Home >Web Front-end >JS Tutorial >Detailed explanation of HTMLDOM operations in javascript_javascript skills
Detailed explanation of HTMLDOM operations in javascript_javascript skills
- PHP中文网Original
- 2017-06-07 14:24:491667browse
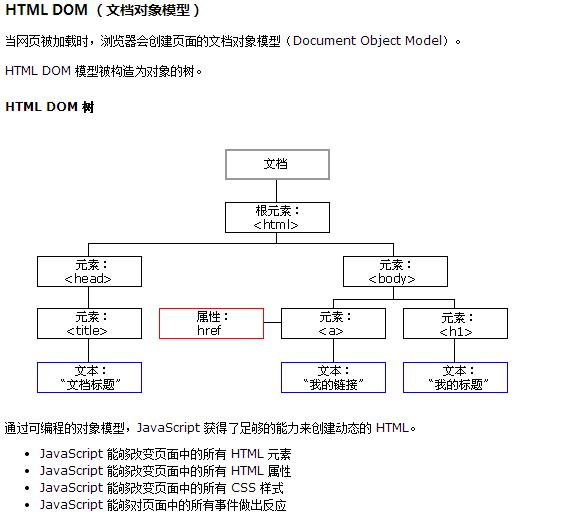
1. Definition: htmlDOM is an object-oriented tree model, which contains all elements in html; all elements contained in dom can be found through html.

2. Function:
1. Find html elements
1) Find elements by id (document.getElementById();)
var x=document.getElementById("d");
2) Find elements by tag name
var x=document.getElementById("m");
var y=x.getElementByTagName("p");
3) Find elements by class name
3. Change HTML
1) Change html content
2) Change html attributes
3) Change html style
4. HTMLDOM events
1) React to events
2) HTML event attributes
3) Use htmlDOM to assign events
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:jQuery uses height() to obtain the height that needs attention_jqueryNext article:jQuery uses height() to obtain the height that needs attention_jquery
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

