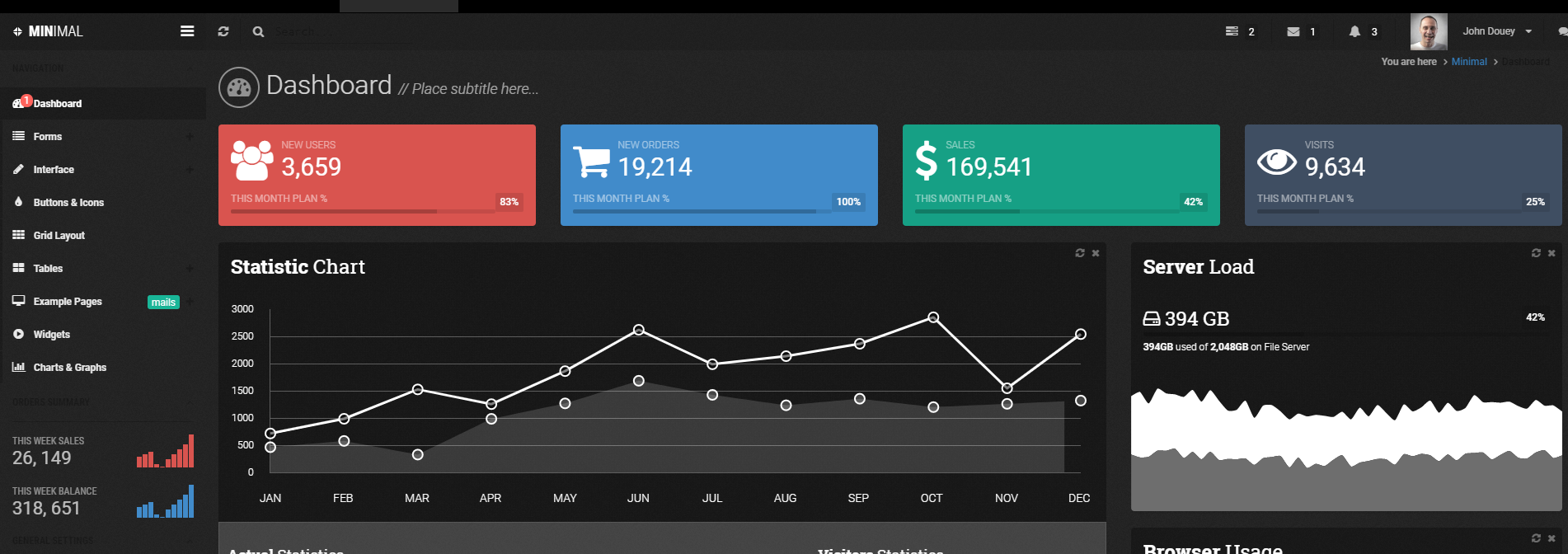
jQuery-Bootstrap-Responsive-Hintergrundverwaltungsvorlage
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie steuere ich die Elementsichtbarkeit in Bootstrap-Responsive-Layouts?
Wie steuere ich die Elementsichtbarkeit in Bootstrap-Responsive-Layouts?06Nov2024
Ausblenden von Elementen in responsiven Bootstrap-LayoutsVerbessern Sie Ihr Bootstrap-Design, indem Sie die Sichtbarkeit von Inhalten auf verschiedenen Bildschirmgrößen optimieren....
 Wie erstelle ich in Bootstrap 5 eine responsive Navigationsleisten-Seitenleiste „Drawer'?
Wie erstelle ich in Bootstrap 5 eine responsive Navigationsleisten-Seitenleiste „Drawer'?14Nov2024
Eine responsive Navigationsleisten-Seitenleiste in Bootstrap erstellen?Mit Bootstrap 5 Beta 3 (Update 2021)Bootstrap bietet jetzt eine Offcanvas-Komponente, die...
 Wie erstelle ich in Bootstrap eine responsive Navbar-Seitenleisten-„Schublade'?
Wie erstelle ich in Bootstrap eine responsive Navbar-Seitenleisten-„Schublade'?21Nov2024
Erstellen Sie eine Responsive Navbar-Seitenleiste „Drawer“ in Bootstrap. Bootstrap 5 führt eine offizielle Offcanvas-Komponente ein, die die...
 Wie erstelle ich in Bootstrap eine responsive Navbar-Sidebar-Schublade?
Wie erstelle ich in Bootstrap eine responsive Navbar-Sidebar-Schublade?16Nov2024
Erstellen einer responsiven Navigationsleisten-Seitenleistenschublade in Bootstrap. Die Anpassung in Bootstrap 4 kann durch verschiedene Tools wie Reduzieren,... erreicht werden.
 Wie kann ich Medienabfragen für responsive Layouts in Bootstrap 3 verwenden?
Wie kann ich Medienabfragen für responsive Layouts in Bootstrap 3 verwenden?15Dec2024
Nutzung von Medienabfragen für responsive Layouts in Twitter Bootstrap 3In Bootstrap 3 spielen Medienabfragen eine entscheidende Rolle bei der Anpassung von Layouts an...
 Wie kann ich in Bootstrap 4 eine responsive Navigationsleisten-Seitenleiste erstellen?
Wie kann ich in Bootstrap 4 eine responsive Navigationsleisten-Seitenleiste erstellen?18Nov2024
Verwenden Sie die integrierte Offcanvas-Komponente für Bootstrap 5. Mit Bootstrap 5 Beta 3 wurde eine neue Offcanvas-Komponente eingeführt. Diese Komponente macht es...
 Responsive Website -Entwicklung: Welche anderen nützlichen Frameworks gibt es neben Bootstrap?
Responsive Website -Entwicklung: Welche anderen nützlichen Frameworks gibt es neben Bootstrap?05Apr2025
Responsive Website -Entwicklungstool: Auswahl außerhalb von Bootstrap Viele Entwickler haben sich beim Erstellen reaktionsschneller Websites (kompatibel mit PC und mobilen Geräten) auf Bootstrap verlassen ...
 Wie erstelle ich eine responsive Navigations-Seitenleistenschublade in Bootstrap?
Wie erstelle ich eine responsive Navigations-Seitenleistenschublade in Bootstrap?15Nov2024
Erstellen einer responsiven Navigations-Sidebar-Schublade in BootstrapUm eine responsive „Schubladen“-Sidebar wie die in MUICSS zu erreichen, hat Bootstrap tatsächlich ...


Heiße Werkzeuge