Home >Web Front-end >JS Tutorial >Bug handling when jQuery front-end framework easyui uses Dialog_jquery
Bug handling when jQuery front-end framework easyui uses Dialog_jquery
- WBOYOriginal
- 2016-05-16 16:29:091770browse
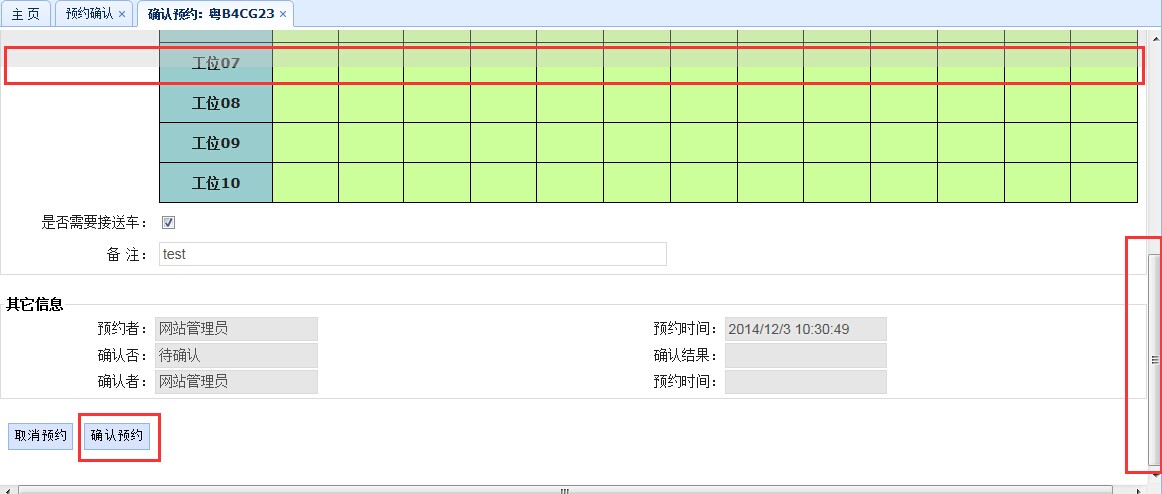
I have been using the easyui front-end framework to develop and design UI recently, but when using Dialog, I found that if there is a lot of page content, problems will occur. First, take a look at my original code:
Copy code The code is as follows:
Please select to confirm the result:

Copy code The code is as follows:
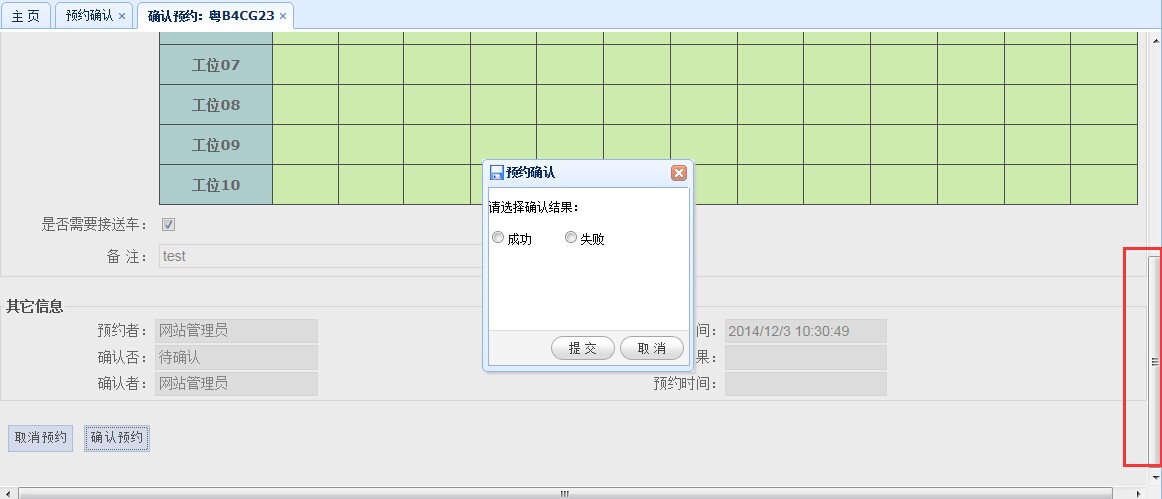
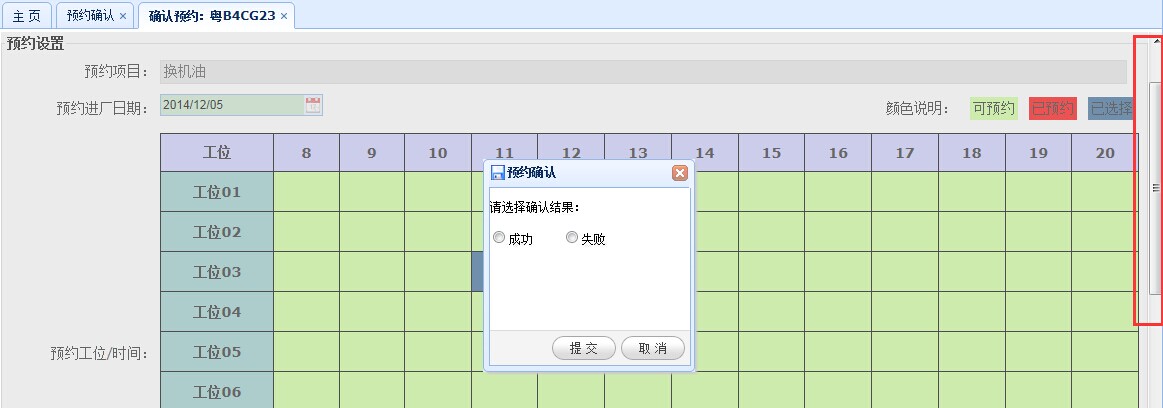
Now it is normal to open the dialog box, the effect is as follows:
Please select to confirm the result:


Copy code The code is as follows:
$("#confirmd").dialog("move", { top: $(document).scrollTop() ($(window).height() - 200) * 0.5 }); //Move to the current content page middle
$(".window-mask").css({ height: $(document).height()}); //Adjust the height of the mask layer to the height of the web page content
Let’s test it and see if it is much easier to use than before. I have tested it on most browsers and there is no problem. If there is anything missing, please leave a message and let me know. This code will continue to be updated.
$(".window-mask").css({ height: $(document).height()}); //Adjust the height of the mask layer to the height of the web page content
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Detailed explanation of express's middleware bodyParser_node.jsNext article:Detailed explanation of express's middleware bodyParser_node.js
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

