Preface: In the blink of an eye, it is already mid-November, and starting from today, I will continue to study the detailed usage of ASP.NET MVC, so I will write these reading notes and personal experiences into a blog so that everyone can learn something. , the book I read is: ASP.NET MVC Advanced Programming, below I will talk about how to use JavaScript and Jquery in MVC. There is also Ajax, which we often use now.
1. Preliminary introduction to Ajax
(1) Almost all the web applications we create now use Ajax technology. Technically speaking, Ajax stands for Asynchronous JavaScript and XML (Ajax). In practical terms, it represents all the techniques used in building responsive web applications with a good user experience.
(2) ASP.NET MVC4 is a modern Web framework, and like other modern Web frameworks, it supports Ajax technology from the beginning. The core of Ajax support comes from the open source JavaScript library Jquery.
(3) If we want to use Ajax in MVC, we have to learn Jquery. Jquery is not the main focus of this blog, so if you haven’t learned it before, I suggest you start with the same initial study. My Jquery learning comes from " Sharp Jquery".
2. How to use Jquery in MVC application
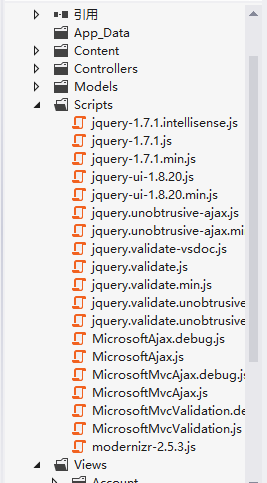
(1) When using the Visual Studio project template to create a new ASP.NET MVC project, it will generate all the content needed to use Jquery by default. Each new project will contain a Scripts folder with many .js file, you can create a new mvc project to take a look, as shown in the picture:

(2) The JQuery core library is a file named Jquery-

(2) The behavior and functions of a condensed JavaScript script file on the client are the same as those of a non-condensed file. However, since the condensed file is smaller, it is usually possible to send the condensed file to the client as much as possible (because it It can reduce the number of data bytes downloaded, thereby speeding up loading and running).
(3) The default layout view (_Layout.cshtml) in ASP.NET MVC applications usually uses the following script tag to reference the simplified version of Jquery:
Note: If you want to use Jquery in MVC, you need to place the above script tag in the HTML tag through the layout view.
3. Place the script in the node
(1) Another way to inject scripts into the output is to define a Razor section to prevent scripts. For example: in the layout view (_Layout.cshtml), you can render a node named Scripts and add it Set as optional. The code is as follows:
@RenderSection("scripts", required: false);
(2) Now we can add a script in any view that references the layout to inject a specific script into the head of the view: Index.cshtml
@{
ViewBag.Title = "Homepage";
}
@section scripts{
}
(3) At this time, we press F5 to run the website and open the website homepage: http://localhost:34147/home/index. We can see that the jquery.validate.js file we added is displayed. It's at the bottom of the JS quote. As shown in the picture:

(4) The method introduced above can set the exact position of the script tag to ensure that the required scripts appear in the appropriate order.
4. Other files in the Scripts directory
(1) Let’s discuss that when we create an MVC application, the system has added a folder Scripts for us by default, which contains many JavaScript files. So what are these files used for? Let’s talk about it separately
(2) In addition to the Jquery core library, the Scripts directory also contains two Jquery plug-ins: Jquery UI and Jquery validation. These extensions increase the capabilities of the Jquery core library.
(3) Some people may have also discovered that there are files containing "vsdoc" in their names in Scripts. These files are specifically designed to assist Visual Studio in providing better intelligent sensing function services. There is no need to directly reference these files in the program. files, there is no need to send them to the client, Visual Studio will automatically discover these files when using custom script files that are referenced in the script.
(4) The files in the directory containing the word "unobtrusive" in their names are written by Microsoft. These non-intrusive scripts integrate the Jquery and ASP.NET MVC frameworks, thus providing the non-intrusive JavaScript features mentioned above. , if you want to implement the Ajax features of the ASP.NET MVC framework, you need to use these files.
(5) The directory also contains some files whose names start with the word Microsoft (like MicrosoftAjax.js), which either contain the Microsoft Ajax library or are built on top of the Microsoft Ajax library, as ASP.NET MVC3 applications The default dependency is on Jquery, so programs created under the ASP.NET MVC3 framework do not need these files, so they can be safely removed from the application. The reason why these files are included here is mainly for backward compatibility.
Okay, let’s stop here today. You already know how to use jQuery in MVC. Let’s discuss it in depth later
 From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AMJavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AMC and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Notepad++7.3.1
Easy-to-use and free code editor





