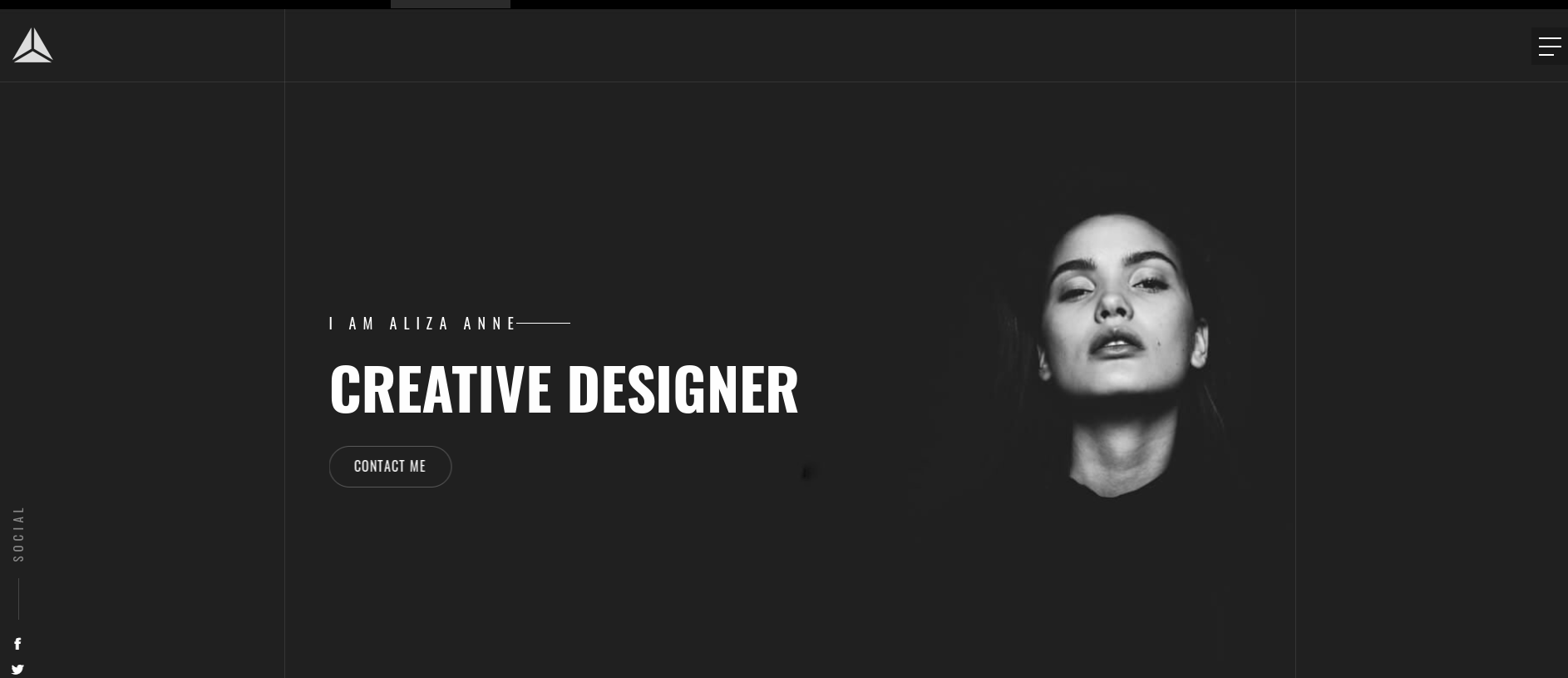
Persönliche Bootstrap-Website-Vorlage
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann ich eine Bootstrap-CSS-Vorlage anpassen, ohne zukünftige Updates zu beeinträchtigen?
Wie kann ich eine Bootstrap-CSS-Vorlage anpassen, ohne zukünftige Updates zu beeinträchtigen?24Dec2024
Problemloses Anpassen der Bootstrap-CSS-Vorlage Als Entwickler, der sich mit Bootstrap beschäftigt, kann es entmutigend sein, es an spezifische Projektanforderungen anzupassen....
 Persönliche Portfolio-Website
Persönliche Portfolio-Website26Dec2024
Dies ist eine Einreichung für Frontend Challenge – Dezemberausgabe, Glam Up My Markup: Winter Solstice Was ich gebaut habe Ich habe eine Portfolio-Website erstellt, um meine Fähigkeiten zu präsentieren und anderen von mir zu erzählen Demo GitHub-Link für Code **:- https://github.com/AnkitPandey2
 5 kranke mobile Website Bootstrap -Helfer -Layouts
5 kranke mobile Website Bootstrap -Helfer -Layouts23Feb2025
Entdecken Sie 5 atemberaubende mobile Website -Bootstrap -Helfer -Layouts, um Ihr Webdesign zu erhöhen! Diese reaktionsschnellen Layouts machen Ihre Website ansprechender und benutzerfreundlicher. Lasst uns erkunden! Verwandte Artikel: 10 Must-Have-Metro-Bootstrap-Vorlagen Jquer
![[Lesenotizen „Bootstrap Practical Combat'] 6. Einseitige Marketing-Website](http://images2015.cnblogs.com/blog/359646/201610/359646-20161014143200109-1311252173.png?x-oss-process=image/resize,p_40) [Lesenotizen „Bootstrap Practical Combat'] 6. Einseitige Marketing-Website
[Lesenotizen „Bootstrap Practical Combat'] 6. Einseitige Marketing-Website20Oct2016
[Lesenotizen „Bootstrap Practical Combat“] 6. Einseitige Marketing-Website
![[Lesenotizen „Bootstrap Practical Combat'] 5. E-Commerce-Website](http://images2015.cnblogs.com/blog/359646/201610/359646-20161006211235692-245112549.png?x-oss-process=image/resize,p_40) [Lesenotizen „Bootstrap Practical Combat'] 5. E-Commerce-Website
[Lesenotizen „Bootstrap Practical Combat'] 5. E-Commerce-Website15Oct2016
[Lesenotizen „Bootstrap Practical Combat“] 5. E-Commerce-Website
 Responsive Website -Entwicklung: Welche anderen nützlichen Frameworks gibt es neben Bootstrap?
Responsive Website -Entwicklung: Welche anderen nützlichen Frameworks gibt es neben Bootstrap?05Apr2025
Responsive Website -Entwicklungstool: Auswahl außerhalb von Bootstrap Viele Entwickler haben sich beim Erstellen reaktionsschneller Websites (kompatibel mit PC und mobilen Geräten) auf Bootstrap verlassen ...
 Kann ich eine Bootstrap-Website zwingen, die Desktop-Version auf Mobilgeräten anzuzeigen?
Kann ich eine Bootstrap-Website zwingen, die Desktop-Version auf Mobilgeräten anzuzeigen?25Oct2024
Anzeigen der Desktop-Version der Bootstrap-Website auf MobilgerätenFrage: Ist es möglich, eine Bootstrap-Website als Desktop-Version auf... anzuzeigen?
 Wie erzwinge ich, dass eine Bootstrap-Website die Desktop-Ansicht auf Mobilgeräten anzeigt?
Wie erzwinge ich, dass eine Bootstrap-Website die Desktop-Ansicht auf Mobilgeräten anzeigt?25Oct2024
Anzeigen der Desktop-Ansicht auf Mobilgeräten mit Bootstrap 3Frage: Können Sie eine Bootstrap-Website so konfigurieren, dass die Desktop-Version auf Mobilgeräten angezeigt wird?


Heiße Werkzeuge