Home >Web Front-end >JS Tutorial >Share 20 jQuery plug-ins that improve website interface experience_jquery
Share 20 jQuery plug-ins that improve website interface experience_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:26:481512browse
jQuery is still very popular so far. Many users like to use jQuery plug-ins to add to their websites to improve the interface and interactive performance. This is good, but I find that the plug-ins used by many websites are still relatively old, and this is... It’s not that good, it’s time to change to a “new model”!
As Web technology continues to advance, many fresh, innovative and practical jQuery plug-ins have been developed. Everyone should pay more attention to this information.
Today I will sort out 20 jQuery plug-ins that improve the experience of website interfaces. These are relatively "new" codes. If you like them, please use them in your website projects!
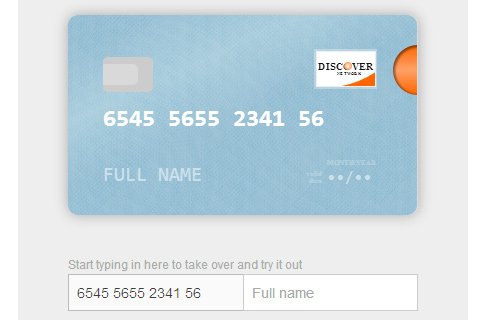
Card
A friendly credit card form plug-in that simulates a real credit card interface. Not only that, when you enter the content below and on the back, the credit card will also flip at the same time. You can try it, the experience is really good.
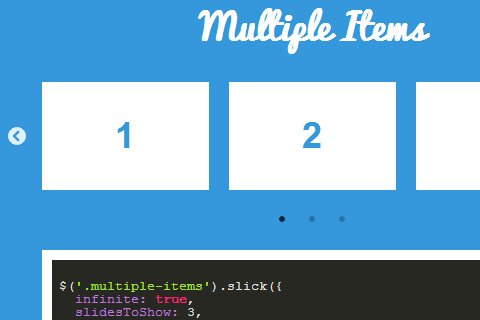
Slick
A powerful and practical responsive slideshow (lightbox) jQuery plug-in that supports a single image or multiple icons, and has focus, touch screen, and left and right button switching methods. I like it very much!
FlyLabel.Js
This is another innovative input form interaction. I first saw it on dribbble. Later, Google’s Material Design seemed to also use this method.
Remodal
Responsive jQuery pop-up plug-in, flat design, compatible with responsiveness, lightweight and easy to customize, Nice!
Switchery
Apple iOS style switch button.
ListNav
It turns out that list display can still look like this. Like the tab tab, the difference is that the list number can be displayed.
Sliding Menu
Vertical left and right sliding multi-level menu plug-in, very smooth. Use responsive design.
Flip-Quote
Quotation plug-in, similar to highlighting and highlighting.
Dark Tooltip
It can be said to be an enhanced version of Tooltips prompt information. It displays left and right, up and down, text, patterns, pop-up confirmation boxes, multi-layer prompts, etc. It is very easy to use. Please see the Demo for details.
Fort.Js
We have introduced this before "Micro Innovation Login Interface with Progress Bar – Fort.js"
Wholly
Explanation form plug-in.
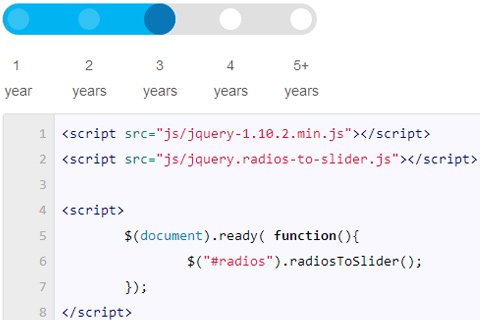
RadiosToSlider
New ways to play with radio buttons.
CLNDR.Js
A customizable event calendar plugin.
Slinky.Js
It’s a bit like the principle of scroll to top, that is, after you slide down beyond the visible range, the menu will automatically be fixed on top and will not disappear.
TourTip
Similar to the Intro.js plug-in we introduced before, it is used for interface guidance.
Circliful
Looking at the picture, you may know what it is, a circular style data table and chart plug-in.
Powerange
A slider control bar, iOS7 style, styled using CSS, so it is easy to modify its style.
Compatible with: IE 9, Chrome 14, Mozilla Firefox 6.0, Opera 11.6, Safari 5
Image Lightbox
A lightbox image display plug-in. It looks great when switching left and right. The image can adapt to the size according to the size of the browser.
Select Or Die
Beautiful drop-down selection box plug-in, the built-in styles are very beautiful. Of course, it is not only as simple as a good-looking style, but also has many practical functions, such as supporting multi-level menu groups, prohibited selection groups, jump menus, etc.
Headhesive
A special effects plug-in for fixed top navigation. Also similar to scroll to top.
Chinese compilation: Design Expert
Original source: webresourcesdepot
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills