Home >Web Front-end >JS Tutorial >Install node.js development environment_node.js under windows8.1 iis8.5
Install node.js development environment_node.js under windows8.1 iis8.5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:27:251628browse
I have wanted to play with nodejs for a long time, but I never had time. I spent 4 hours tinkering with it last night and successfully set it up on IIS. No more nonsense.
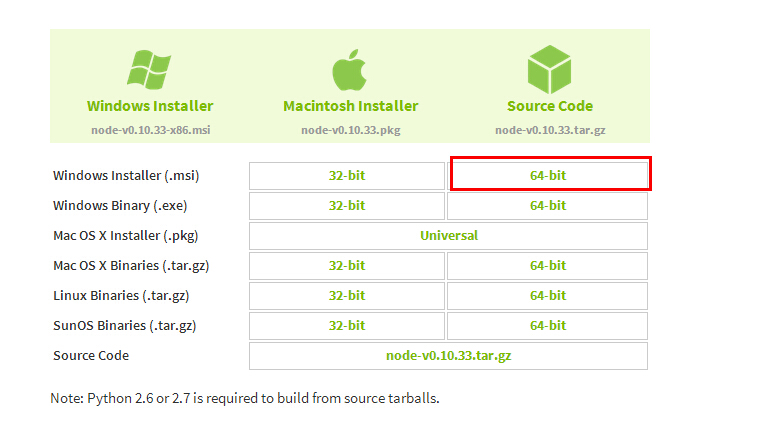
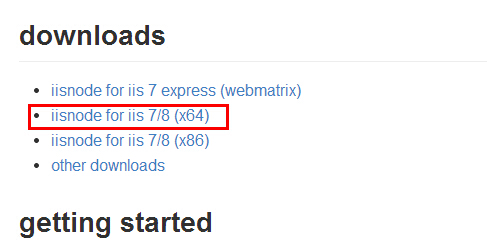
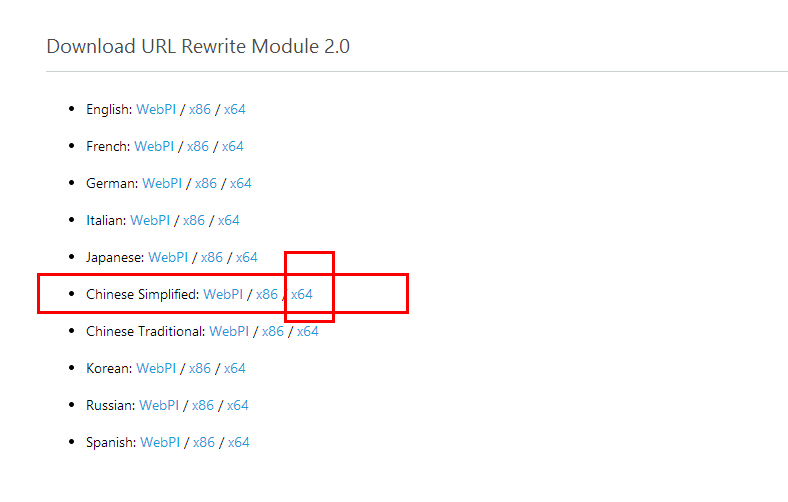
PS: My system is windows8.1 x64, so it comes with iis8.5, and the downloaded files are also x64.
No.1: Download file
Nodejs http://www.nodejs.org/download/

iisnode https://github.com/tjanczuk/iisnode/wiki/iisnode-releases

IIS URL Rewrite http://www.iis.net/downloads/microsoft/url-rewrite

No.2: Installation
OK, the file is downloaded and the next step is to install it. However, during the win8.1 installation process, the msi installation package encountered an error code of 2503. After searching for a long time, I still don’t know the reason, but there are solutions online
Solution: http://jingyan.baidu.com/article/a501d80cec07daec630f5e18.html
The simple meaning is to run CMD as an administrator, then locate your *.msi folder, enter the program name (*.msi) in CMD and install it.
During the installation process, you need to select a folder for nodejs, and the rest will be handled directly next. Of course, under the premise that you agree to the agreement.
No.3: Configuration
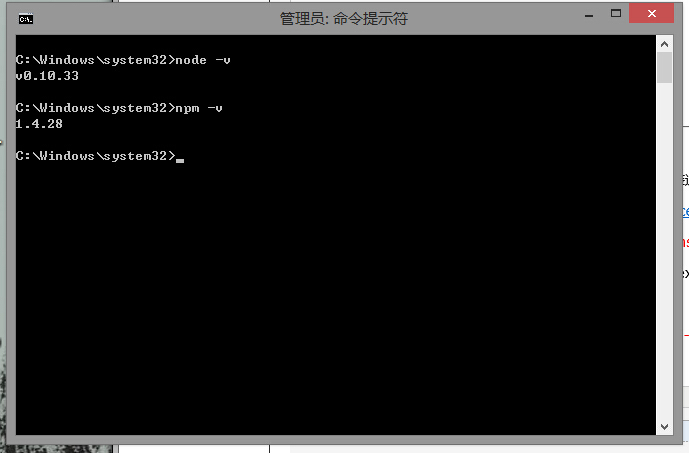
After the installation of the three files is completed, run CMD as an administrator, enter node -v and the nodejs version will appear. Enter nmp-v and the nmp version will appear. (I don’t know what nmp is for. It’s my first day of contact. ).

The version number appears, which means you are half successful. Now start configuring the environment. http://www.jb51.net/article/50260.htm This is what I learned from, just a beginner
Locate the nodejs folder and enter the following commands (one line at a time, I only used these two commands.)
At this point, the nodejs environment is ready, and all that's left is to tinker with iis.
No.4: Trick IIS
I won’t tell you how to open iis like this. You can enable it yourself. If you don’t know how to use Baidu, here are some tutorial addresses:
http://www.jb51.net/os/Windows8/85544.html
I have checked all the IIS options. Of course many of them are useless.
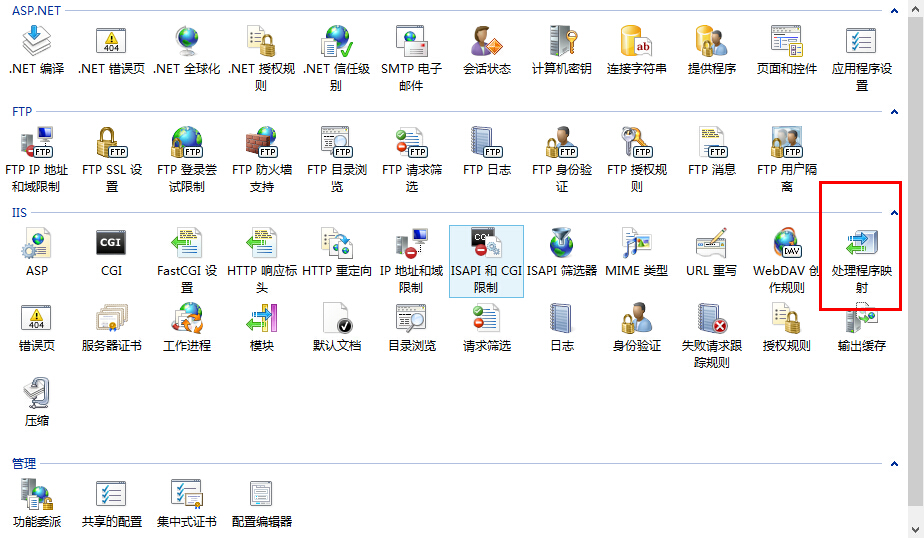
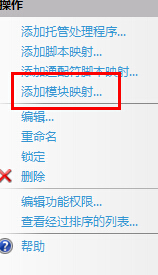
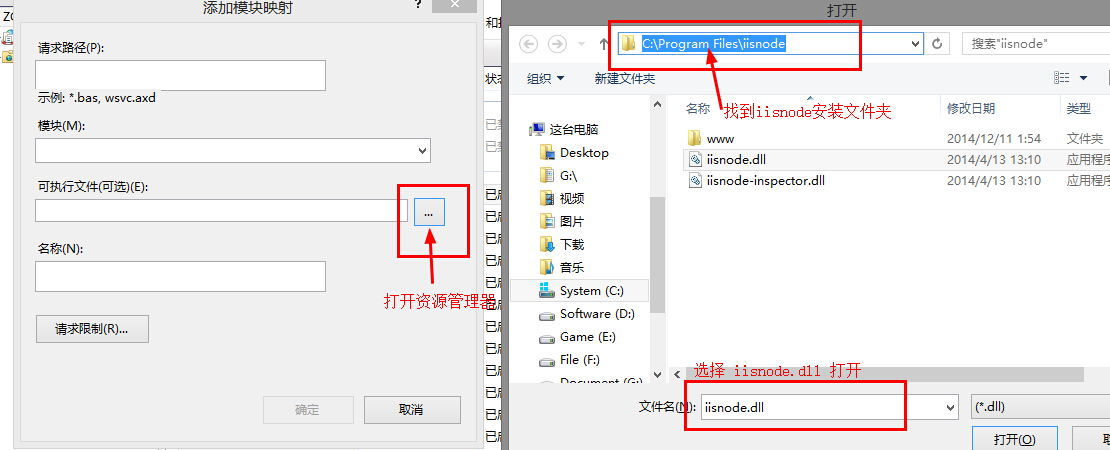
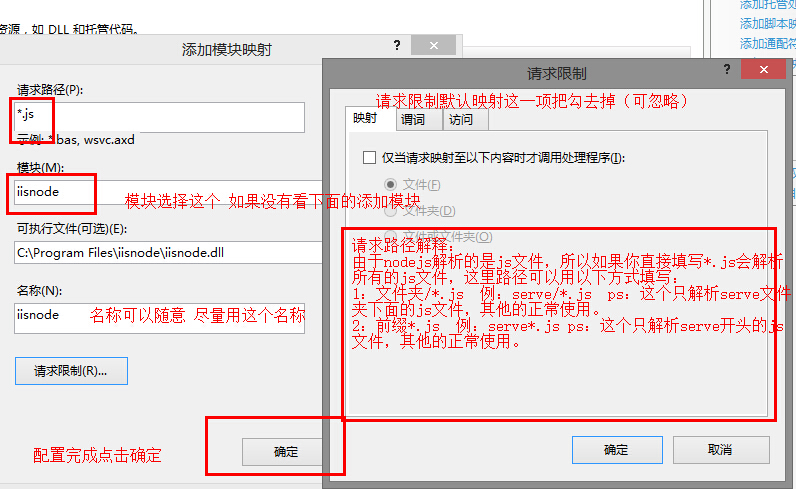
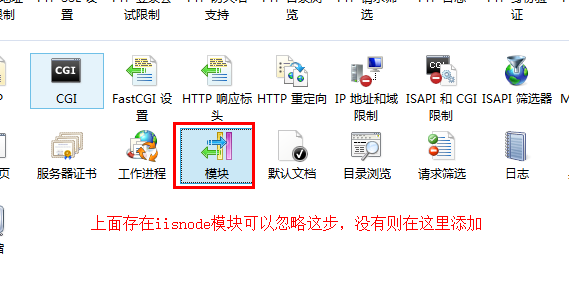
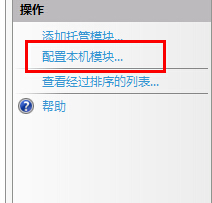
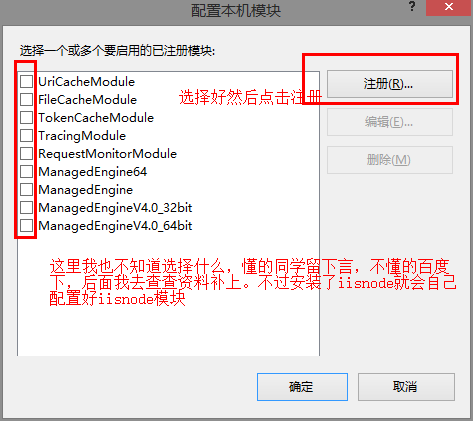
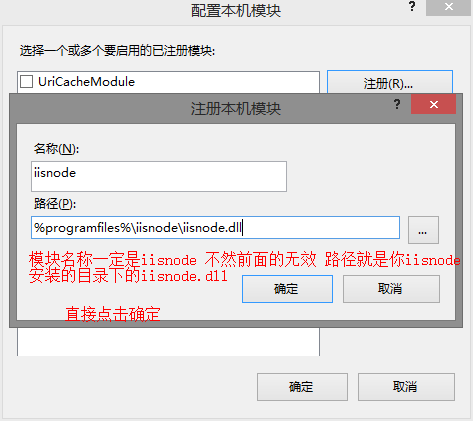
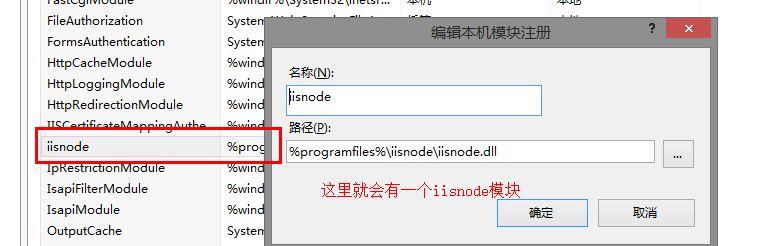
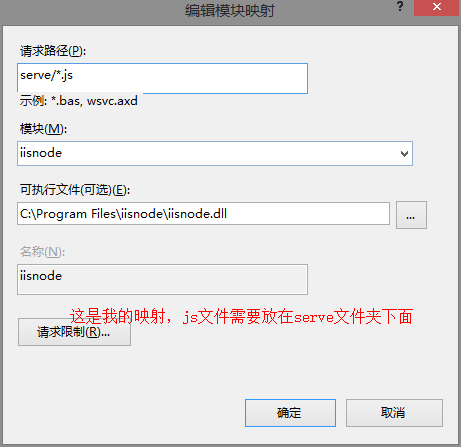
Let’s take a look at the picture operation process:









ok, iis mapping has been completed, now it’s time to create a small test page.

Find a folder as the root directory of the website: create a serve folder in it and put a js file in the folder. The name of the file is arbitrary and the content of the file is:
res.writeHead(200, {
'Content-Type': 'text/html'
});
res.end('Hello, world!');
}).listen(process.env.PORT);
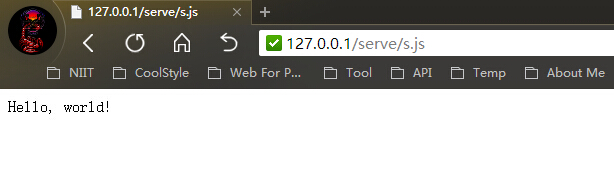
Then directly use your browser to access this file in the test website you created. Mine is http://127.0.0.1/serve/s.js

You can see that a classic hello world is output.
I have just started to get in touch with nodejs. Don’t touch it if you are a master, and don’t touch it if you are a novice.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

