Home >Web Front-end >JS Tutorial >Detailed explanation of socket.io event usage in node_node.js
Detailed explanation of socket.io event usage in node_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:26:541806browse
The socket.io class library can not only send messages to each other, but also send events to each other through the emit method of the socket port object.
emit said it in previous events and now it is said in one sentence: emit is used to manually trigger events.
socket.emit(event,data,function(data1,data2...){
});
When using the emit method to send an event, you can use the on method and once method of the socket port object at the other end to listen.
socket.on(event,function(data,fn){
});
socket.once(event,function(data,fn){
})
The parameter data in the above callback function: the data carried in the event sent by the other party,
fn: The callback function specified by the other party when sending the event.
Case 1: When the server and client are connected, a news event is sent to the client. The event carries an object whose hello attribute value is "Hello". After receiving the client, it sends my other event event When, "The server has received the data" is output in the console. The client sends the data carried in the event.
Server-side code, server.js
var http=require("http");
var sio=require("socket.io");
var fs=require("fs");
var server=http.createServer(function (req,res) {
res.writeHead(200,{"Content-type":"text/html"});
res.end(fs.readFileSync("./index.html"));
});
server.listen(1337);
var socket=sio.listen(server);
socket.on("connection", function (socket) {
socket.emit("news",{hello:"Hello"});
socket.on("my other event", function (data) {
console.log("Server received information %j",data);
});
});
Client index.html code:
<script><br> var socket=io.connect();<br> socket.on("news", function (data) {<br> console.log(data.hello);<br> socket.emit("my other event",{my:"data"});<br> }); </script>
 One thing can be discovered: execution is always on the listening side, not the manual execution side.
One thing can be discovered: execution is always on the listening side, not the manual execution side.
When the client and server are connected, a setName event is sent to the client. The event carries "Zhang San". When the event is triggered, a callback function is specified, and the callback function outputs 2 parameter values to the console.
var http=require("http");
var sio=require("socket.io");
var fs=require("fs");
var server=http.createServer(function (req,res) {
res.writeHead(200,{"Content-type":"text/html"});
res.end(fs.readFileSync("./index.html"));
});
server.listen(1337);
var socket=sio.listen(server);
socket.on("connection", function (socket) {
socket.emit("setName","张三", function (data1,data2) {
console.log(data1);
console.log(data2);
});
});
<script><br> var socket=io.connect();<br> socket.on("setName", function (name,fn) {<br> console.log(name);<br> fn("李四","王五");<br> }); <br> </script>
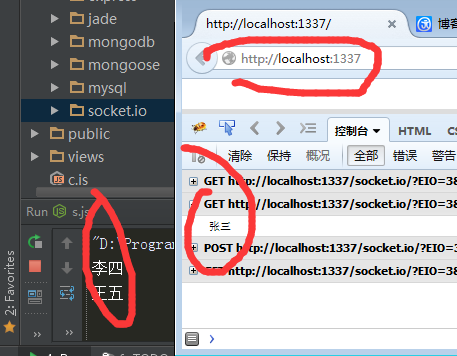
执行结果:

回调函数实在触发端执行的.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

