Home >Web Front-end >JS Tutorial >Recommended jQuery/CSS3 image effects plug-ins_jquery
Recommended jQuery/CSS3 image effects plug-ins_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:28:361733browse
1.Website login page with scrolling cloud effect at the bottom implemented by CSS3
The special effect source code of website login page with rolling cloud effect at the bottom implemented by CSS3 is a special effect source code that realizes the dynamic effect of rolling cloud at the bottom of the page. Friends who want to achieve this kind of effect in the website can come to download and use it. This code is compatible with the latest mainstream browsers and is a very excellent special effects source code.

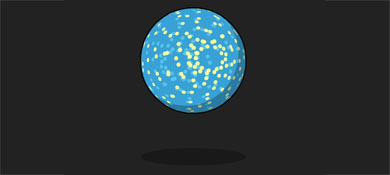
2. 3D sphere spot motion animation special effects source code implemented in HTML5
This is a cool HTML5 3D animation effect. It is a small ball. There are jumping spots on the surface of the small ball. When the spots jump, they form various shapes. In fact, this animation is not an authentic HTML5 3D animation. Instead, it uses the various shapes combined by these small spots to create a 3D visual effect.

3. The effect of mouse dragging the slider left and right based on js
The js mouse dragging slider left and right sliding code is a js slider event production scoring effect code, which loads faster, takes up less memory, and is easier to use.

4.html5 flying snow animation special effects based on canvas
HTML5 is based on the canvas-based animation special effects source code of snow flying in the sky, which loads faster, takes up less memory, and is easier to use.

5.jQuery tablet style focus map animation plug-in
Another feature of this focus picture plug-in is that it has left and right picture switching buttons, and the buttons have a fading and fading animation effect, which allows users to easily find the place to switch pictures. The overall effect is gorgeous and grand, and it is a very excellent special effects source code.

6. Fixed position pull-down, hide, pull-up and display floating navigation menu effects implemented by jquery
A piece of code that can realize any position. Pull the mouse up to display the fixed-position floating navigation menu, and pull down to hide the fixed-position floating navigation menu. This piece of code is suitable for use in places where prompts are needed.

7. The orange-yellow secondary navigation menu pops up on the left side of the modified image network implemented by jquery
A piece of code implemented using jquery div css. The orange-yellow pop-up secondary navigation menu code on the left side is the same as the change picture website. The color content can be modified.

8.Tab-style friendly link switching effect implemented by jquery
The tabbed friendly link switching special effect source code implemented by jquery is a piece of friendly link code mainly used at the end of the website. This code is a source code with a tab switching effect.

9. Cool CSS3 page turning clock animation effects
Today we will share the source code of a unique clock effect. This CSS3 clock animation is a digital clock. Every time the time passes, the corresponding position will turn over like a calendar. In addition, this CSS3 digital clock has a three-dimensional effect, which is very beautiful. The overall effect is gorgeous and grand.

10.HTML5 CSS3 implements 3D rotating top animation effects
This time I want to share with you a very creative HTML5/CSS3 animation special effect. It is a 3D gyro animation that can rotate. This animation is similar to the HTML5 animation shared before. It mainly uses the transform attribute of CSS3 to rotate the object. At the same time, the translateZ value is assigned to realize the left and right swing animation, making the entire top spin very realistic. It is recommended to use browsers such as Firefox or Google that support HTML5 and CSS3 to preview this source code.

Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

