Zustandsübergang
Inhaltsverzeichnis
Vue Das Übergangssystem bietet viele einfache Möglichkeiten zum Animieren von Ein- und Austritt und Listen. Was ist mit der Animation des Datenelements selbst, wie zum Beispiel:
Zahlen und Operationen
Farbanzeige
SVG Die Position des Knotens
Die Größe des Elements und andere Attribute
Diese Daten werden entweder selbst in numerischer Form gespeichert oder können es sein in numerische Werte umgewandelt. Unter Berücksichtigung dieser Werte können wir die Reaktionsfähigkeit und das Komponentensystem von Vue kombinieren und eine Bibliothek eines Drittanbieters verwenden, um den Übergangszustand von Schaltelementen zu implementieren.
Statusanimation und Listener
Über den Listener können wir die numerische Aktualisierung aller überwachen numerische Eigenschaft. Klingt vielleicht abstrakt, also schauen wir uns zunächst ein Beispiel mit GreenSock an:
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/1.20.3/TweenMax.min.js"></script>
<div id="animated-number-demo">
<input v-model.number="number" type="number" step="20">
<p>{{ animatedNumber }}</p>
</div>rrree
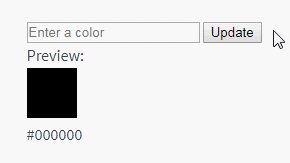
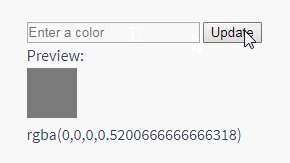
Wenn Sie den Wert aktualisieren, wird eine Animation ausgelöst. Dies ist eine gute Demonstration, aber für Werte, die nicht direkt wie Zahlen gespeichert werden können, wie z. B. den Farbwert in CSS, verwenden wir im folgenden Beispiel Tween.js und Color.js Implementieren Sie ein Beispiel:
new Vue({
el: '#animated-number-demo',
data: {
number: 0,
tweenedNumber: 0
},
computed: {
animatedNumber: function() {
return this.tweenedNumber.toFixed(0);
}
},
watch: {
number: function(newValue) {
TweenLite.to(this.$data, 0.5, { tweenedNumber: newValue });
}
}
})<script src="https://cdn.jsdelivr.net/npm/tween.js@16.3.4"></script>
<script src="https://cdn.jsdelivr.net/npm/color-js@1.0.3"></script>
<div id="example-7">
<input
v-model="colorQuery"
v-on:keyup.enter="updateColor"
placeholder="Enter a color"
>
<button v-on:click="updateColor">Update</button>
<p>Preview:</p>
<span
v-bind:style="{ backgroundColor: tweenedCSSColor }"
class="example-7-color-preview"
></span>
<p>{{ tweenedCSSColor }}</p>
</div>var Color = net.brehaut.Color
new Vue({
el: '#example-7',
data: {
colorQuery: '',
color: {
red: 0,
green: 0,
blue: 0,
alpha: 1
},
tweenedColor: {}
},
created: function () {
this.tweenedColor = Object.assign({}, this.color)
},
watch: {
color: function () {
function animate () {
if (TWEEN.update()) {
requestAnimationFrame(animate)
}
}
new TWEEN.Tween(this.tweenedColor)
.to(this.color, 750)
.start()
animate()
}
},
computed: {
tweenedCSSColor: function () {
return new Color({
red: this.tweenedColor.red,
green: this.tweenedColor.green,
blue: this.tweenedColor.blue,
alpha: this.tweenedColor.alpha
}).toCSS()
}
},
methods: {
updateColor: function () {
this.color = new Color(this.colorQuery).toRGB()
this.colorQuery = ''
}
}
})
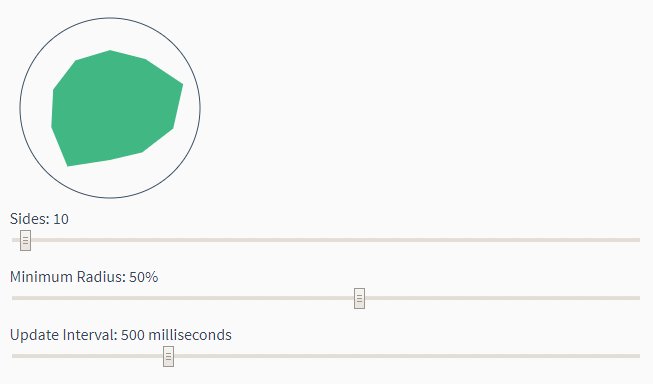
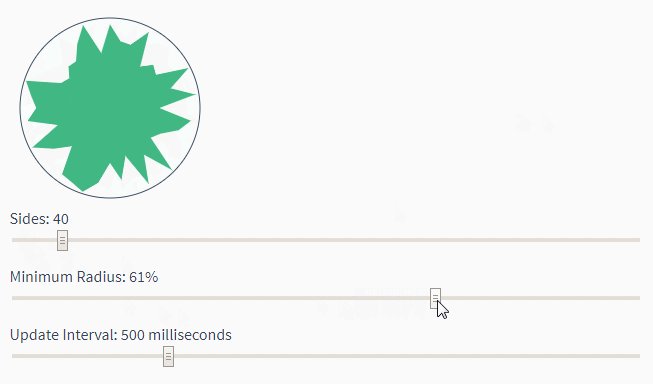
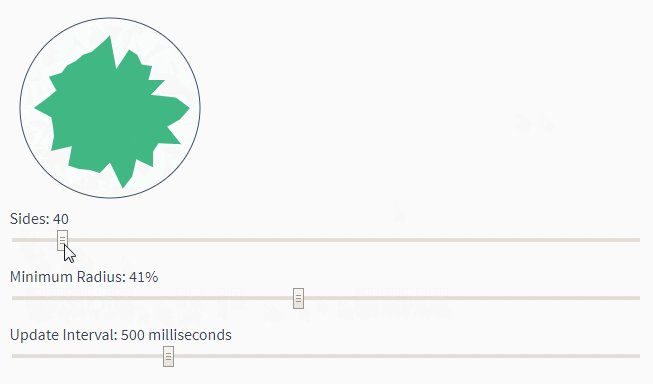
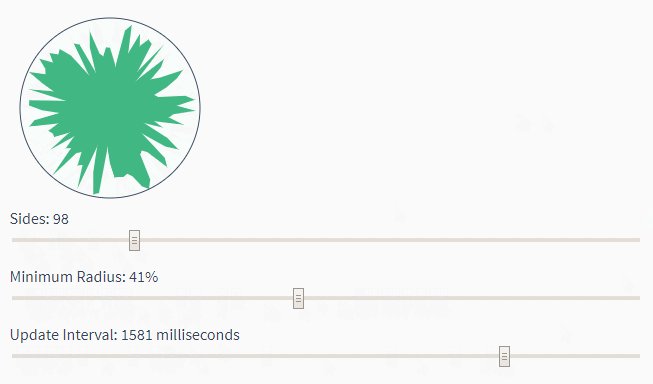
Dynamischer Zustandsübergang
Genau wie Vue Wie die Übergangskomponente wird der Zustandsübergang hinter den Daten in Echtzeit aktualisiert, was für das Prototyping sehr nützlich ist. Wenn Sie einige Variablen ändern, kann selbst ein einfaches SVG-Polygon viele unvorstellbare Effekte erzielen.

Der Code hinter der obigen Demo kann im Detail durch diese Geige gelesen werden.
Übergänge in Komponenten einfügen
Es wird schwierig sein, zu viele Zustandsübergänge zu verwalten Erhöhen Sie schnell die Komplexität Ihrer Vue-Instanz oder -Komponente. Glücklicherweise können viele Animationen in dedizierte Unterkomponenten extrahiert werden.
Lassen Sie uns das vorherige Beispiel umschreiben:
.example-7-color-preview {
display: inline-block;
width: 50px;
height: 50px;
}<script src="https://cdn.jsdelivr.net/npm/tween.js@16.3.4"></script>
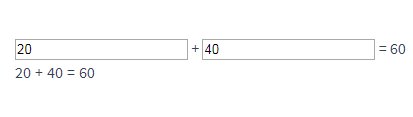
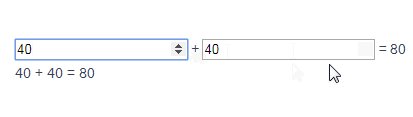
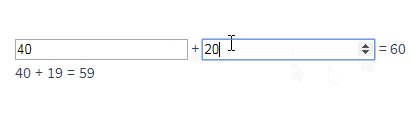
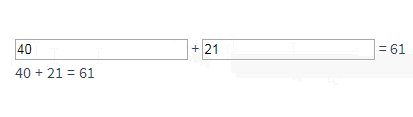
<div id="example-8">
<input v-model.number="firstNumber" type="number" step="20"> +
<input v-model.number="secondNumber" type="number" step="20"> =
{{ result }}
<p>
<animated-integer v-bind:value="firstNumber"></animated-integer> +
<animated-integer v-bind:value="secondNumber"></animated-integer> =
<animated-integer v-bind:value="result"></animated-integer>
</p>
</div>
Wir können es in Verbindung mit Komponenten verwenden. In diesem Abschnitt geht es um verschiedene Übergangsstrategien und das integrierte Übergangssystem von Vue. Kurz gesagt, es gibt fast keine Hindernisse für die Vollendung verschiedener Übergangseffekte.
Design zum Leben erwecken
Nur eine Animation kann Leben erwecken. Wenn Designer Symbole, Logos und Maskottchen erstellen, werden diese leider oft als Bilder oder statische SVGs geliefert. Während GitHubs Krakenkatze, Twitters Vogel und viele andere Logos Lebewesen ähneln, sehen sie nicht wirklich lebendig aus.
Vue kann Ihnen helfen. Da es sich bei SVG um Daten handelt, benötigen wir nur Beispiele dafür, wie diese Tiere aufgeregt, denkend oder wachsam sind. Dann kann Vue Sie bei der Vervollständigung der Übergangsanimation zwischen diesen Zuständen unterstützen, um Ihre Begrüßungsseite, Ladeanweisungen und weitere emotionale Aufforderungen zu erstellen.
Sarah Drasner zeigte die folgende Demo, die zeit- und interaktionsbedingte Zustandsänderungen kombiniert:








