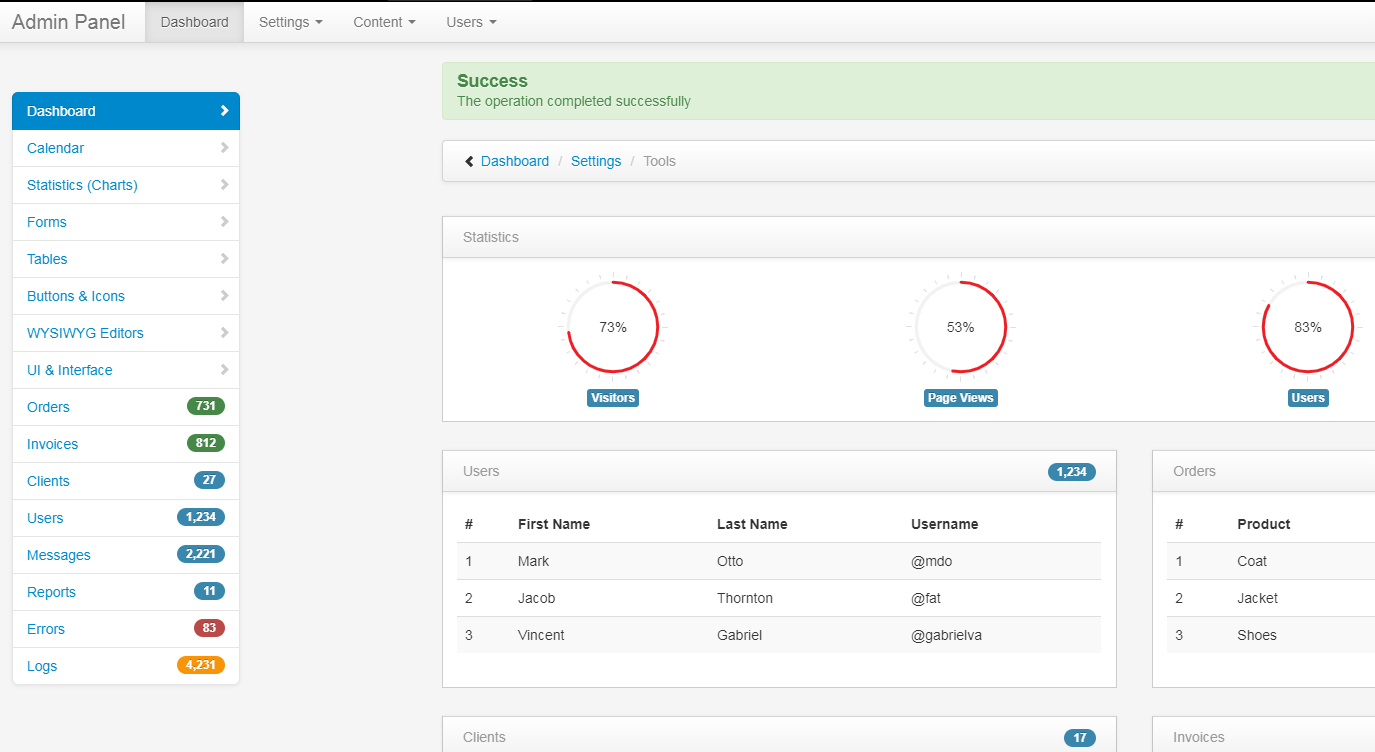
Admin-Panel-Bootstrap-Hintergrundverwaltungsvorlage
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Django wird über die Bootstrap-Admin-Schnittstelle bereitgestellt
Django wird über die Bootstrap-Admin-Schnittstelle bereitgestellt29Jul2016
:In diesem Artikel wird hauptsächlich die Schnittstellenbereitstellung von Django mit Bootstrap-Admin vorgestellt. Studierende, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
 Erstellen eines funktionsreichen Admin-Dashboards mit Angular und Bootstrap 5
Erstellen eines funktionsreichen Admin-Dashboards mit Angular und Bootstrap 510Dec2024
Admin-Dashboards sind für die Verwaltung und Überwachung von Daten, die Analyse von Trends und die Gewinnung umsetzbarer Erkenntnisse in jeder Anwendung unerlässlich. Durch die Kombination der Leistungsfähigkeit von Angular mit dem modernen, flexiblen Designsystem von Bootstrap 5 können Entwickler kreativ sein
 Wie kann ich Bootstrap-CSS effektiv anpassen und gleichzeitig einfache Updates gewährleisten?
Wie kann ich Bootstrap-CSS effektiv anpassen und gleichzeitig einfache Updates gewährleisten?21Dec2024
Anpassen der Bootstrap-CSS-Vorlage: Best Practices Durch das Anpassen von Bootstrap können Entwickler die Qualität ihrer Websites verbessern ...
 Wie kann ich eine Bootstrap-CSS-Vorlage anpassen, ohne zukünftige Updates zu beeinträchtigen?
Wie kann ich eine Bootstrap-CSS-Vorlage anpassen, ohne zukünftige Updates zu beeinträchtigen?24Dec2024
Problemloses Anpassen der Bootstrap-CSS-Vorlage Als Entwickler, der sich mit Bootstrap beschäftigt, kann es entmutigend sein, es an spezifische Projektanforderungen anzupassen....
 So deaktivieren Sie die Bearbeitung von Verwalten in Django Admin Panel
So deaktivieren Sie die Bearbeitung von Verwalten in Django Admin Panel27Jan2025
Django Admin Panel: Ein schreibgeschützter Ansatz für das Datenmanagement Das Django Admin-Panel bietet eine benutzerfreundliche Oberfläche zum Verwalten von Modellen, Daten und Benutzern. Die integrierten Such- und Filterfunktionen sind unglaublich bequem. Allerdings manchmal r
 Erstellen Sie in wenigen Minuten ein Admin-Panel für Ihr Projekt
Erstellen Sie in wenigen Minuten ein Admin-Panel für Ihr Projekt22Dec2024
Kottster ist ein kostenloses Tool, das Entwicklern hilft, Admin-Panels schnell zu erstellen und bereitzustellen. In nur 5 Minuten können Sie ein voll funktionsfähiges Admin-Panel erstellen, es in der Cloud bereitstellen und mit Ihrem Team teilen. Wenn Sie mit Kottster Apps erstellen, laufen diese weiter
 So erstellen Sie ein wiederverwendbares Laravel-Admin-Panel für mehrere Projekte
So erstellen Sie ein wiederverwendbares Laravel-Admin-Panel für mehrere Projekte10Jan2025
Wenn Sie jemals an mehreren Laravel-Projekten gleichzeitig gearbeitet haben, wissen Sie, wie eintönig und mühsam es sein kann, jedes Mal ein Admin-Panel von Grund auf neu zu erstellen. Die Lösung für dieses Problem besteht darin, ein Admin-Panel zu erstellen, das in mehreren Projekten wiederverwendet werden kann. Dieser Ansatz spart nicht nur Zeit, sondern stellt auch sicher, dass alle Updates, neuen Funktionen oder Fehlerbehebungen automatisch in allen Projekten berücksichtigt werden, die das Panel verwenden. In diesem Artikel erfahren Sie, wie Sie Ihr Laravel-Admin-Panel über mehrere Projekte hinweg wiederverwendbar machen, indem Sie es als Laravel-Paket verpacken oder Git-Submodule oder eine Microservices-Architektur verwenden. Methode eins: Admin-Panel in Laravel-Paket konvertieren Die Konvertierung des Admin-Panels in ein Laravel-Paket ist eine der besten Möglichkeiten, es in mehreren Laravel-Projekten wiederverwendbar zu machen. Dies ermöglicht Ihnen
 So verwenden Sie Bootstrap in Vue
So verwenden Sie Bootstrap in Vue07Apr2025
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.


Heiße Werkzeuge