Einfache Lebenslaufvorlage
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie verstecke ich die Frontend- und Backend-Verzeichnisse vor URLs auf einer Yii2-Website?
Wie verstecke ich die Frontend- und Backend-Verzeichnisse vor URLs auf einer Yii2-Website?30Oct2024
Ausblenden von Frontend-/Web- und Backend-/Web-Verzeichnissen auf Yii2-Websites mit .htaccessProblem: In der Yii2 Advanced-Vorlage sind Frontend und Backend...
 Wie kann ich Bootstrap-CSS effektiv anpassen und gleichzeitig einfache Updates gewährleisten?
Wie kann ich Bootstrap-CSS effektiv anpassen und gleichzeitig einfache Updates gewährleisten?21Dec2024
Anpassen der Bootstrap-CSS-Vorlage: Best Practices Durch das Anpassen von Bootstrap können Entwickler die Qualität ihrer Websites verbessern ...
 WebI für einfache Smart Contracts
WebI für einfache Smart Contracts29Nov2024
Lassen Sie uns ein Web-Frontend für einen Smart Contract erstellen! Dies ist eine Fortsetzung meines vorherigen Beitrags über die Erstellung eines einfachen Smart Contracts mit Solidity und Hardhat. Bei den Anweisungen hier wird davon ausgegangen, dass Sie mit demselben Vertrag beginnen, den wir gerade bereitgestellt haben
 Wie man eine einfache statische Website (über)entwickelt
Wie man eine einfache statische Website (über)entwickelt01Jan2025
Vor etwas mehr als einem Jahr wurde ich damit beauftragt, eine neue Website für eine der Forschungs- und Entwicklungsgruppen meiner Hochschule zu entwickeln. Ihre alte Website basierte auf einer jQuery-Vorlage und war im Allgemeinen schwer zu warten. Ich habe bis dahin etwa ein Jahr lang Benutzeroberflächen erstellt
 Einfache Hacks, um Ihre Programmierfähigkeiten zu verbessern
Einfache Hacks, um Ihre Programmierfähigkeiten zu verbessern26Nov2024
Während meiner frühen Jahre als Frontend-Entwickler war ich Teil eines Teams, in dem die Tech Leads die Bedeutung von „sauberem“ Code betonten. Rückblickend verstand ich, was sie wollten: Mein Code musste klar und anschaulich sein, damit jeder ihn leicht verstehen konnte
 Eine einfache HTML/CSS-Edition für die Frontend Challenge
Eine einfache HTML/CSS-Edition für die Frontend Challenge25Dec2024
Dies ist eine Einreichung für Frontend Challenge – Dezemberausgabe, CSS Art: Dezember. Inspiration Eine einfache Ausgabe mit HTML/CSS. Ich habe es oft verpasst, ich bin noch nicht fertig, aber ich veröffentliche es. Demo Verfügbar im GitHub-Repository
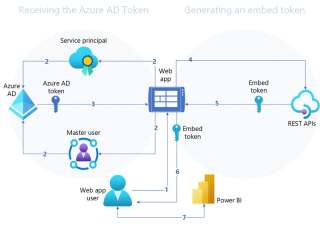
 Einbetten eines Power BI-Dashboards: Eine sichere und einfache Lösung
Einbetten eines Power BI-Dashboards: Eine sichere und einfache Lösung24Dec2024
Das Einbetten von Power BI-Dashboards in eine Webanwendung ist eine leistungsstarke Möglichkeit, Erkenntnisse sicher mit Benutzern zu teilen. In diesem Tutorial führe ich Sie durch die Schritte zum Einrichten einer Basislösung mit Express für das Backend und React für das Frontend
 Einfache Tipps helfen dabei, Code CLEAR und MAIN einfacher zu machen
Einfache Tipps helfen dabei, Code CLEAR und MAIN einfacher zu machen05Jan2025
Aufgrund meiner eigenen Erfahrung als Frontend-Programmierer entwickle ich beim Schreiben von Code oft meine eigenen Gewohnheiten, um den Code flexibler zu gestalten und die Lesbarkeit und Wartbarkeit des Codes zu verbessern. Das sind alles sehr einfache, aber unschätzbar wertvolle Tipps