you need to pay attention to when using the typeof operator in JavaScript_javascript tips
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:32:081605browse
typeof is an operator, and the result it returns to the operand is a string, there are 6 types (only for ES, not including HOST environment objects).
1.'undefined'
2.'boolean'
3.'string'
4.'number'
5.'object'
6.'function'
Because it is an operator itself, it is not a function, so there is no need to add parentheses when using it.
if (typeof(obj) === 'undefined') {
// ...
}
typeof is used to determine the type, but it has several pitfalls
1. Returning null is 'object', but you cannot really use it as an object.
var obj = null
if (typeof obj === 'object') {
Obj.a() // Error reported here
}
2. The return value for NaN is 'number', but you cannot use it for arithmetic operations.
var obj = {}
var num = parseInt(obj.a)
if (typeof num === 'number') {
num = num 10 // After execution, num is still NaN
}
3. Objects, arrays, and regular expressions cannot be distinguished, and operations on them all return 'object'.
var obj = {}
var arr = []
var reg = /pop/g
console.log(typeof obj) // 'object'
console.log(typeof arr) // 'object'
console.log(typeof reg) // 'object'
4. Safar5 and versions before Chrome7 return 'function' for regular objects.
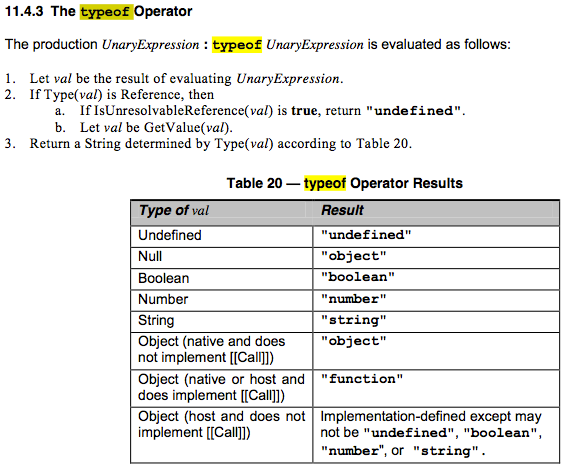
Finally, paste the explanation in the specification

Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

