Home >Web Front-end >JS Tutorial >A brief discussion on the difference between wrap() wrapAll() and wrapInner() in jQuery_jquery
A brief discussion on the difference between wrap() wrapAll() and wrapInner() in jQuery_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:31:311600browse
When I was reading tonight, I discovered that jQuery has three methods of wrapping nodes. I searched jQuery wrap() / wrapAll() / wrapInner() on Baidu, and sure enough, W3School’s documentation ranked first in the search results.
However, W3School’s explanation is this:
jQuery document operation - wrap() method
Thewrap() method places each selected element within the specified HTML content or element.
jQuery document operation - wrapAll() method
wrapAll() places all selected elements within the specified HTML content or element.
jQuery document operation - wrapInner() method
wrapInner() method uses the specified HTML content or element to wrap all content (inner HTML) in each selected element.
I haven't read much, and it's really annoying to see explanations like this that don't immediately resolve my confusion.
It is most practical to do it yourself.
This is the original code used for comparison:
I am occupying a seat.
I am occupying a seat.
wrap() method
$("p").wrap("");
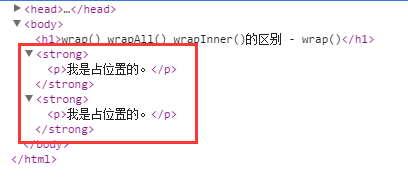
Result:

As can be seen from the figure, the strong tag surrounds each matching p tag.
wrapAll() method
$("p").wrapAll("");
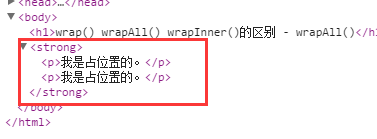
Result:

As can be seen from the picture, the strong tag surrounds all matching p tags at once.
wrapInner() method
$("p").wrapInner("");
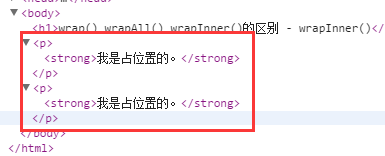
Result:

As can be seen from the picture, the strong tag is embedded in each matching p tag.
Of course, in the end, the effect of the three methods is the same.

As soon as you click.
The above is my personal analysis of the differences between wrap() wrapAll() and wrapInner() in jQuery. It is just my personal understanding. Please skip it.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

