Home >Web Front-end >JS Tutorial >CSS3, HTML5 and jQuery search box collection_jquery
CSS3, HTML5 and jQuery search box collection_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:29:281687browse
The search box or website search function is added to facilitate users to find the information they need easily and quickly. Therefore, adding a search box to the website has become one of the mainstream elements of web design. Adding a search box to your website will make the user interface more user-friendly and help users browse easily and happily.
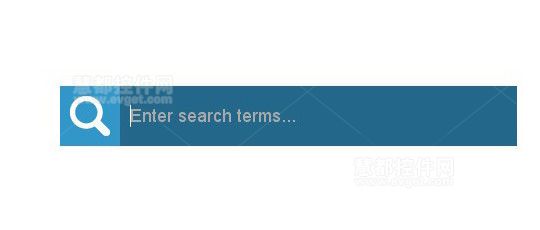
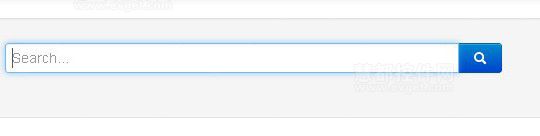
Pulsating CSS3 input search box
The input search box comes with a border and a pulse-like shadow beat.
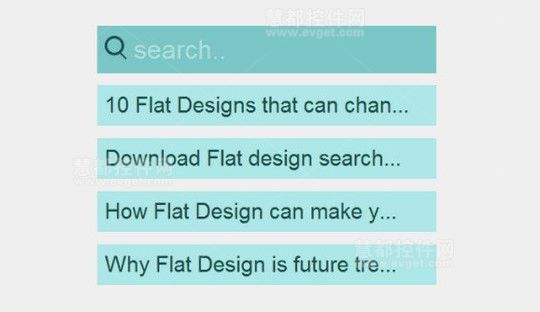
Pure CSS suggestion search box
This is a simple tutorial for building an expanded suggestions search box using pure CSS.
Expand the search box is a simple search box that gets wider when you click or type something.
Expand the search bar using CSS transitions
We will transform the expanded search bar using CSS. The search bar is initially hidden from view and smoothly expands into view when the search tab is clicked.
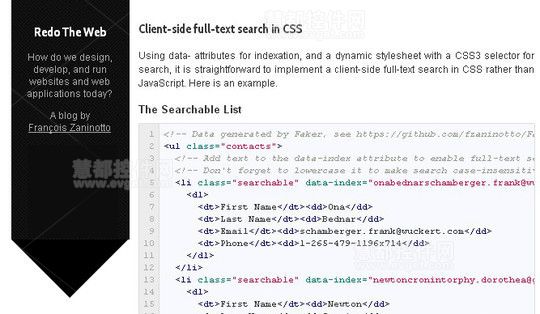
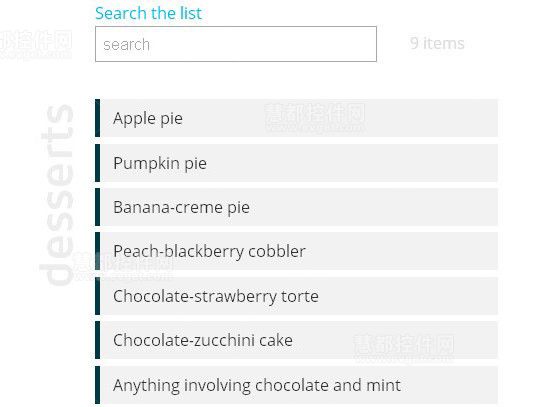
Full text search in CSS client
The search function using indexed data attributes, dynamic styles and CSS3 selectors can directly implement full-text search in CSS instead of JavaScript client.
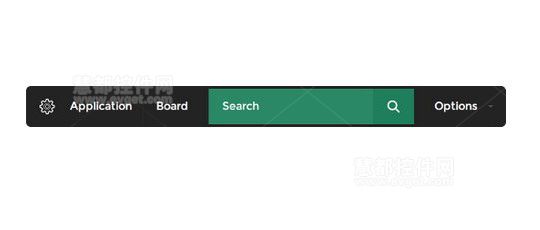
Create search box drop-down menu with CSS3 and HTML
In this tutorial, we will create a flat navigation and search dropdown menu for Square UI.
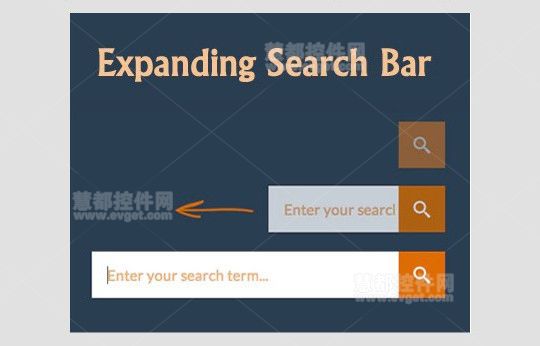
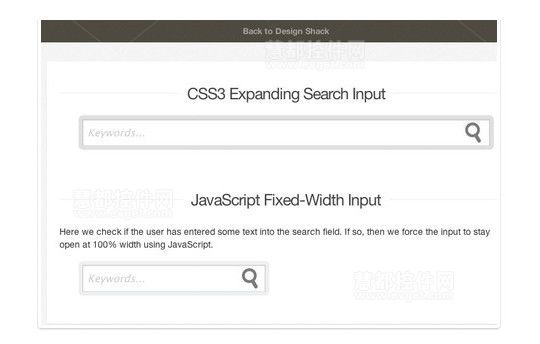
How to write a search input field that extends HTML5/CSS3
In this tutorial we use two different methods to build an expanded search field.
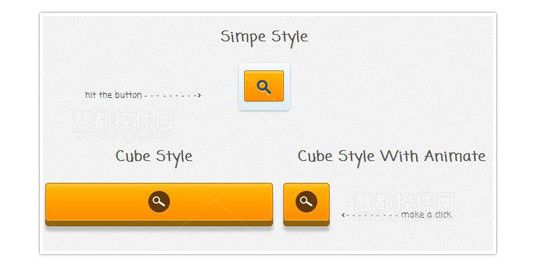
This is a unique search box, very interesting!
A prompt to select a search, like a store category search box.
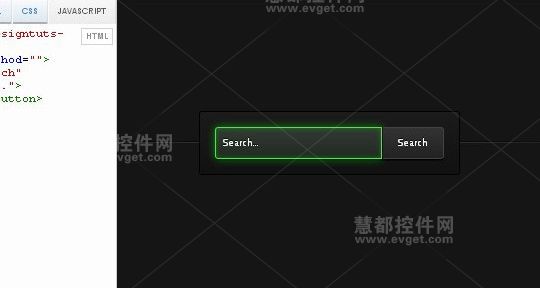
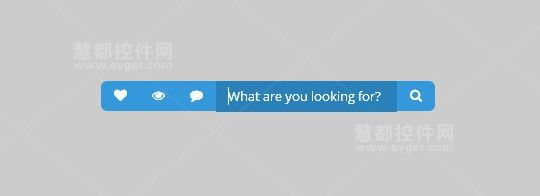
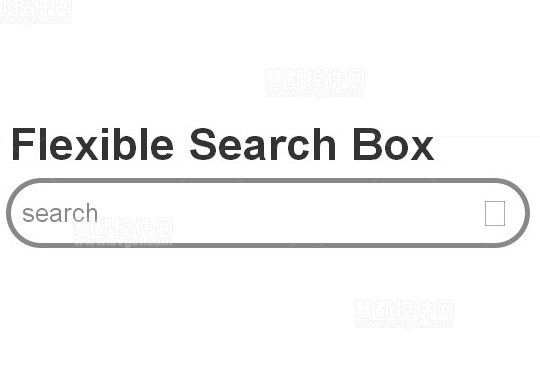
"Next level" animated search form for jQuery and CSS3
A flexible search input and internal fixed-width submit button to fix the width of the border.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills