Home >Web Front-end >JS Tutorial >Recommended 10 best jQuery video plug-ins in 2014_jquery
Recommended 10 best jQuery video plug-ins in 2014_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:31:281626browse
In this article, we have collected the 10 best jQuery video plug-ins to help developers easily implement the function of playing videos on the website. Can display videos and video playlists.
1. Bigvideo.js

BigVideo.js is a jQuery plug-in that allows you to easily use videos as the background of your website.
It can play a video silently, or use a list to let users choose their favorite ones to play.
This plug-in is built on Video.js. In addition, if some devices do not support automatic playback, they can be displayed as pictures.
2. jPlayer

jPlayer is an open source JQuery player that can be customized and skinned, allowing audio and video to be played in web pages. jPlayer is a cross-browser compatible player that can play multiple file formats such as MP3, MP4, WMV, FLV and OGG.
jPlayer is very small, only about 8kb, and provides related plug-ins for some popular CMS platforms such as WordPress and Joomla.
Tested to support Firefox, Chrome, Opera, Safari, IE6, IE7, IE8, IE9.
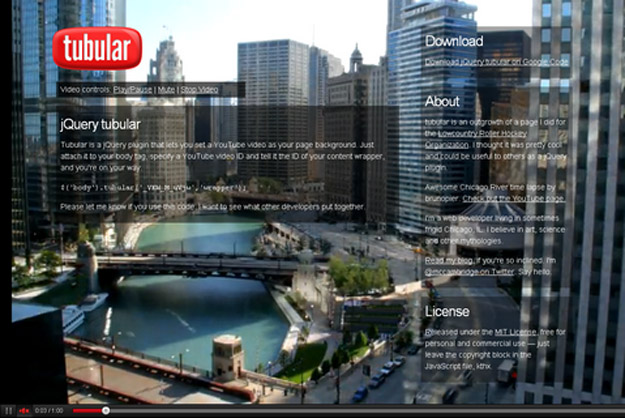
3. Tubular

Tubular is a powerful jQuery plug-in that allows you to set a YouTube video as the background of your web page.
4. FitVids.js

FitVids.js is a lightweight, easy-to-use jQuery plug-in for inserting responsive videos into pages.
5. BigScreen

BigScreen is a simple JS library using JavaScript Full Screen API. BigScreen can easily realize the full-screen function of the website. It supports Chrome 15, Firefox 10, Safari 5.1.
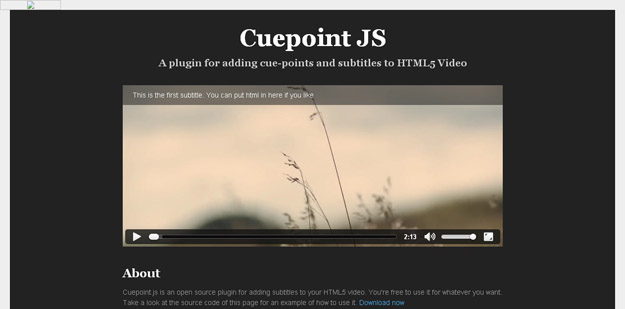
6. Cuepointjs

Cuepoint.js is an open source jQuery plug-in for creating cue points and processing subtitles in HTML5 videos.
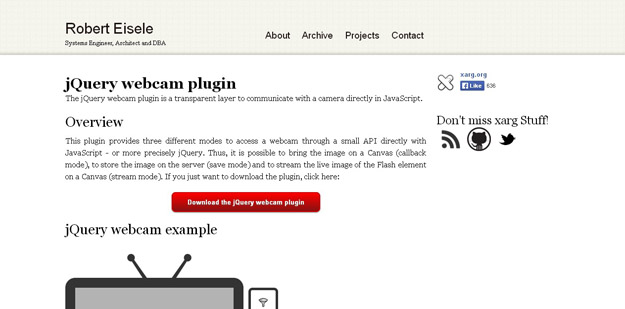
7. jQuery Webcam Plugin

The jQuery Webcam plugin provides a transparent access layer for communicating with the camera directly in JavaScript. It interacts with the camera through a SW file and can display Webcam output and capture images. If there are multiple cameras, it can display a list of available cameras and then allow the user to select any of them.
This plugin provides three different modes:
We can use JavaScript to call a lightweight API to access the camera directly - or rather use jQuery.
In this way, you can transfer the image to the canvas (callback mode), or store the image on the server (storage mode),
It is also possible to stream images on the Flash canvas in real time (streaming mode).
8. Video Lightbox

Video LightBox JS is a free wizard that helps you easily add videos to your website or blog in just a few clicks without writing any code.
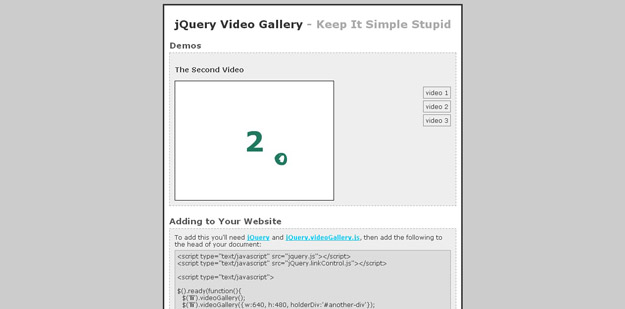
9. jQuery Video Gallery

A simple and lightweight video gallery for displaying .swf videos in a window. When a thumbnail is selected.
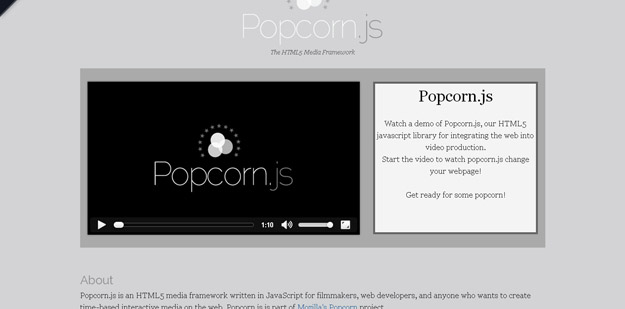
10. Popcorn.js

Popcorn.js is the
This is a project sponsored by Mozilla.
Popcorn.js utilizes native HTMLMediaElement properties, methods and events, which are organized into an easy-to-learn API and provides a plug-in to extend the functionality.
The above 10 plug-ins are all very good, you can choose freely according to your own project requirements
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

