Home >Web Front-end >JS Tutorial >Organizing text button form special effects based on jQuery_jquery
Organizing text button form special effects based on jQuery_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:28:391713browse
1.jQuery slide button controls image transition effects
The slide button is implemented based on jQuery to control the image transition special effects source code. There are 4 images that can be automatically switched, and there will be an over-slide effect when switching. Users can also customize the title text and content of the slide. It is a very excellent special effects source code.

2.htm5 CSS3 implemented form beautification with input validation effects
The form beautification effect achieved by pure HTML5 CSS3, as well as the code with input verification effects, this kind of special effects is very practical on the website.

3.Jquery-made pop-up layer with mask to realize login and registration forms
The code that pops up the desired page on the original page is implemented after clicking. This code is widely used in various pages of various websites and is very practical.

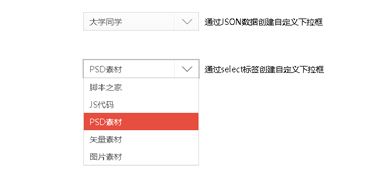
4.jQuery’s drop-down box beautification effect based on the DropDownList.js plug-in
Code to beautify the drop-down box based on the DropDownList.js plug-in. This code is very common in websites.

5. Multi-angle rotating 3D image animation based on HTML5 and TweenMax.js
TweenMax is a very commonly used animation framework. TweenMax.js is the JS version of TweenMax. Today we will combine TweenMax.js and HTML5 to implement a stunning 3D picture wall animation. Several pictures form a wall. , and then the picture wall can rotate as the mouse moves, and the rotation speed can change according to the mouse. It is a very cool HTML5 3D animation application.

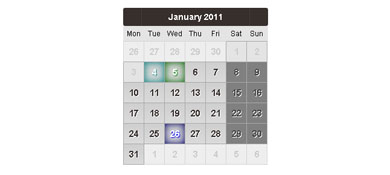
6. Gorgeous date picker source code implemented in HTML5/CSS3
is a HTML5/CSS3 calendar application with a gorgeous appearance. The feature of this calendar application is that it has a very cool date selection effect. When the mouse slides over the date, a three-dimensional background will be displayed. Compared with the previously shared HTML5/CSS3 date selection plug-in with date range, although it is slightly inferior in function, but overall it is still a very practical HTML5 calendar.

7. Fox running animation special effects based on HTML5 SVG
Super cool HTML5 animation, it is a fast running fox. The running movement is very natural and lifelike, and the long fox tail will also swing with it. In addition, this HTML5 fox running animation is also based on SVG. We have also introduced many SVG animation effects before, which shows that SVG also has great advantages in animation production.

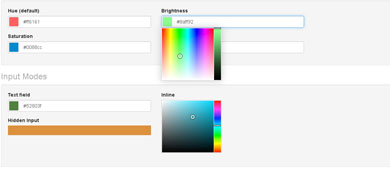
8. Web page color selection implemented by jQuery and MiniColors.js plug-in
The color library can pop up after clicking. Then, we can choose the code of the color we like at will. You may have encountered such a demand. Depending on the situation, the article published on the website needs to be given different colors. Title. Someone once left a form and opened DW or Photoshop to find the color code. Then fill in the code. It is such a tedious process to achieve different colors for different articles. But this jquery plug-in allows you to do so without having to do that. Take the trouble of searching for color codes, find the color you want directly and objectively, and return it to your input box in time. All you need to do is save the selected color code into the database.

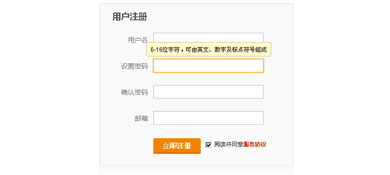
9. Pop-up prompt text effects above the user registration form implemented by jQuery
Not only can you prompt notes above the input form, but you can also enter verification codes.

10. Personalized answer questions sentence by sentence implemented in html5. Fill in the answers until all forms are completed to proceed to the next step
The code can be used anywhere in the web page, for example, at the beginning of the website homepage. Only when all forms are filled in can you enter the website homepage, or only when all forms are completed can you enter the next step. At the same time, when the form is not filled in , is not allowed to be skipped, and is also suitable for use on recruitment websites. In the questions, we can change them to questions related to recruitment information. In short, this code is very practical. Friends who need this code can come and download it. use.

Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

