Home >Web Front-end >JS Tutorial >Detailed explanation of Javascript window object_Basic knowledge
Detailed explanation of Javascript window object_Basic knowledge
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:31:301590browse
First look at our source code.
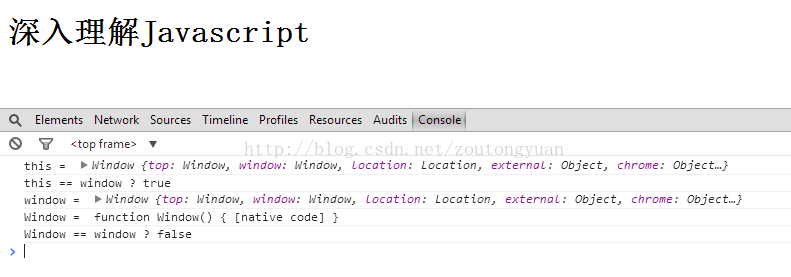
Run the code and output this == window ?true , which means Window== window , is this really the case?
Look at the browser output:
Google Chrome :
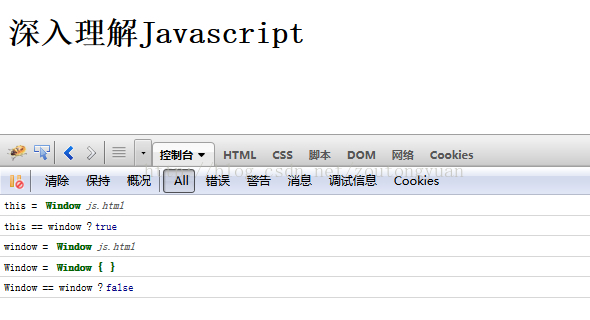
Mozilla Firefox :


Why is this happening?
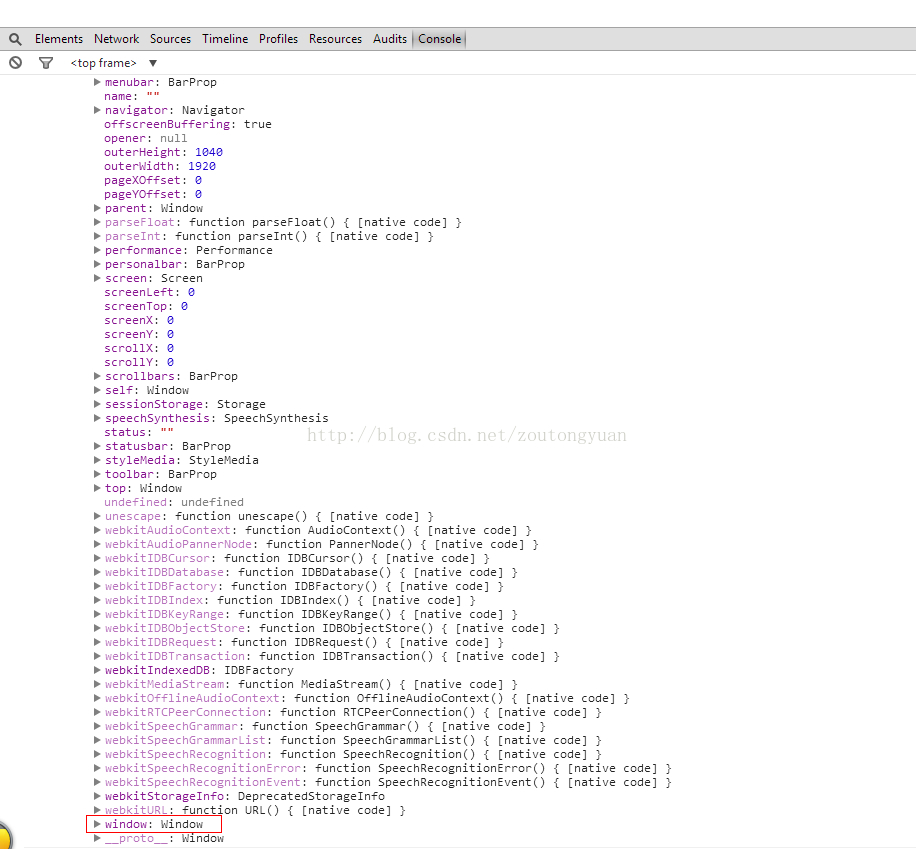
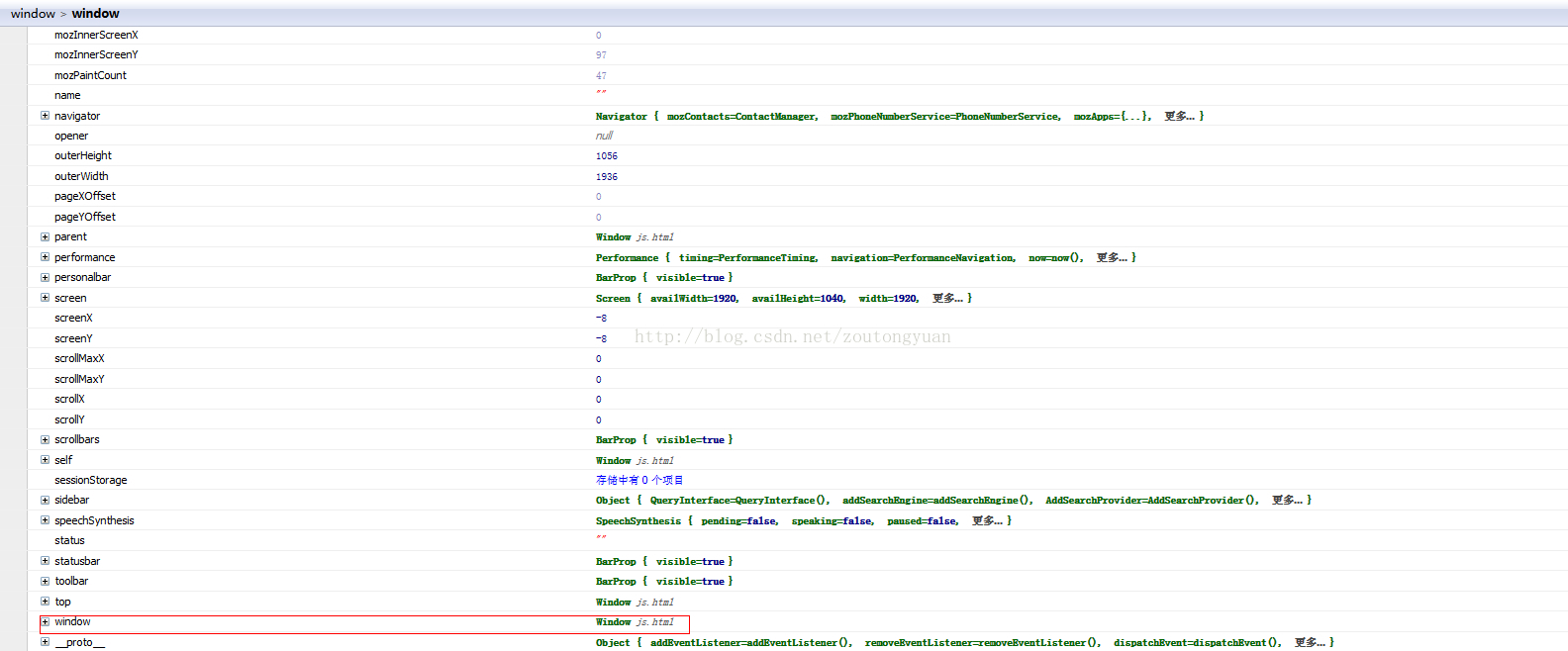
We view the structure of the Window object in the browser console;


It turns out that the Window object contains some APIs implemented by browser manufacturers, such as the standard sessionStorage in html5;
It also has a window attribute, and the value of this attribute points to the Window object;
My understanding: The Window object serves browser manufacturers. We cannot directly operate the properties of the Window object. New APIs added by Window will be reflected in the window object;
The properties we operate on window will be reflected in the Window object.
For example, define a global variable window.a = 'aaa';
All JavaScript objects exist in a running environment. This running environment itself is also an object, called a "top-level object". This means that all objects in JavaScript are subordinate to the "top-level object". Different running environments have different "top-level objects". In the browser environment, this top-level object is the window object.
All global variables of the browser environment are properties of the window object.
Window can be understood as JavaScriptContext context environment.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

