Quellcode der Website
Quellcode der Website Quellcode der mobilen Website
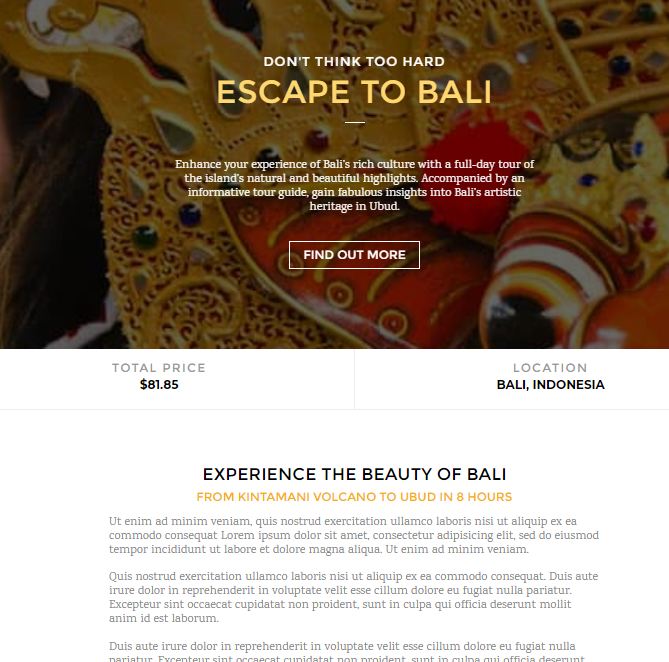
Quellcode der mobilen Website Auf das Thema der Reiseroute abgestimmte, responsive Vorlage für Mobiltelefone
Auf das Thema der Reiseroute abgestimmte, responsive Vorlage für MobiltelefoneAuf das Thema der Reiseroute abgestimmte, responsive Vorlage für Mobiltelefone
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann ich erzwingen, dass eine Bootstrap-Website auf Mobilgeräten im Desktop-Modus angezeigt wird?
Wie kann ich erzwingen, dass eine Bootstrap-Website auf Mobilgeräten im Desktop-Modus angezeigt wird?25Oct2024
Desktop-Ansicht der Bootstrap-Website auf mobilen Geräten anzeigenUm die Desktop-Ansicht einer Bootstrap-Website auf einem mobilen Gerät anzuzeigen, ist es erforderlich...
 Kann die offizielle Website der Pancakeswap-Börse direkt auf dem Mobiltelefon geöffnet werden?
Kann die offizielle Website der Pancakeswap-Börse direkt auf dem Mobiltelefon geöffnet werden?18Oct2024
Ja, Sie können die offizielle Website der PancakeSwap-Börse direkt über Ihr Mobiltelefon öffnen: Öffnen Sie Ihren mobilen Browser. Geben Sie die URL ein: https://pancakeswap.finance/ und die Website passt sich automatisch an die Benutzeroberfläche der mobilen Version an.
 So verhindern Sie, dass andere den Quellcode der Website in JS anzeigen
So verhindern Sie, dass andere den Quellcode der Website in JS anzeigen12Oct2016
So verhindern Sie, dass andere den Quellcode der Website in JS anzeigen
 Kann der Quellcode für die automatische Kartenausstellung in meine eigene Website integriert werden?
Kann der Quellcode für die automatische Kartenausstellung in meine eigene Website integriert werden?24Oct2016
Im Quellcode der Website gibt es eine Zahlungsschnittstelle. Da Alipay keinen Vertrag abschließen kann, kann dieser nicht mit der eigenen Geschäftslogik der Website verbunden werden. Ich möchte den Quellcode für die automatische Kartenausgabe in meine Website integrieren, um eine Verbindung zum Unternehmen herzustellen Logik. Ich weiß nicht, ob es möglich ist.
 Wie kann ich verhindern, dass die Adressleiste in mobilen Browsern ausgeblendet wird?
Wie kann ich verhindern, dass die Adressleiste in mobilen Browsern ausgeblendet wird?02Nov2024
Beibehaltung der sichtbaren Adressleiste in mobilen BrowsernBeim Entwerfen einer Website mit horizontalem Layout stoßen Entwickler häufig auf das Problem der...
 Wie kann ich ganz einfach eine RESTful-API für meine mobile App erstellen?
Wie kann ich ganz einfach eine RESTful-API für meine mobile App erstellen?27Oct2024
Erstellen einer RESTful-API: Ein umfassender Leitfaden Der Beginn der Entwicklung einer mobilen Anwendung erfordert häufig die Einrichtung einer Website...
 Wie erzwinge ich die Querformatausrichtung für mobile Websites mit CSS und jQuery?
Wie erzwinge ich die Querformatausrichtung für mobile Websites mit CSS und jQuery?24Oct2024
Verbesserung der mobilen Website-Erfahrung: Erzwingen der Ausrichtung im Querformat. In diesem Artikel wird das Problem der Steuerung der Geräteausrichtung bei der mobilen Webentwicklung untersucht, wobei der Schwerpunkt auf der Notwendigkeit liegt, nur die Ausrichtung im Querformat durchzusetzen. Es werden zwei Ansätze besprochen: CSS
 Warum funktioniert „overflow-x:hidden' nicht in mobilen Browsern und wie kann ich einen horizontalen Überlauf beheben?
Warum funktioniert „overflow-x:hidden' nicht in mobilen Browsern und wie kann ich einen horizontalen Überlauf beheben?28Dec2024
Beseitigung des horizontalen Überlaufs in mobilen Browsern Trotz der Anwendung von overflow-x:hidden auf den Hauptteil einer Website läuft der Inhalt weiterhin über ...


Heiße Werkzeuge