Formulareingabebindung
Inhaltsverzeichnis
Grundlegende Verwendung
Sie können die v-model-Direktive im Formular verwenden Erstellen Sie eine bidirektionale Datenbindung für die Elemente <input>, <textarea> und <select>. Basierend auf dem Steuerelementtyp wird automatisch die richtige Methode zum Aktualisieren des Elements ausgewählt. Obwohl etwas magisch, ist v-model im Wesentlichen nur syntaktischer Zucker. Es ist dafür verantwortlich, Benutzereingabeereignisse abzuhören, um Daten zu aktualisieren, und für einige extreme Szenarien eine spezielle Verarbeitung durchzuführen.
v-modelignoriert die Anfangswerte der Eigenschaftenvalue,checked,selectedaller Formularelemente und verwendet immer die Daten der Vue-Instanz als die Datenquelle. Sie sollten den Anfangswert über JavaScript in der Optiondatader Komponente deklarieren.
v-model verwendet intern verschiedene Attribute und löst unterschiedliche Ereignisse für verschiedene Eingabeelemente aus:
Text- und Textarea-Elemente verwenden
valueEigenschaften undinputEreignis;Kontrollkästchen und Radio verwenden
checkedAttribut undchangeEreignisAuswahlfeld hat
valueals Requisite undchangeals Event.
Für Sprachen, die die Verwendung der Eingabemethode erfordern (z. B. Chinesisch, Japanisch, Koreanisch usw.), finden Sie Folgendes:
v-modelwird in der Eingabemethode nicht zum Kombinieren von Text verwendet. Wenn Sie diesen Prozess ebenfalls abwickeln möchten, verwenden Sie bitte das Ereignisinput.
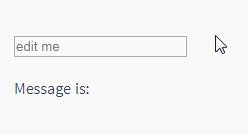
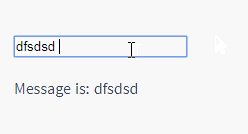
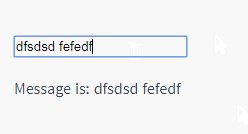
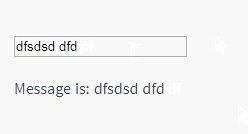
Text
<input v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p>
Mehrzeiliger Text
<span>Multiline message is:</span>
<p style="white-space: pre-line;">{{ message }}</p>
<br>
<textarea v-model="message" placeholder="add multiple lines"></textarea>
Interpolation (
<textarea>{{text}}</textarea>) im Textbereich wird nicht wirksam, verwenden Siev-modelstattdessen .
Kontrollkästchen
Einzelnes Kontrollkästchen, gebunden an einen Booleschen Wert:
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
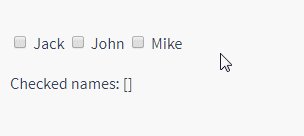
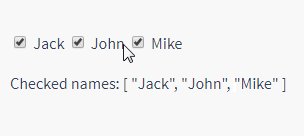
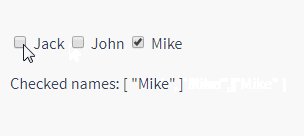
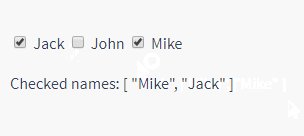
Mehrere Kontrollkästchen, an das gleiche Array gebunden:
<div id='example-3'>
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: {{ checkedNames }}</span>
</div>new Vue({
el: '#example-3',
data: {
checkedNames: []
}
})
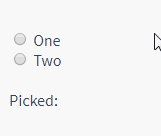
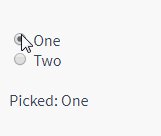
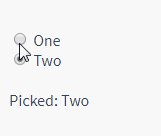
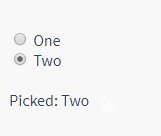
<div id="example-4">
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>Picked: {{ picked }}</span>
</div>new Vue({
el: '#example-4',
data: {
picked: ''
}
})
Feld auswählen
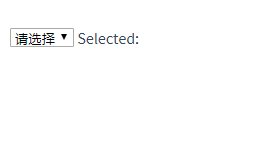
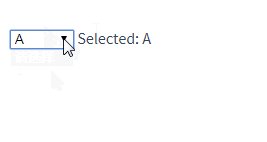
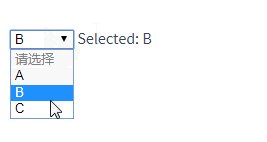
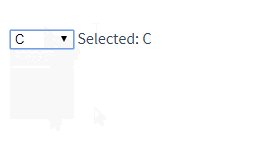
Single Zeitauswahl:
<div id="example-5">
<select v-model="selected">
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
</div>new Vue({
el: '...',
data: {
selected: ''
}
})
Wenn der Anfangswert des
v-model-Ausdrucks keiner Option entspricht, wird das<select>-Element im Status „ungeprüft“ gerendert. In iOS verhindert dies, dass der Benutzer die erste Option auswählen kann. Denn in diesem Fall wird iOS das Änderungsereignis nicht auslösen. Daher wird eher empfohlen, eine deaktivierte Option wie oben mit einem leeren Wert bereitzustellen.
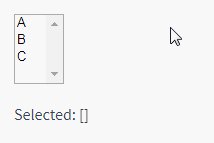
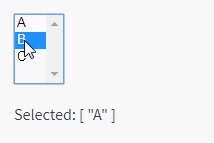
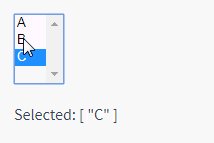
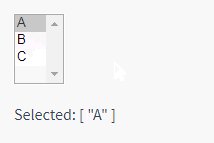
Für Mehrfachauswahl (gebunden an ein Array):
<div id="example-6">
<select v-model="selected" multiple style="width: 50px;">
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
<span>Selected: {{ selected }}</span>
</div>rrree
Verwenden Sie v-for Dynamische Optionen für das Rendering:
new Vue({
el: '#example-6',
data: {
selected: []
}
})<select v-model="selected">
<option v-for="option in options" v-bind:value="option.value">
{{ option.text }}
</option>
</select>
<span>Selected: {{ selected }}</span>
Wertbindung
Für Optionsfelder, Kontrollkästchen und Auswahlfeldoptionen ist der v-model gebundene Wert normalerweise eine statische Zeichenfolge (kann auch ein boolescher Wert für Kontrollkästchen sein):
new Vue({
el: '...',
data: {
selected: 'A',
options: [
{ text: 'One', value: 'A' },
{ text: 'Two', value: 'B' },
{ text: 'Three', value: 'C' }
]
}
}) Aber manchmal möchten wir den Wert vielleicht an Vue binden Bei einem dynamischen Attribut der Instanz kann dies mit v-bind implementiert werden, und der Wert dieses Attributs muss kein String sein.
Kontrollkästchen
<!-- 当选中时,`picked` 为字符串 "a" --> <input type="radio" v-model="picked" value="a"> <!-- `toggle` 为 true 或 false --> <input type="checkbox" v-model="toggle"> <!-- 当选中第一个选项时,`selected` 为字符串 "abc" --> <select v-model="selected"> <option value="abc">ABC</option> </select>rrree
hier Die Attribute
true-valueundfalse-valuehaben keinen Einfluss auf das Attributvaluedes Eingabesteuerelements, da der Browser beim Absenden des Formulars keine deaktivierten Kontrollkästchen berücksichtigt. Wenn Sie sicherstellen möchten, dass einer von zwei Werten im Formular übermittelt wird (z. B. „Ja“ oder „Nein“), verwenden Sie stattdessen Optionsfelder.
<input type="checkbox" v-model="toggle" true-value="yes" false-value="no" >
// 当选中时 vm.toggle === 'yes' // 当没有选中时 vm.toggle === 'no'
Boxoptionen auswählen
<input type="radio" v-model="pick" v-bind:value="a">
// 当选中时 vm.pick === vm.a
Modifikator
.lazy
v-modelinputStandardmäßig Synchronisieren Sie den Wert des Eingabefelds mit den Daten, nachdem jedes lazy-Ereignis ausgelöst wurde (außer wenn change die obige
hinzufügen, um zur Verwendung von
zu wechseln Ereignissynchronisierung:
<select v-model="selected">
<!-- 内联对象字面量 -->
<option v-bind:value="{ number: 123 }">123</option>
</select>.number
v-modelnumber.number
type="number"parseFloat()Wenn Sie möchten automatisch Um den Benutzereingabewert in einen numerischen Typ umzuwandeln, können Sie
hinzufügen Modifikatoren:
// 当选中时 typeof vm.selected // => 'object' vm.selected.number // => 123Dies ist oft nützlich, da der Wert eines HTML-Eingabeelements immer eine Zeichenfolge zurückgibt, auch wenn
verwendet wird. Wenn der Wert von .trim nicht analysiert werden kann, wird der ursprüngliche Wert zurückgegeben.
v-modeltrim
.trim
v-model zu hinzufügen Modifikatoren: <!-- 在“change”时而非“input”时更新 --> <input v-model.lazy="msg" >
Verwenden Sie
<🎜><🎜><🎜><🎜><🎜><🎜> für eine Komponente < 🎜>Wenn Sie mit Vue-Komponenten nicht vertraut sind, können Sie dies vorerst überspringen. <🎜><🎜>
Die nativen Eingabeelementtypen von HTML erfüllen nicht immer Ihre Anforderungen. Glücklicherweise ermöglicht Ihnen das Komponentensystem von Vue die Erstellung wiederverwendbarer Eingabekomponenten mit vollständig angepasstem Verhalten. Diese Eingabekomponenten funktionieren sogar mit v-model! Weitere Informationen finden Sie unter Benutzerdefinierte Eingabekomponente im Komponentenhandbuch.








